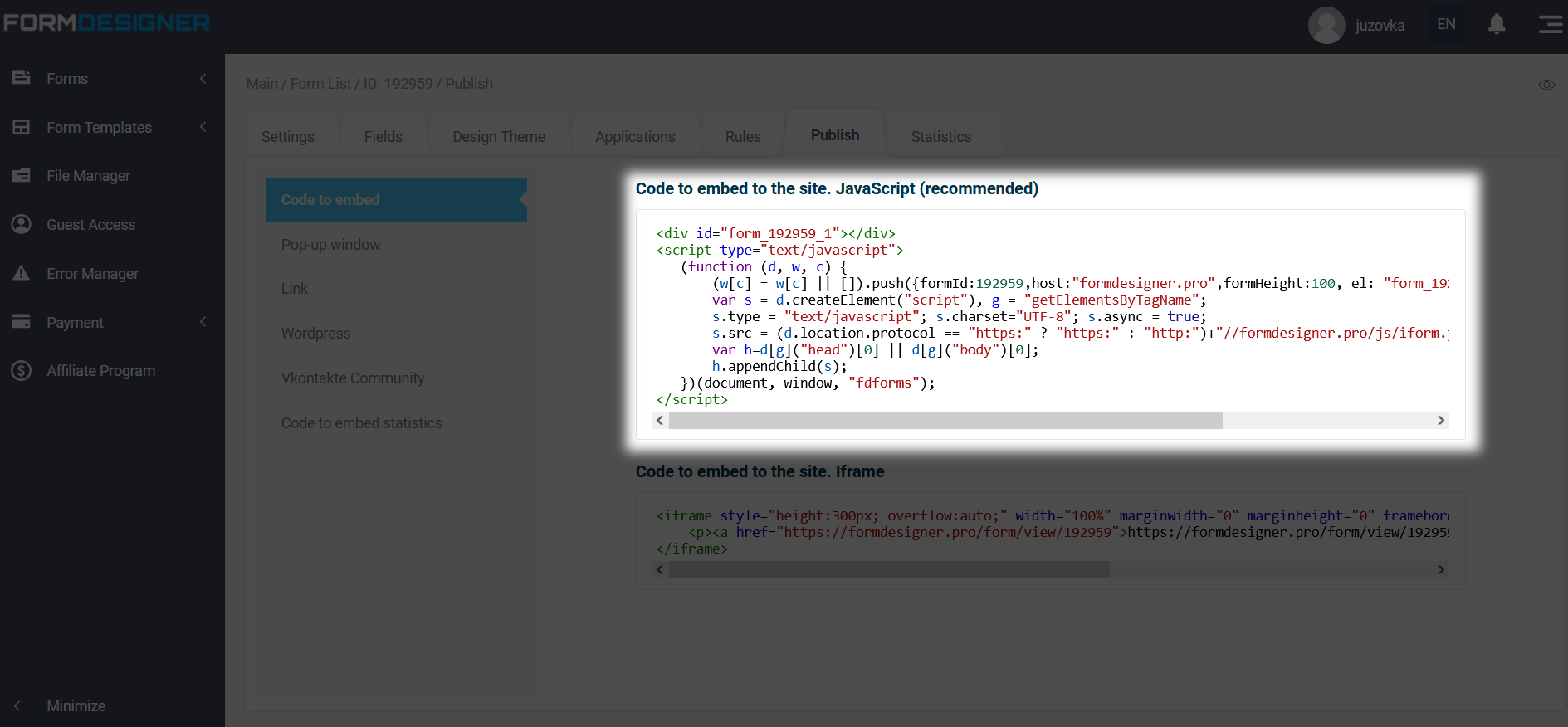
To add a form to the page of a site created using the Tilda site builder, you need to go to the "Get the Code" in the required form and copy the code from the "Code to embed on the site. Javascript (recommended)":

Next, go to Tilda in the Edit mode of your site and click in the desired place where you want to insert the form:

Important! In the Tilda site builder, you can add an html block that is used to add specific functions that are unique
elements, any code, including script tags
style, available only in paid rates.
