Optimizing images in web form and CDN
Hello.
Now in the form settings you have the opportunity to enable optimization of the images used in the web form and connect a CDN.
By enabling this function, you don't have to process images by loading them into the form. We will do this automatically. Your images in the form will be automatically compressed and converted to the desired size on the fly.
In addition, your images, javascript and css files will be uploaded to the Amazon CloudFront CDN - this is a geographically distributed network infrastructure that ensures fast delivery of content to users from different regions.
Thanks to this, the total size of all files will be significantly reduced, and the form loading speed will increase.
As an example, let's look at 2 forms: the first has image optimization and CDN enabled, and the second is the same form, but with optimization disabled. Let's take our ready-made template “Making a staircase structure” as a basis.
Form with disabled optimization
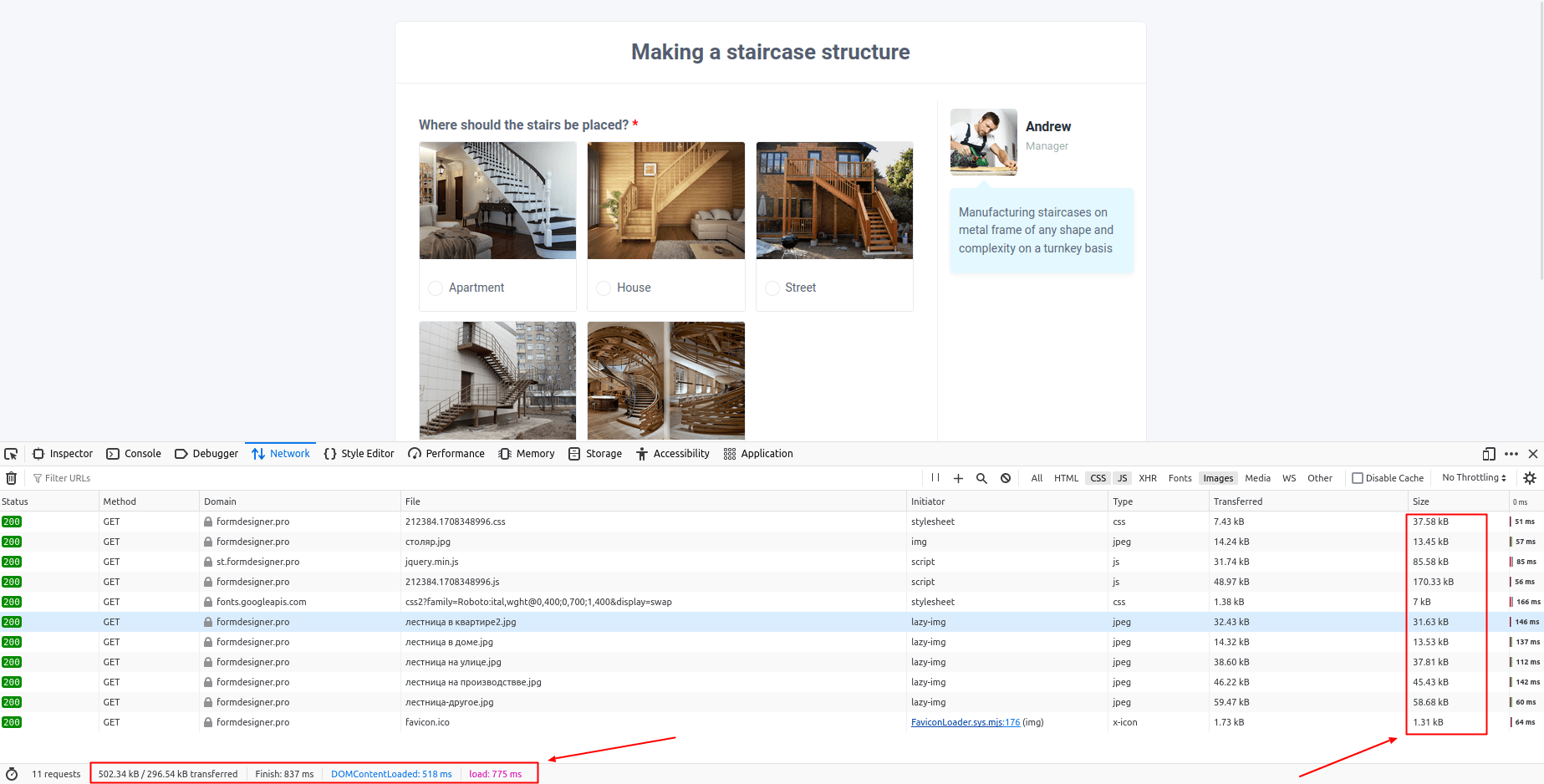
For analysis, we will use the developer tools built into the browser and see the total loading time and the amount of data that is loaded in the form:
So, in the form with optimization disabled we see the following data:
- Total page loading time - 837 ms.
