Refinement of the "Timer" form element
Hello.
Today we are in a hurry to tell you about the next improvements in our web form designer FormDesigner.ru. This time the changes have touched the element of the form "Timer".
Recently, taking into account all quarantine activities, our users have increased the need to create all kinds of online tests, where users need to answer the questions asked and for each correct answer the user is awarded a certain point on the amount of which is displayed one or another result.
So we were repeatedly asked to add the possibility to limit the time of answering questions. In the past, using the countdown timer, it was difficult to do. So we decided to finalize this moment and as a result we added:
- 2 new actions (go to the form page and submit the form) for the timer, which are triggered after the countdown time is over
- Ability to run timer only on active form page
Go to form page and submit the form
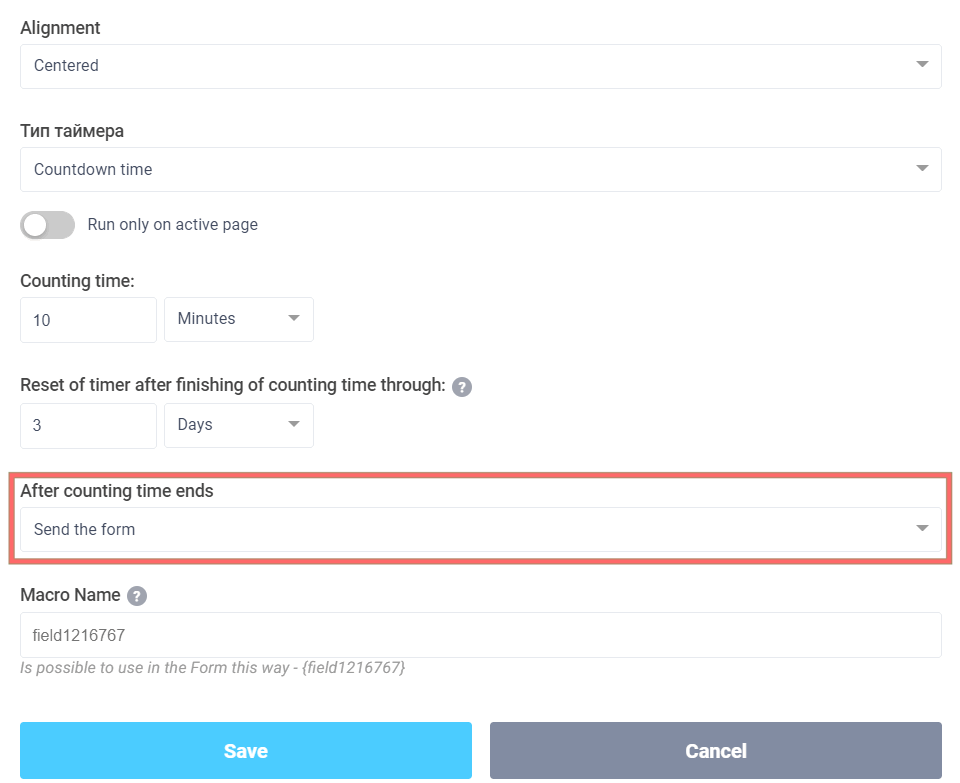
Using the new timer actions you can limit the time of passing tests. You can add a timer and set a set interval of time required to answer all questions. When the time is up, you can automatically send a form and save the answers that the user has managed to fill in. To do this, in the timer settings in the parameter "After the countdown time is over" you need to select the action "Send form":