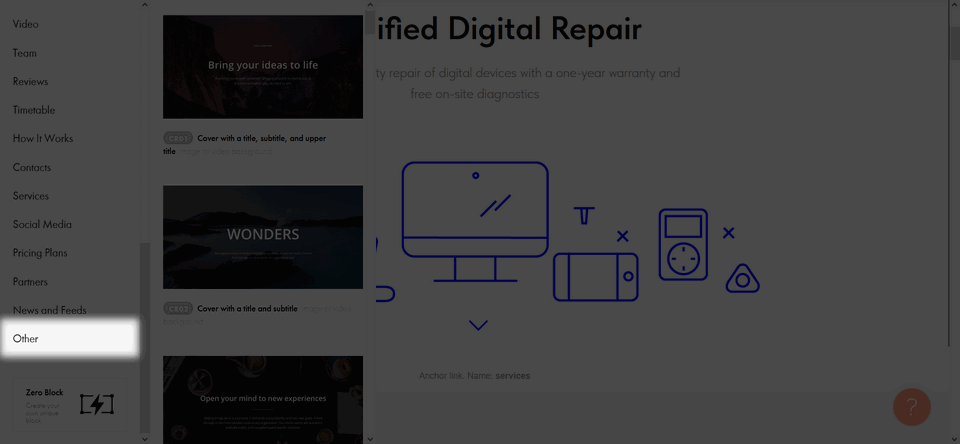
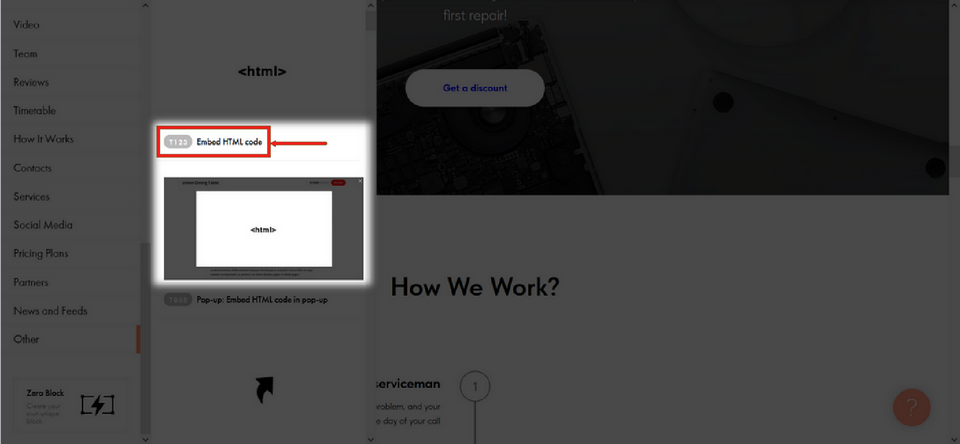
The block library opens on the left, go down and select the "Other" section:

