Creating a counter
For adding and setting goals, you should initially register on Yandex, log in to Yandex.Metrika and create a counter:

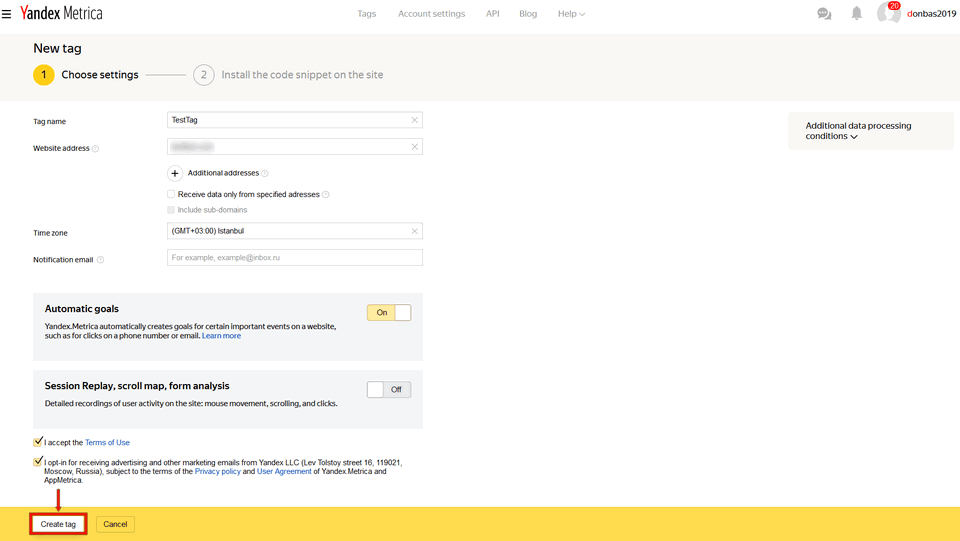
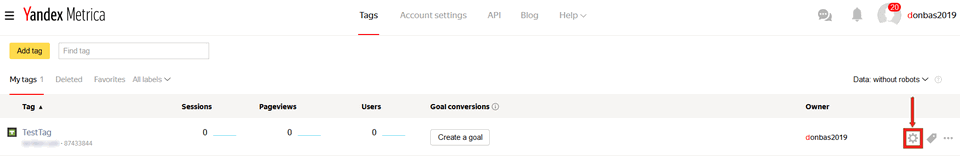
Click on "Create a counter" icon, think of a name for it and enter your site. Go into counter settings:

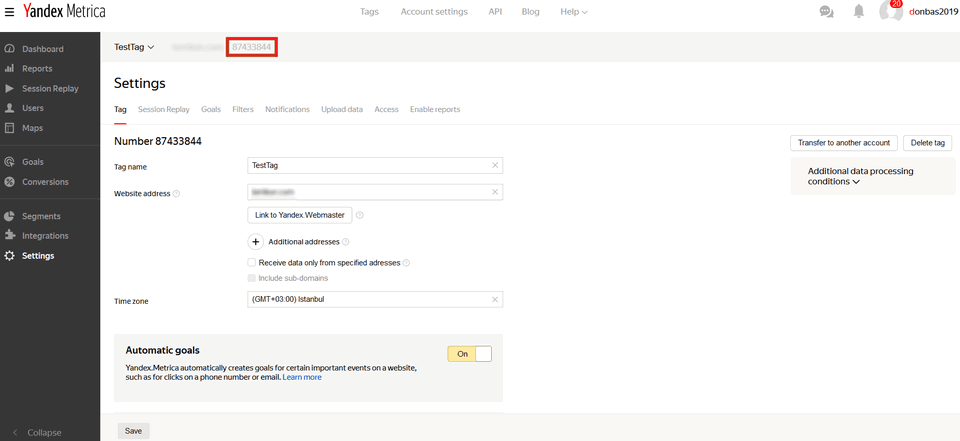
Number of counter
In the settings, you need to copy the counter number (for further integration with the form):