- Total data volume - 504.34 kB
It’s worth saying here that in fact this form uses already prepared images of the required size, so the total amount of data is quite low.
Form with optimization and CDN enabled
Let's now look at the results if we enable optimization and CDN on this form.
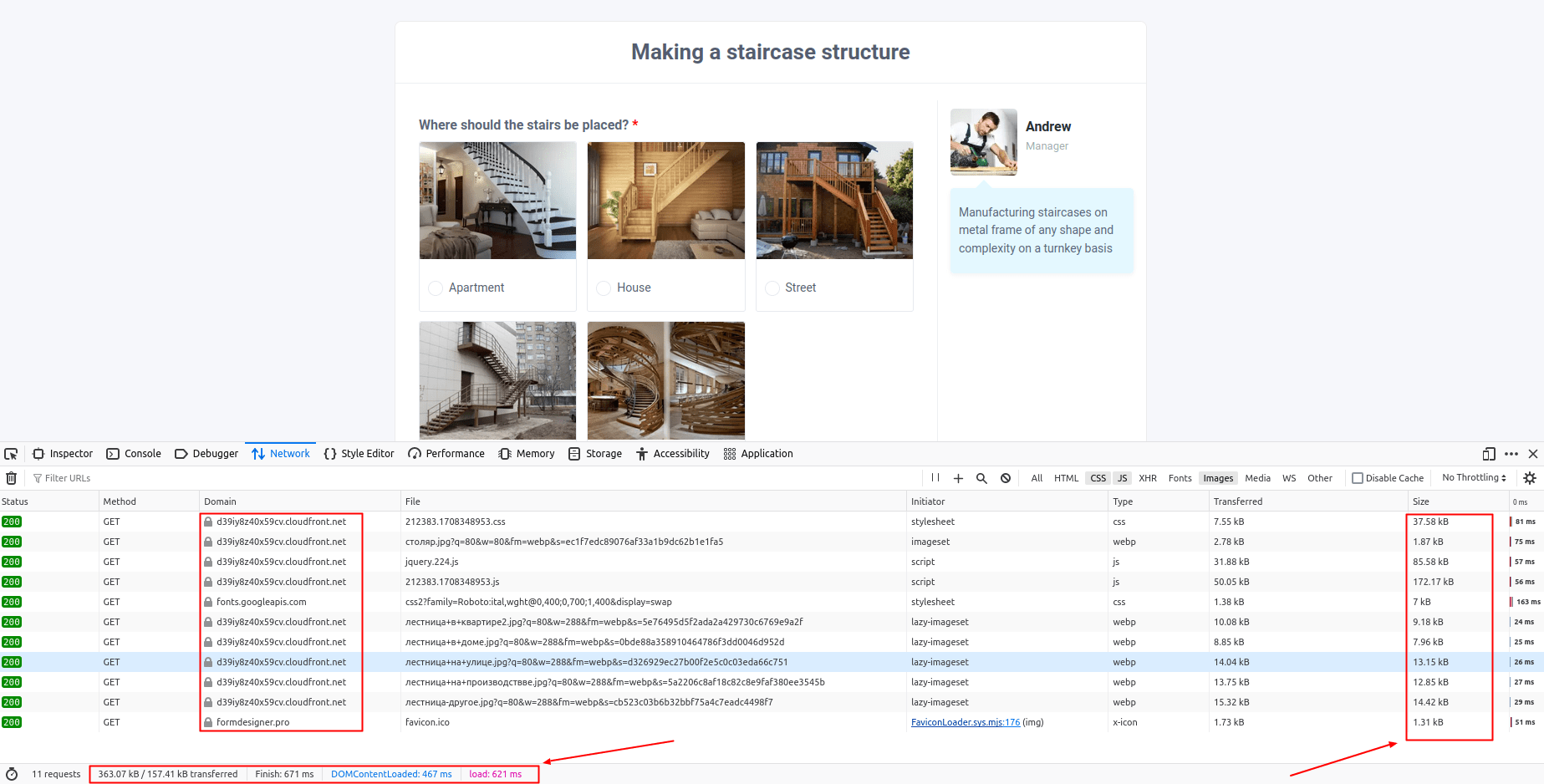
After enabling optimization with CDN, we see the following results:
- Total page loading time is 671 ms.