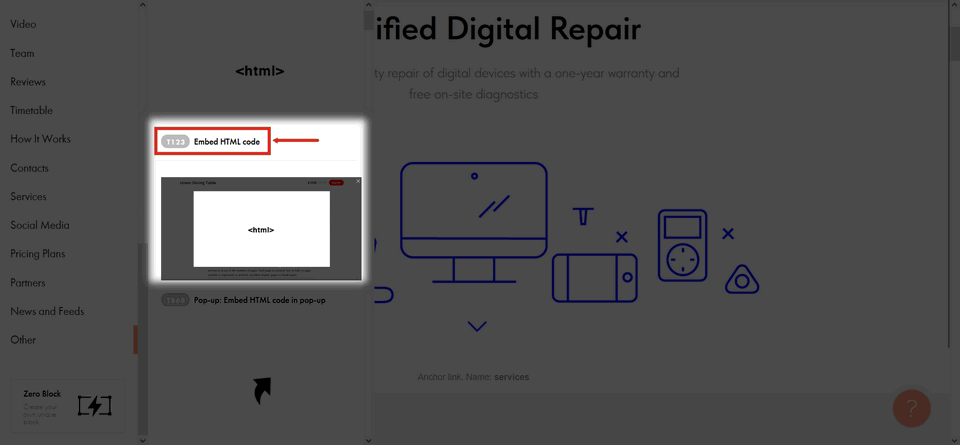
Click Embed HTML code:

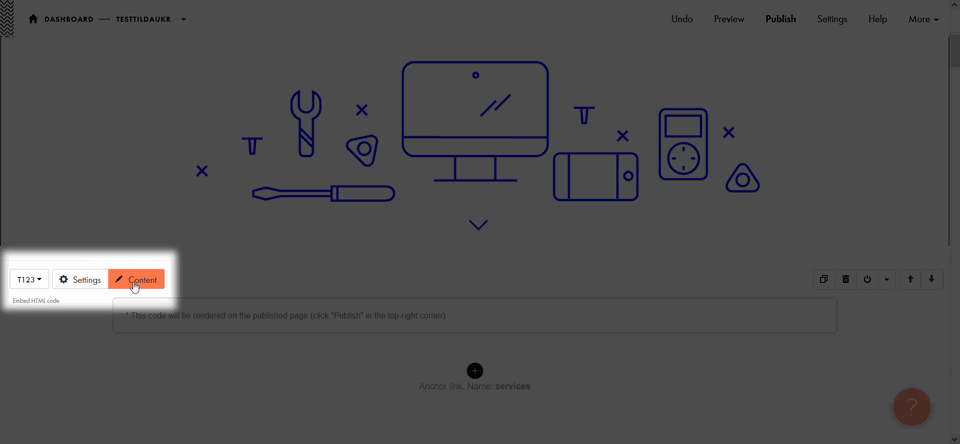
This block will be added and click "Content" to edit:

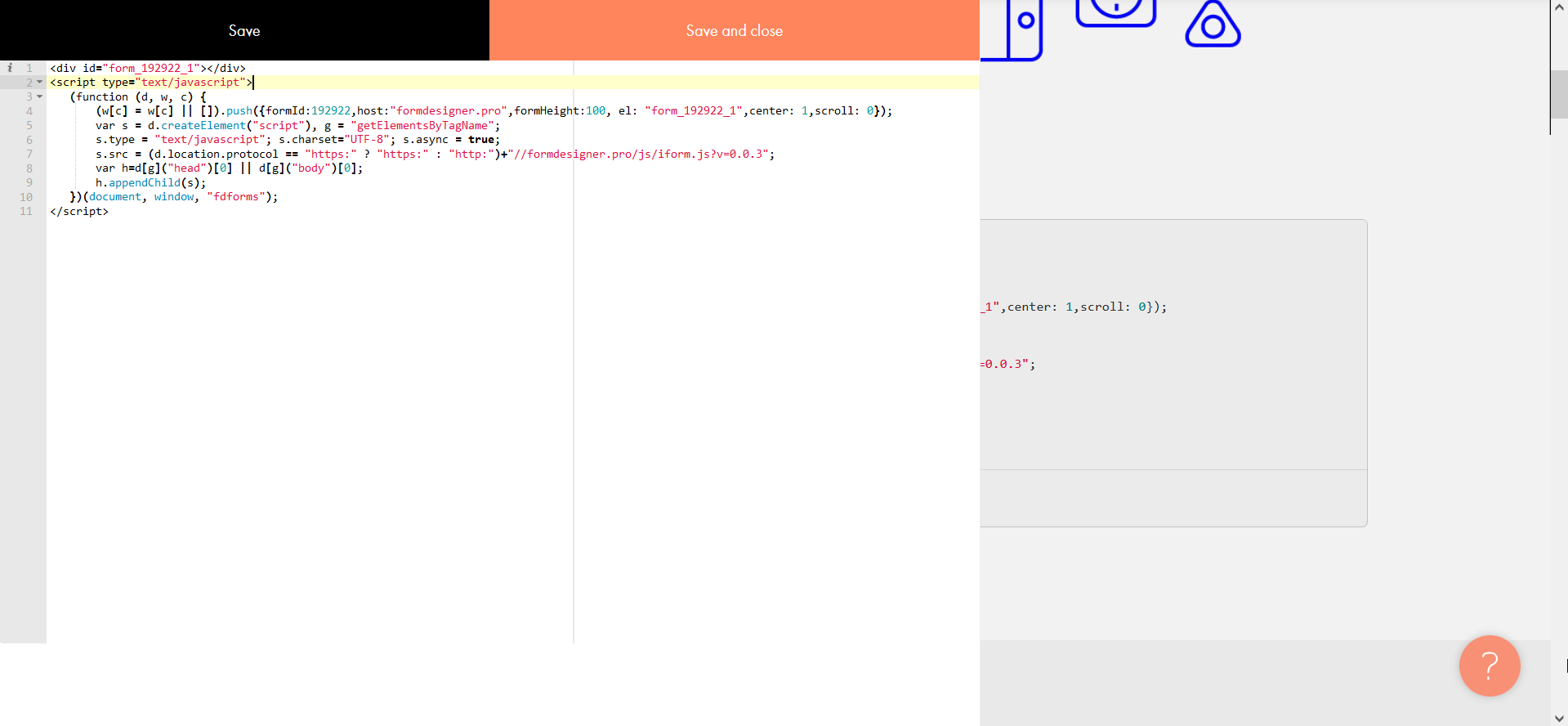
Now, add the previously copied form code:

Click "Save and close":

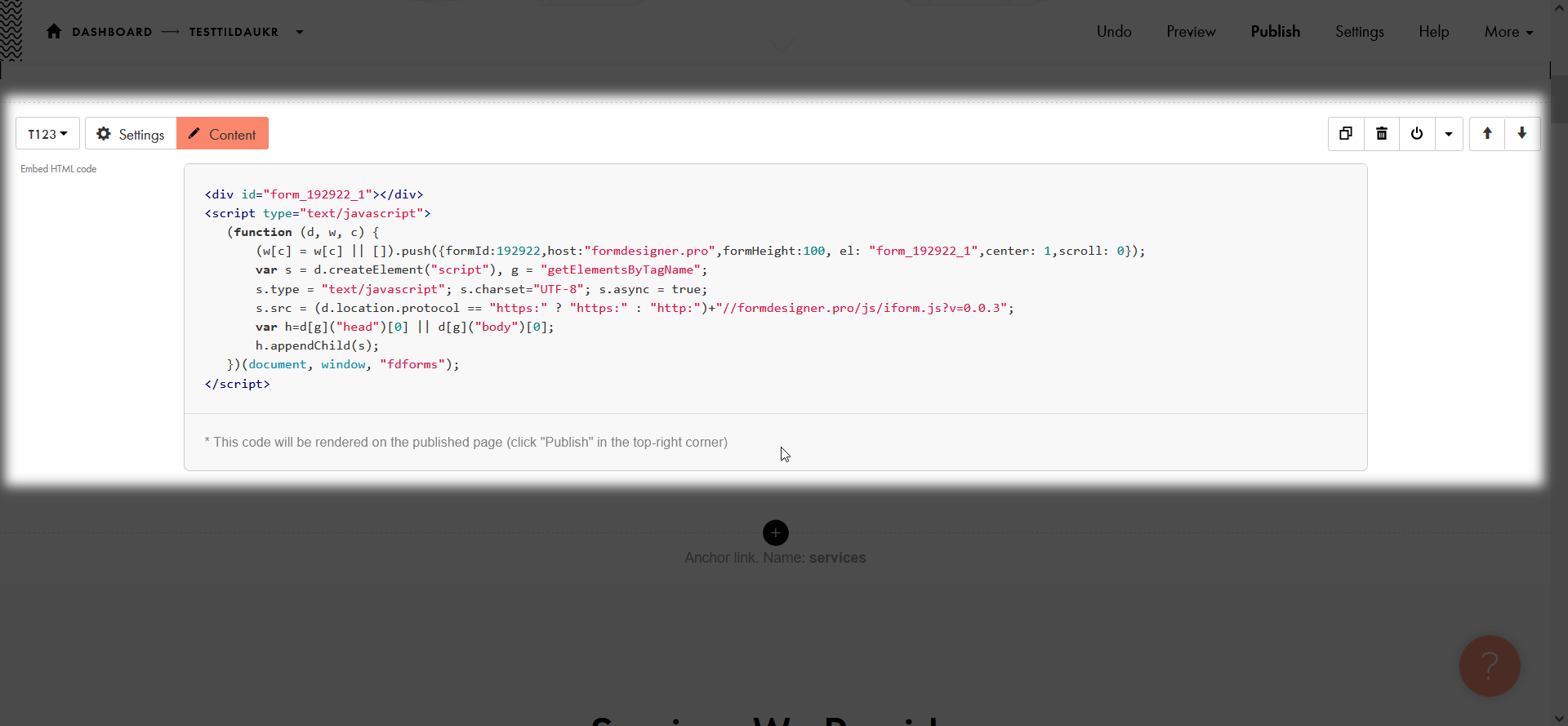