Important point, if you use the "Send form" timer action, it is obligatory to choose the "Show text on a separate page" option in the form settings in "Action on successful completion of form", so that after sending the form you will not see a form with a timer that has already completed the countdown. Otherwise, the action will be automatically triggered and the form will be automatically sent again and again.
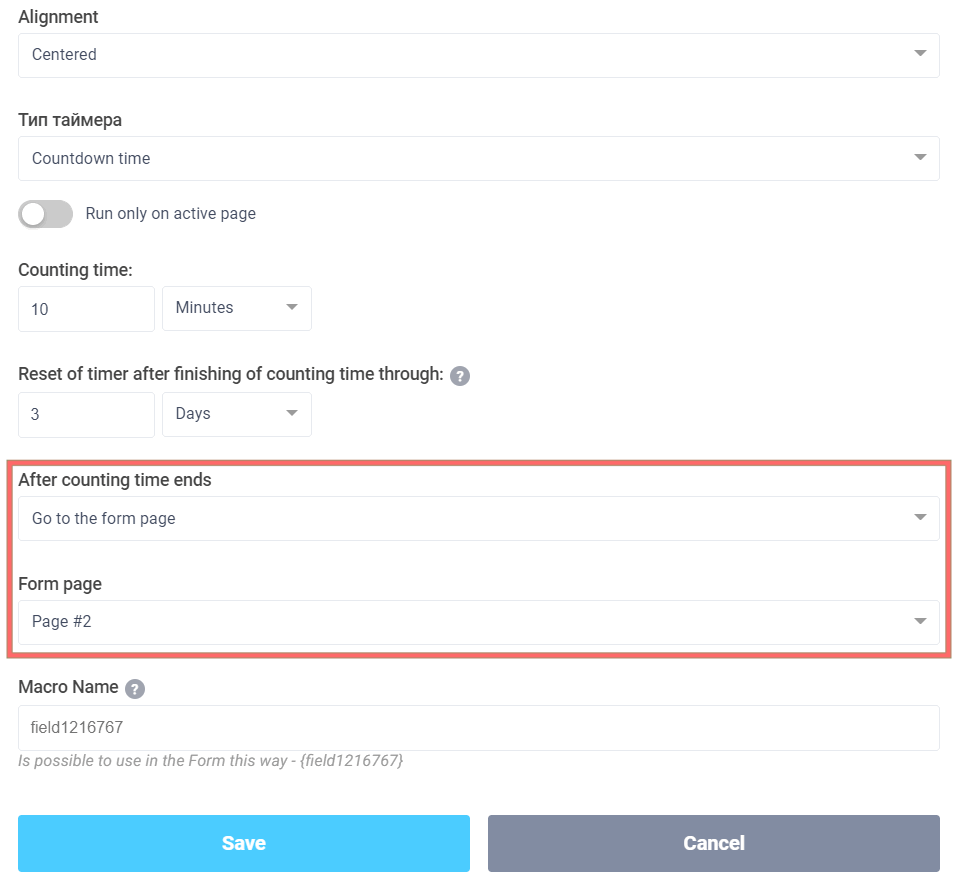
If you use a multi-page form, you can add your own timer to each page of the form and set the answer time for one question. When the time expires, you can configure it to automatically move to the next page of the form. To do this, you will need to select the "Go to form page" action and select the page below where you want to send the user:

But there is one important point. When loading a form, all the timers that are in the form will start simultaneously. Which is not exactly suitable for our tasks. It is much better to start the timer only when the user goes to the page where the timer is placed.
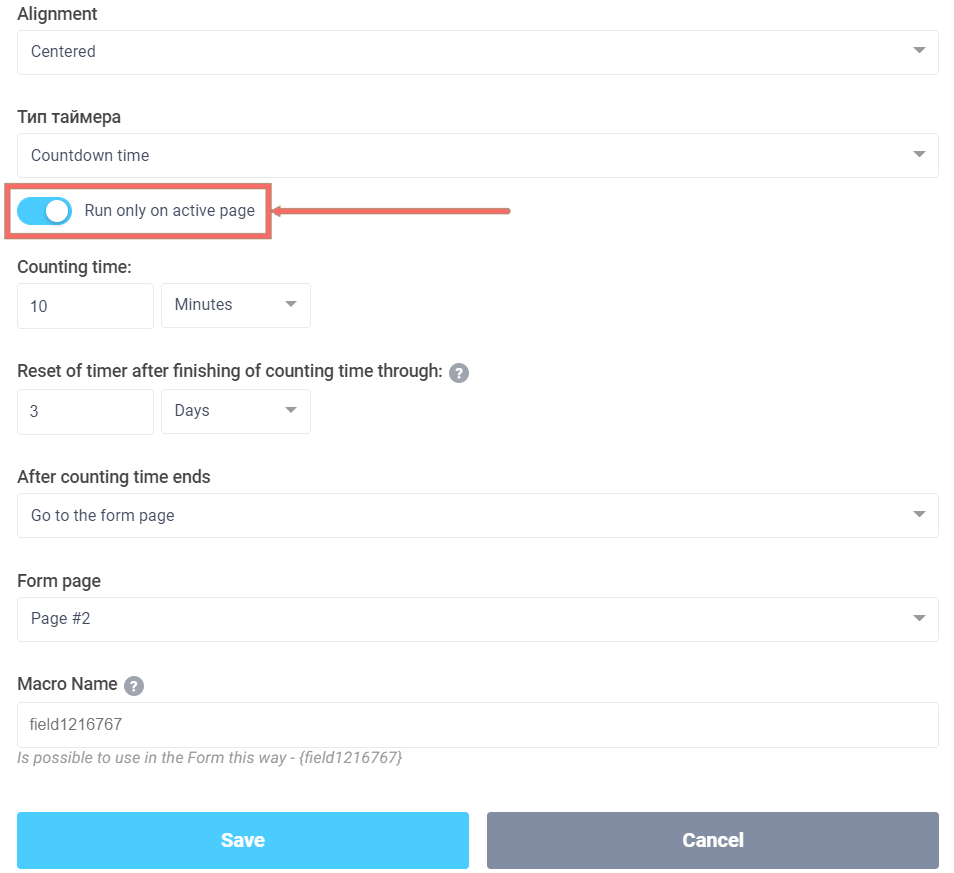
To achieve this, we have added another parameter "Run only on the active page":

By activating this switch, we will ensure that the timers will only trigger on the active form page when the user opens it.
That's all for today. Have a good day!