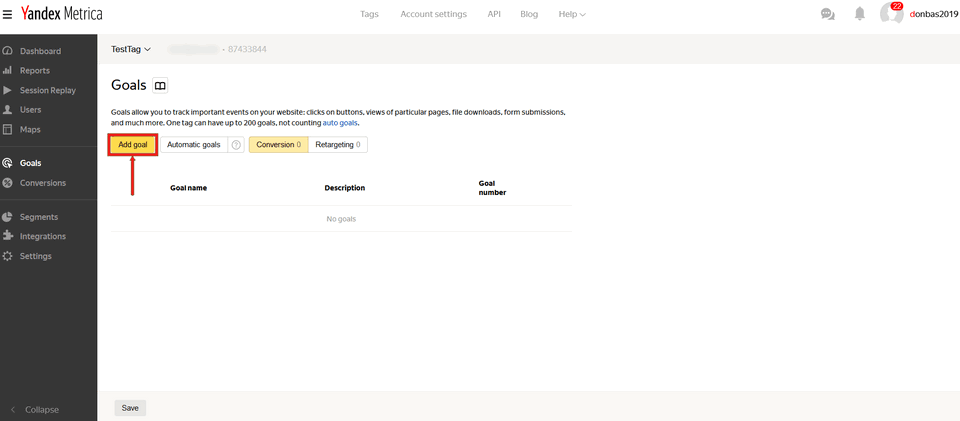
Add Goal
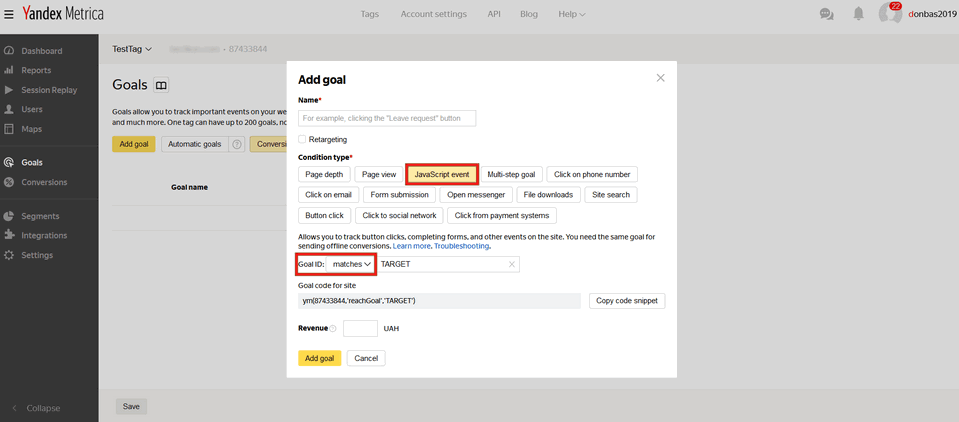
Click the "Add Goal" button to continue working with the settings. The Options screen pops up:

The "JavaScript event" condition type in the target, which you're interested in, allows you to track events on the site (form fills, etc.),
The information about achievement of such goal is sent to Yandex.Metrica using JavaScript. This way you can track almost any arbitrary event:

Add goal to form
Completion of a specific action by a site visitor is our goal. To set the counter of goal event you must enter the keyword in the "Target ID" field. Its form can be arbitrary, but specified in Latin letters, with the condition that does not occur in the source code of the page. Otherwise, there can be distortions in the statistics.
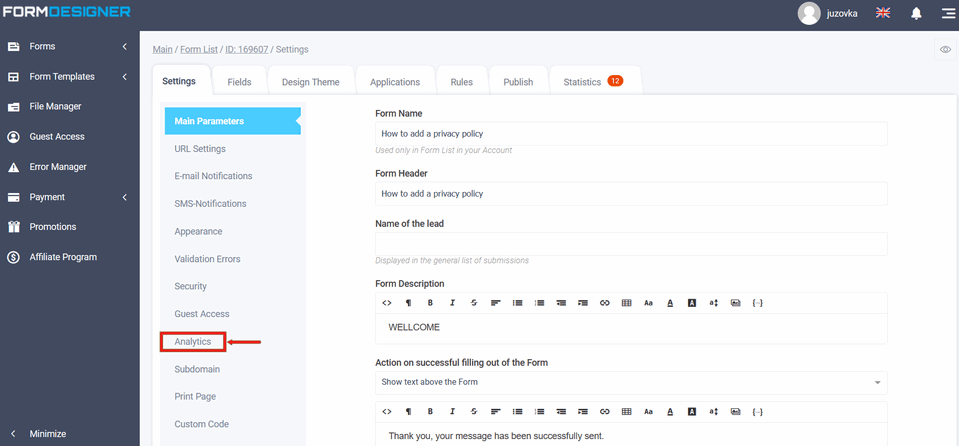
To add goals to your form, go to your form list, click "Settings" on the form and select "Analytics" from the menu:

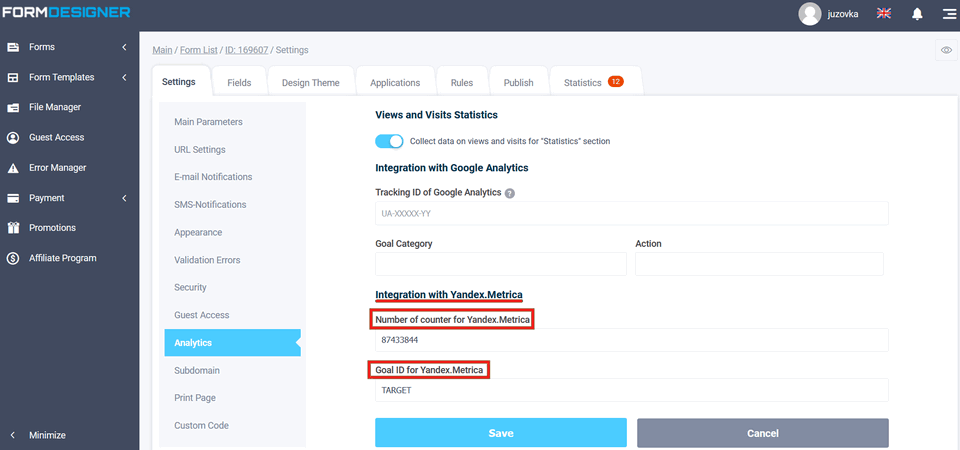
Enter the Yandex.Metric counter number you previously received and the goal ID in the "Goal ID for Yandex.Metrica" field, which you set in the JavaScript event:

The executed event is the submission of the form. Don't forget to save the form settings. To view the report of the goals you have set, you need to go to "Reports" in Yandex.Metrica.
