New form field "Promo code"
Good afternoon.
We are glad to inform you that we have added another new element that can be used in our web forms - a promo code.
With this element, you can automatically provide the user with a promo code after sending the web form.
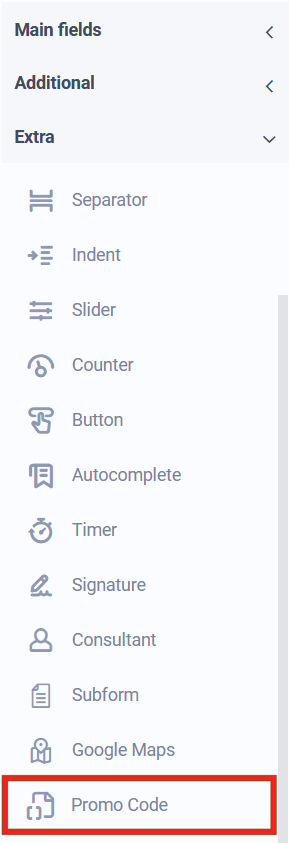
This element is located in the extra fields:

This element has 2 modes of operation: generating a random promo code or using a pre-loaded list of promo codes.
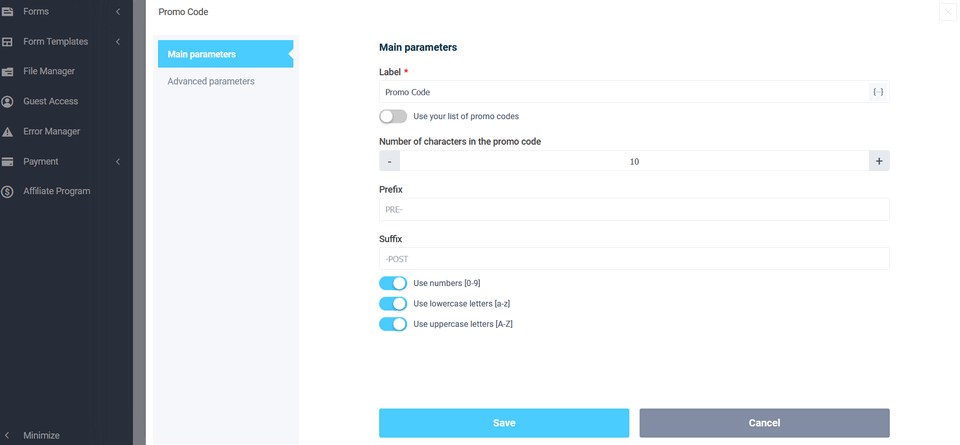
By default, the random promo code generation mode is used, where you can configure the length of the generated promo code, prefix, suffix and characters from which the promo code will be generated:

At the moment, you can use numbers, lowercase and uppercase letters.
Every time the form is submitted, a random promo code will be generated from the specified set of characters. This promo code can be sent to the user in an email or displayed on the page of successful completion of the form using a special macro of this field.
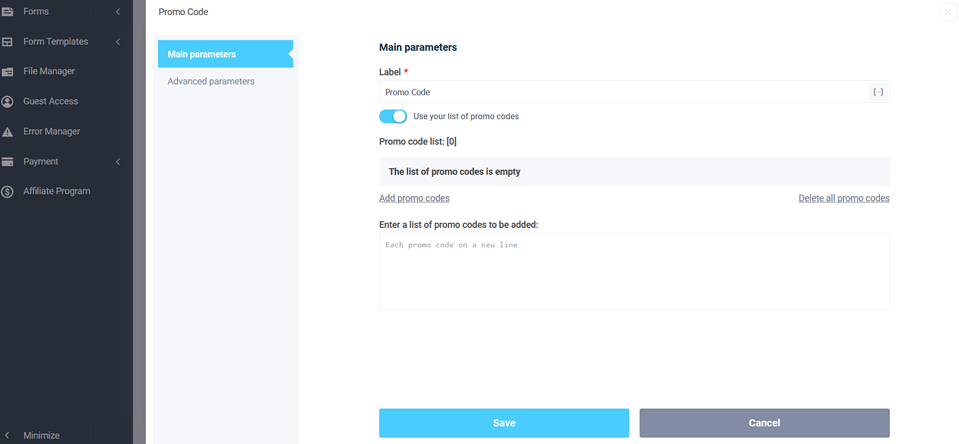
If you turn on the switch "Use your list of promo codes", then you should upload your promo code list:

Each promo code must be entered from a new line. Thus, when submitting the form, the promo codes added in the element settings will be used in turn.
That's all for today. Have a good day.