- Total data volume - 363.07 kB
- All JS, CSS and images are loaded from the CloudFront CDN
Optimization results
Based on the results obtained, the following conclusions can be drawn:
- Download speed increased by 20%
- Total data volume decreased by 28%
It’s worth saying here that everyone’s results will be different. It depends on the geographical location and the images themselves: their quantity and quality.
How to enable optimization and CDN in your web form?
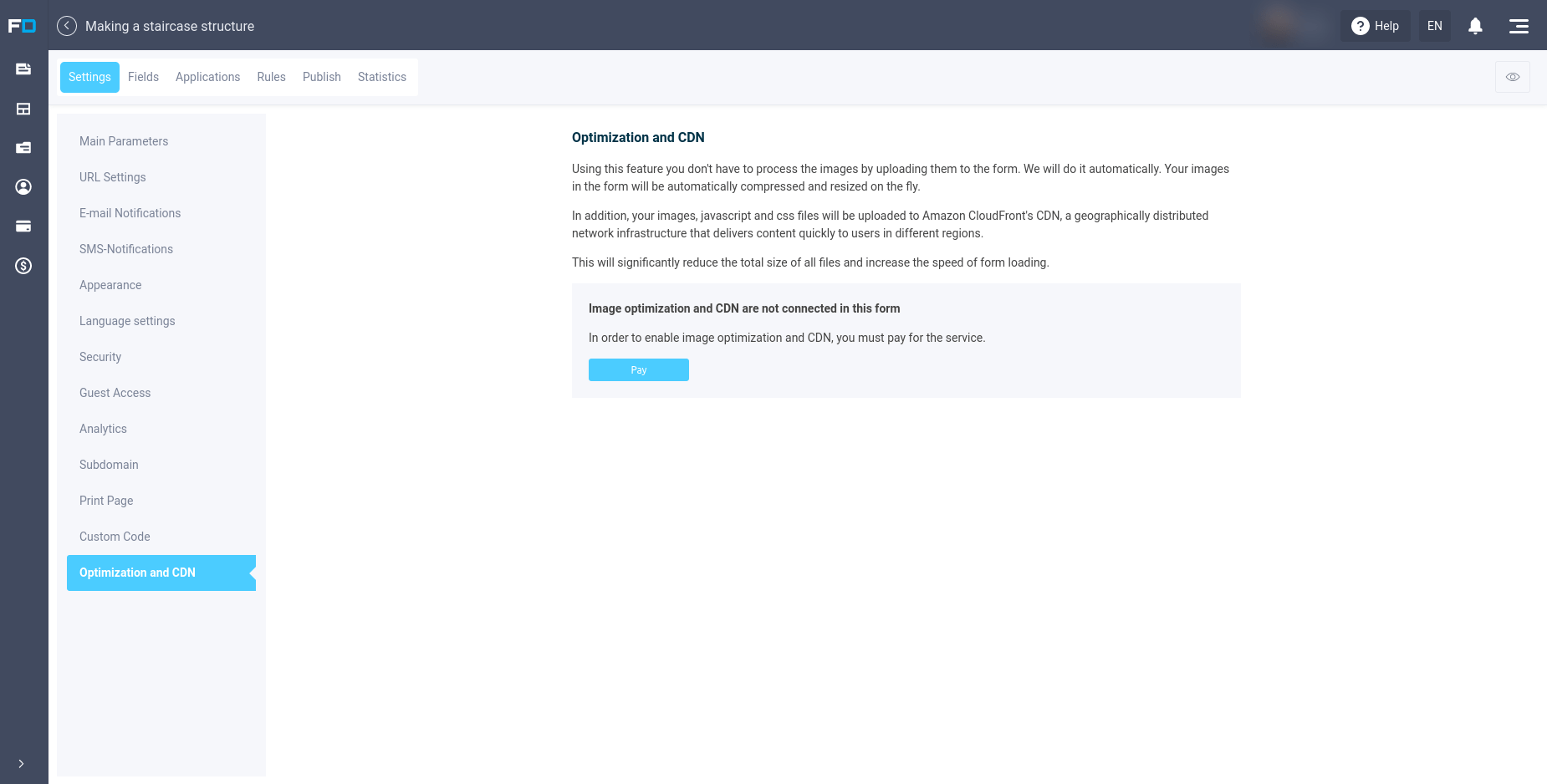
In order to enable optimization, you need to go to the settings of the desired web form in the “Optimization and CDN” section:
Next, you need to click on the “Pay” button and select the period for which you want to activate the service. After you pay, this service will be activated in this form. The cost is only $0.99 per month.
That's all for today. Have a good day!