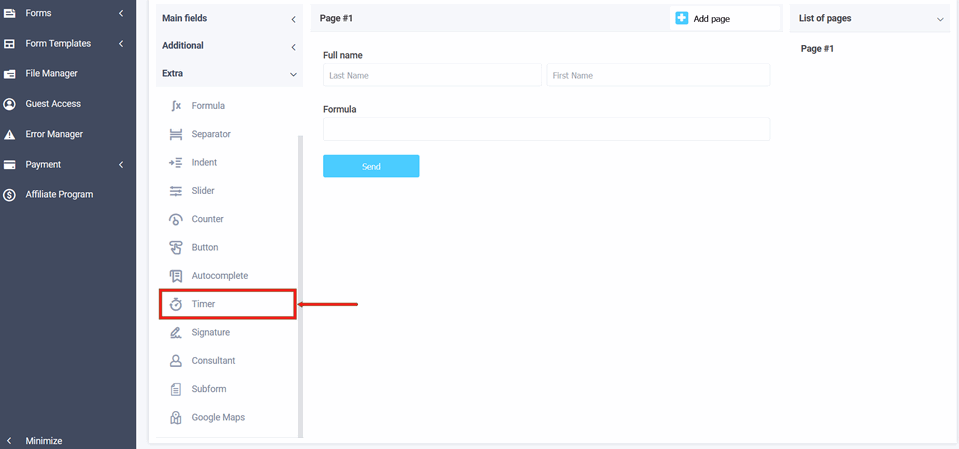
You have probably met the extra element "Timer" many times on the pages of the site when conducting various promotions and making an order. Using this form element, you can additionally encourage the user to fill out the form. You can also use a timer in creating all kinds of online tests, where users need to answer the questions asked and for each correct answer, the user is awarded a certain score, the sum of which is one or another result is output. To add the "Timer" element to the form, you need to click on the selected item or drag it to the right, then you will see the added element on the right:

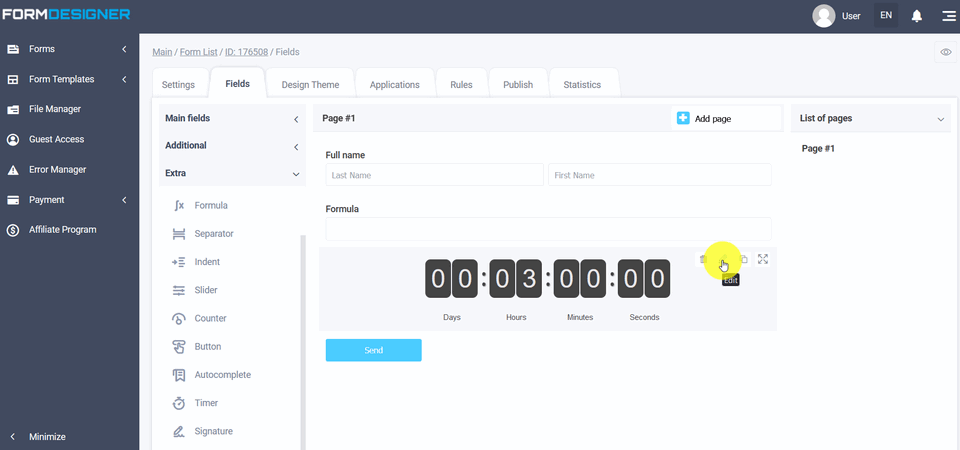
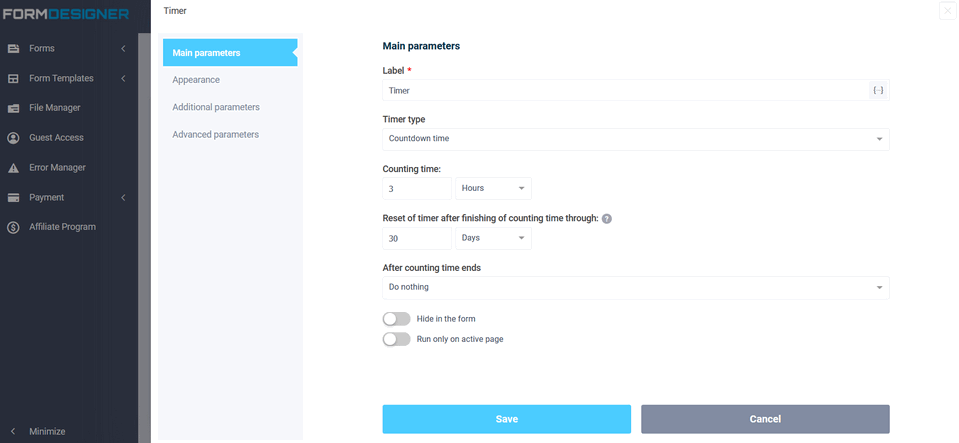
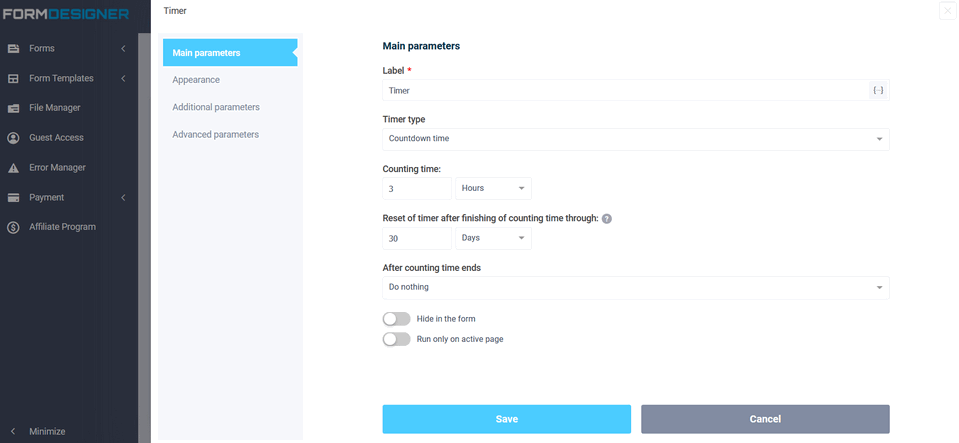
After you have added the "Timer" field, click on the "Edit" icon and a pop-up window for editing this element will open in front of you:

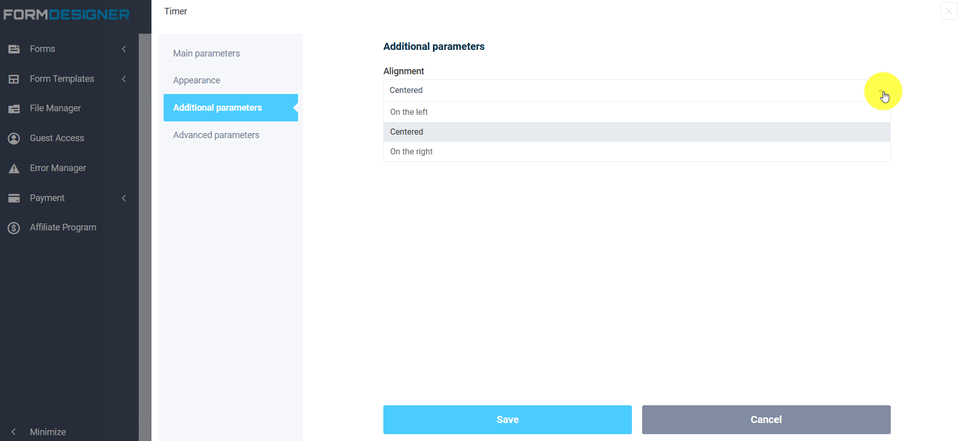
In the editing menu, you can place the clock in the center, left and right in the "Alignment" field:



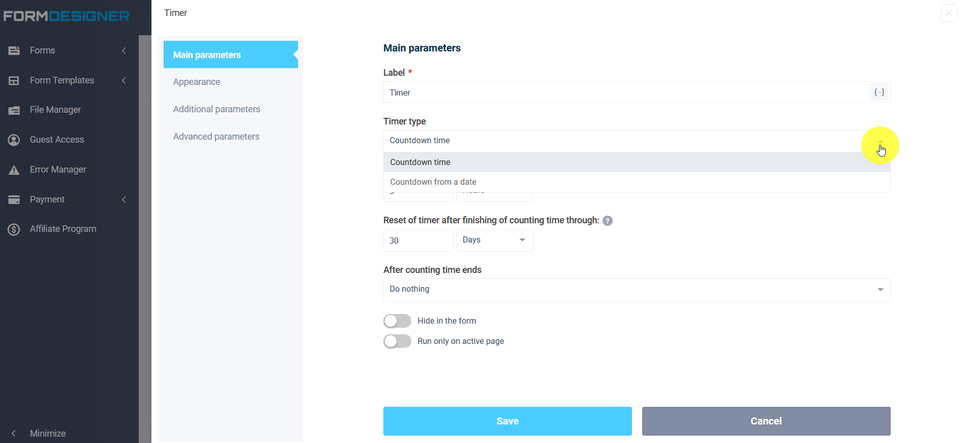
In the "Timer type" field, two options are currently available: countdown and countdown to date:

In the "Theme" field in the Appearance section, you can choose 3 timer designs:

And set the timer size: small, medium, large, in the "Size" list. And also choose the main and additional colors.
If, for example, you want to conduct a "long-term" campaign that will start for each user individually (after he opens the form) and will last for a specified time, then you need to use the second option for this. In the "Reset timer after the end of the countdown" field, specify the required time interval after which the timer will reset and when you visit the page again, it will start counting again.
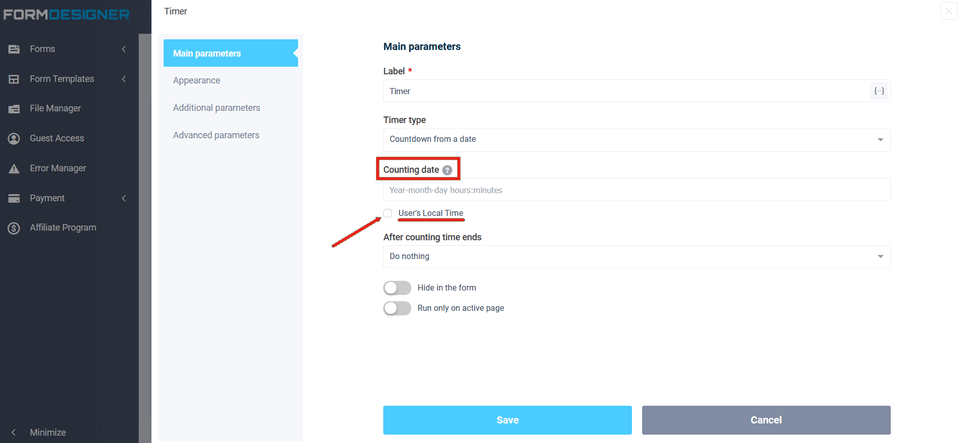
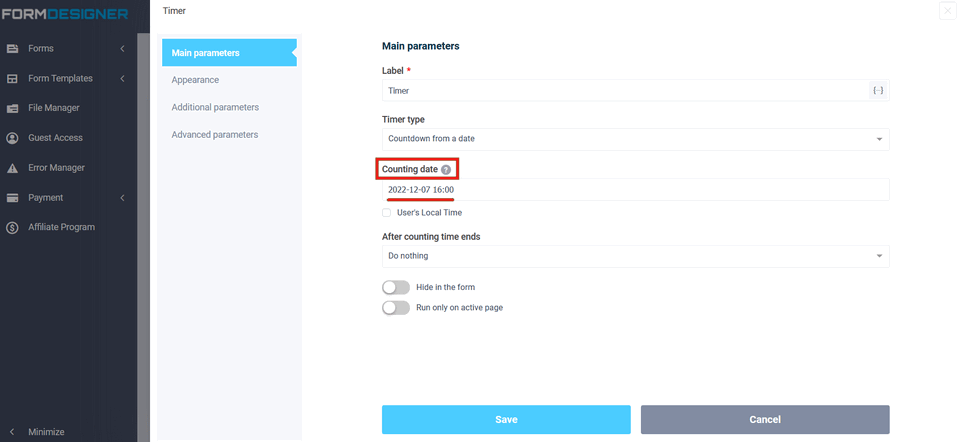
If you selected the countdown from the date:

Then in the "Counting date" field, specify the required date from which the timer will start counting. By default, the time zone specified in the site profile is used. If it is necessary to count down by the user's local time, then set the option "User's local time".
The date format is entered as "Year-Month-Day Hours:Minutes." The date and time are separated by a space:

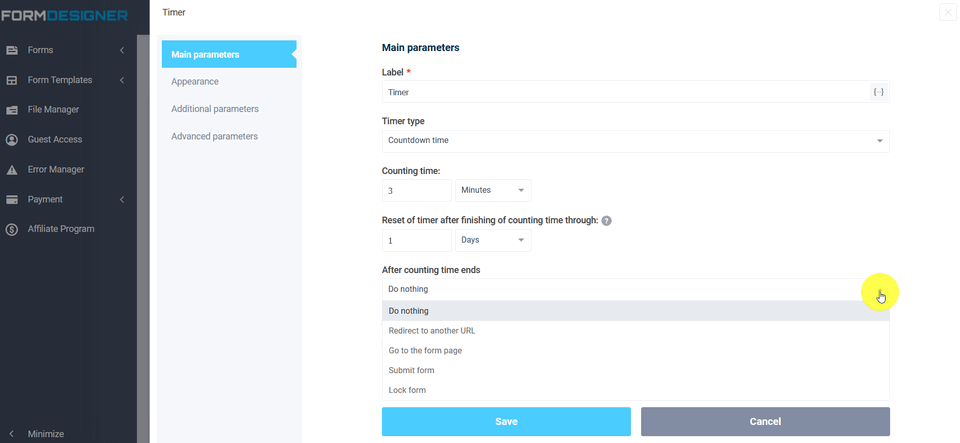
Also here you can choose what action to do after the end of the countdown. At the moment, the following options are available:
- Do nothing
- Redirect to another URL
- Go to the form page
- Submit the form
- Lock the form

If you chose the second option, then you need to specify the page address, if you chose "Lock form", then when you click on the submit form button, a message will be displayed that the time is up and the form is blocked. If you just need to hide or display any element of the form after the end of the countdown, then select the first option "Do nothing" and use the logical rules for the form elements.
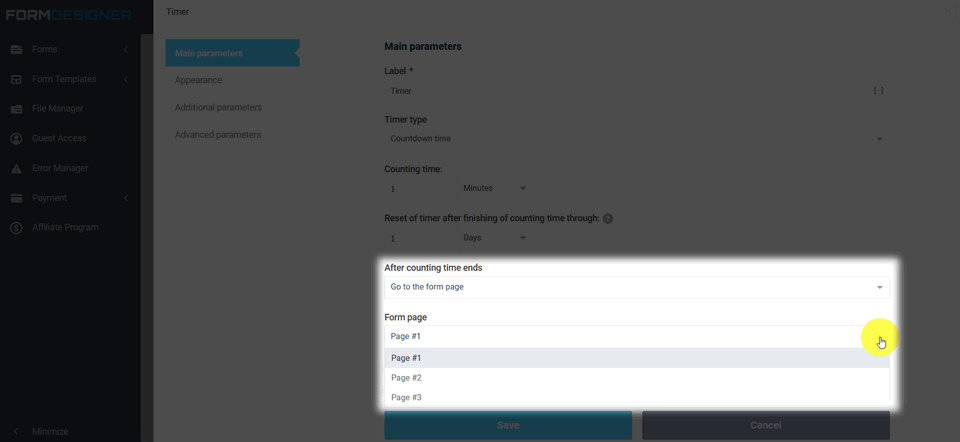
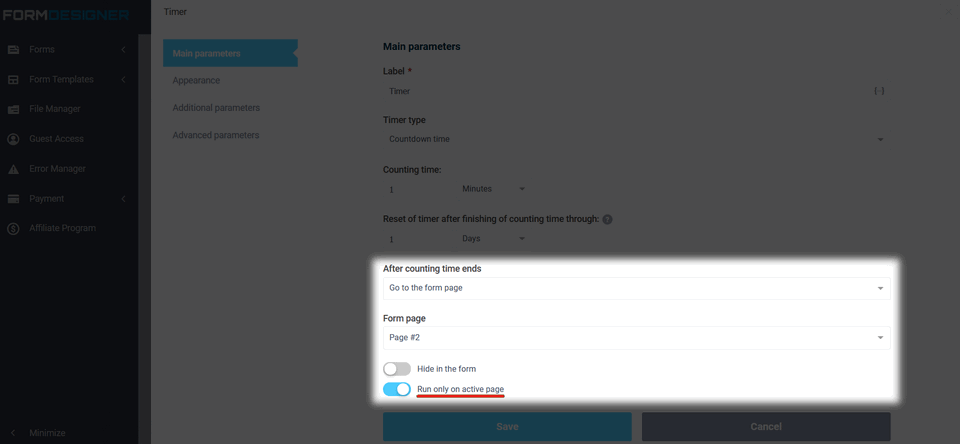
If you selected "Go to the form page", then you need to specify the number of the page to go to after the timer ends:

Using the timer actions "Go to form page" and "Submit form" you can limit the time of passing
tests. You can add a timer and set a preset time interval
required to answer all the questions. When the time runs out you can
automatically submit the form and save the answers that
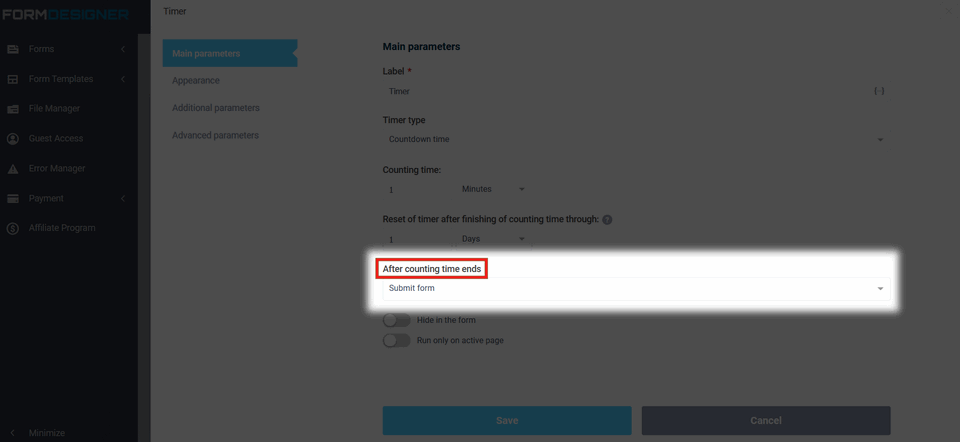
the user managed to fill out. To do this, in the timer settings in the parameter
"After couting time ends, you must select the action
"Submit form":

If you use multi-page form,
then you can add your own timer to each page of the form and adjust
the response time for one question. After the end of the time, you can set
up an automatic transition to the next page of the form. And also an important point is that when loading the form, all the timers that are in the form will start
at the same time, then it is much better
start the timer only when the user navigated to the page,
where the timer is placed. To do this, turn on the switch "Run only on the active page":

By activating this switch, timers will be triggered only on the active page
forms when the user opens it.
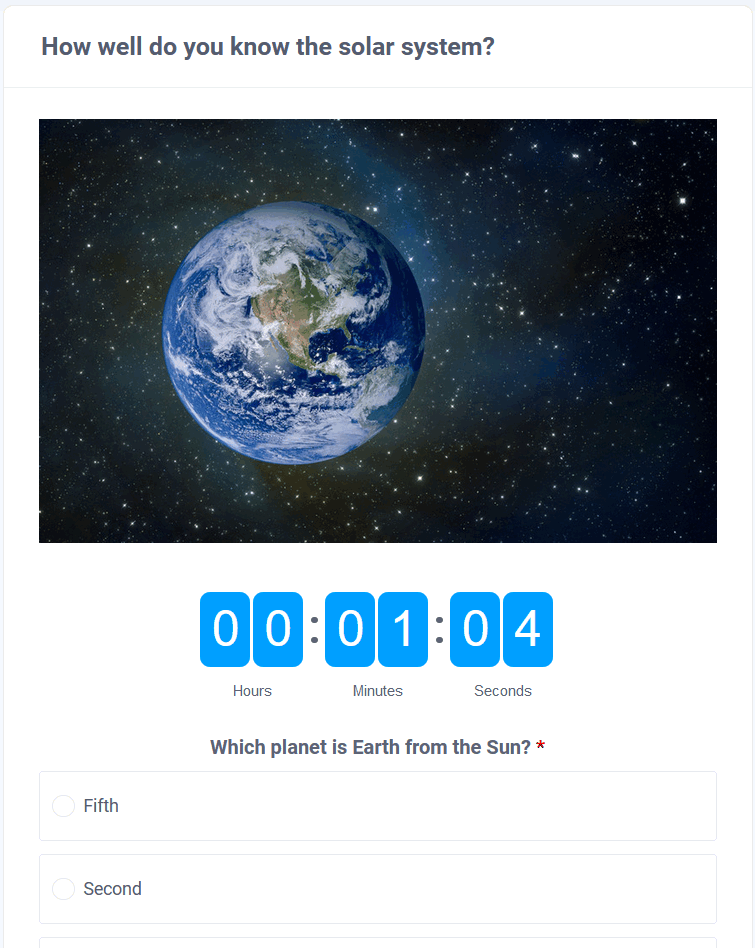
To view an already configured form, click on the "View" icon and the form will open in a new tab in your browser: