Landing form, as the main element of the landing page
How to create a successful online platform for business promotion? What is the secret and principles of its formation? These and other questions worry those who decided to get a personal landing page in the world network, waiting for the flow of buyers on their goods. So, let's consider the details.
Secrets of creating a form for branding
Probably nobody will argue with the statement that the most important element of the landing page is the web form for receiving orders. In fact, this is what the landing form is created for. The creation of the order form for the landing page is done by professionals who know exactly the secret of the development of an interesting and at the same time simple enough option.
Competently composed page-lending form should be understandable for the most ordinary user who opened the page. If there are too many fields in the opened window, it will simply scare away the potential buyer and he will go to competitors. So, the development of a quality order form for the landing page is no less responsible than the main page. In order to achieve success, i.e. high conversion, you just need to follow a few simple rules.
Requirements to create the ideal order form for the landing page
The landing Internet page must be ready to receive customers. Several fundamental factors must be taken into account for this.
- Conciseness. Web form should allow you to place an order, rather than collect a lot of unnecessary information about the client. In other words, it should not contain more than 3-5 lines, making out more points, you risk to load the page with lines of no importance, which will complicate the user to quickly make a purchase.
- Readability. The correct landing page the request form should be visible and easy to read. There is no need to overload the page with a lot of graphs. Optimal option if the user will gradually move on to fill the next portion of information about himself. And, of course, you need to think over the design of the form to make it look nice to the eye.
- The function of saving data. Quite often, the Internet connection of consumers leaves much to be desired. So that interruptions do not lead to the loss of already entered data in the graphs, it is worth thinking about the auto storage function. This will help the user to save time even after reconnection and not to enter his data again.
- Proven concepts. Landing page-form is not the right place to be original. There are principles that are time-tested and yield results. Any programmer or designer error can cost thousands of lost customers.
These seemingly well-known postulates are very important and to neglect them is tantamount to condemning yourself to failure. This all leads to the loss of customers and their money. After realizing the importance of the order form for branding, it is time to ask another question: how and where can it be created?

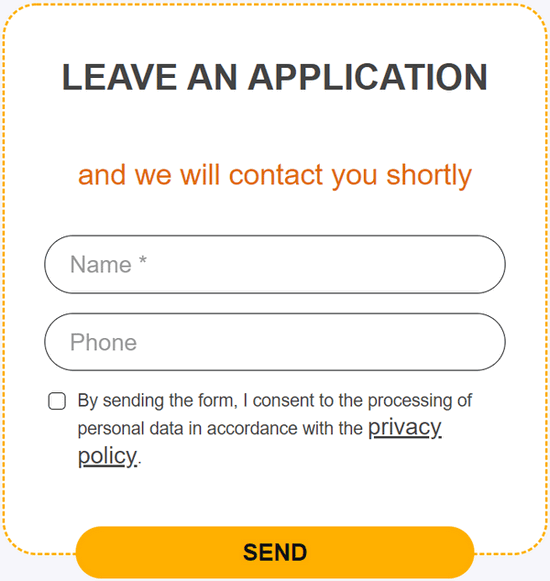
Example of an order form for a landing page
Where to make an application form?
Unless you have sufficient knowledge and skills, and such a minority, it is unlikely that you will be able to get a landing page application form that perfectly fulfills the functions assigned to it. Some people look for source code in the public domain on the web, although this way can cause much more problems than good. First of all, how the form will work is unknown, testing will take a long time, and this does not guarantee 100% functionality. E-mails from the form may get into spam or not be sent at all or come in an incomprehensible encoding. Later it will turn out that some orders are lost, or there was another failure, and all this is unlikely to be beneficial to the image of the seller. Secondly, what to do if you need to make some changes? Dig through the code yourself or invite a specialist whose services may also cost a fortune.
The second option is to involve a freelancer in this task. But this way of solving the problem is not without pitfalls. Top freelancers, of course, can make an ideal form of grip for branding, but where to find one? It may take a long time to find it. You can, of course, try a competitive selection, but it is all the time and money. Again, the question of making changes to the form remains relevant. It is good, if the coordinates of the form's author are saved, and if not? Yes, and if the connection is preserved, it may be just busy with other orders and can't help you. And other freelancers are not always ready to correct the work of other colleagues in the shop.
The most effective solution to this problem is the online web form designer Formdesigner. The most effective solution to this problem is the online web form designer Formdesigner. Protection in the form of password, HTTPS protocol, and Captcha is also designed. Online payments are available and easy to accept in a few minutes. Unique scenarios are created using >dynamic forms.
Working principle
The designer appeared in 2013 and has already won the trust of beginners and professional webmasters. It allows website owners to create an application form, feedback, subscription, order form and many others in a matter of minutes, perfectly fitting into the interface of any site. There is no need for special skills and knowledge, the form of capture on the branding pager, thanks to the service Formdesigner, will be ready in 5 minutes. In addition, if you need to change something, you just need to visit the site again and make the necessary corrections. In addition, all this can be done completely free, which is also important.
Speaking about the main advantages of the web form designer Formdesigner we can note:
- The constructor works online in real time;
- The whole process of creating a web form is transparent and happens before your eyes;
- All form data is stored on the server and available 24 hours a day;
- The ability to upload files and use custom CVS allows you to make a unique web form for landing.
The constructor is easy and simple. The web form you need can be created in just a few clicks. To add a new element, just click on it or drag it to the planned location and it will be immediately added to the web form. You can also edit an element with ease by simply clicking on it in the form and making changes to its properties in the window that opens.
It is also easy to adjust the appearance, set validation rules and other necessary changes that are immediately displayed in the demo form, without reloading the page. After the work is finished, it remains to copy the finished code. You will need to paste it on your website. Then will go the reception of long-awaited applications. When using this constructor, all loaded forms are instantly displayed, and no tedious page reloads are required.
You can create a site from scratch and adjust the existing one. With a great helper in the world of web content creation you do not have to wait long for clients.