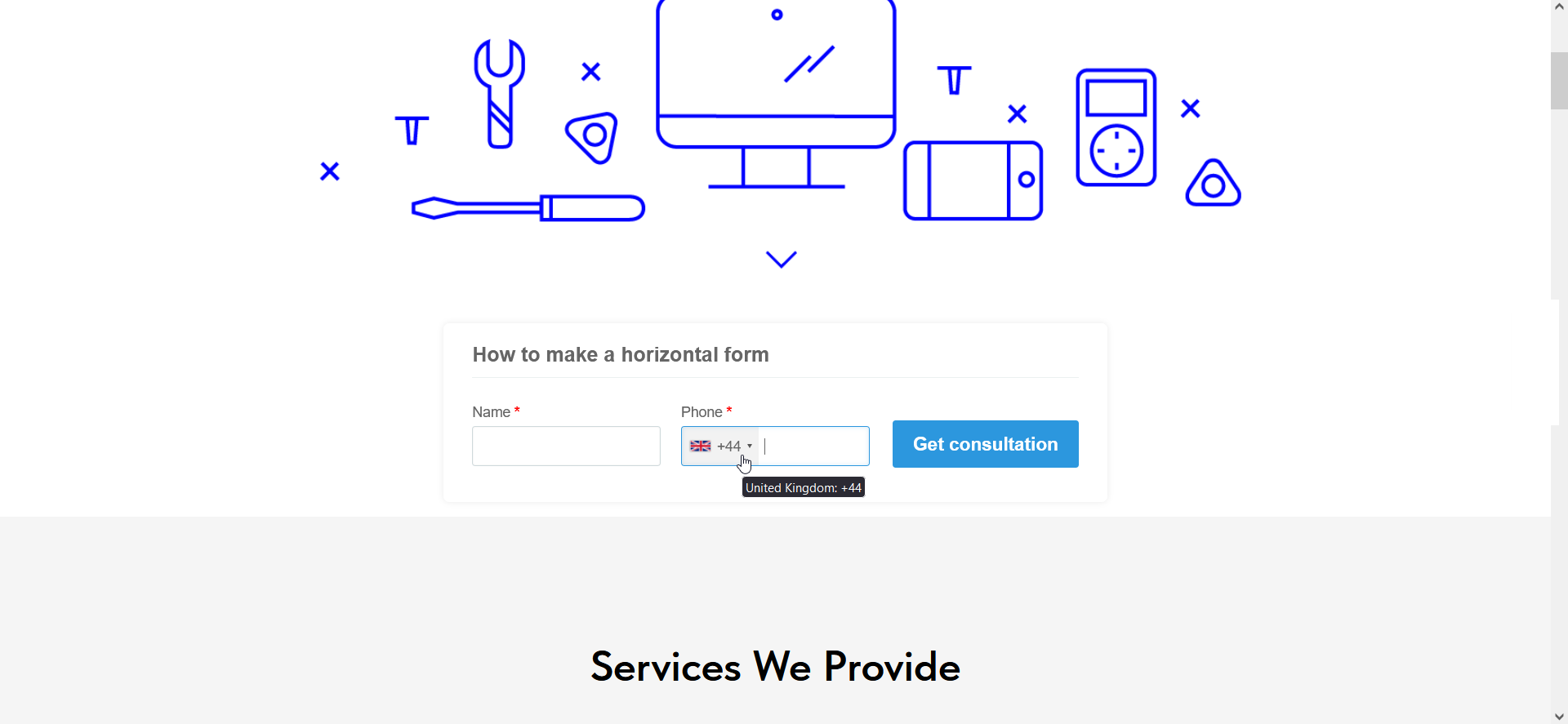
The added code will be saved and click "Publish" to see the changes. After publication, the form will already be displayed on the site page:

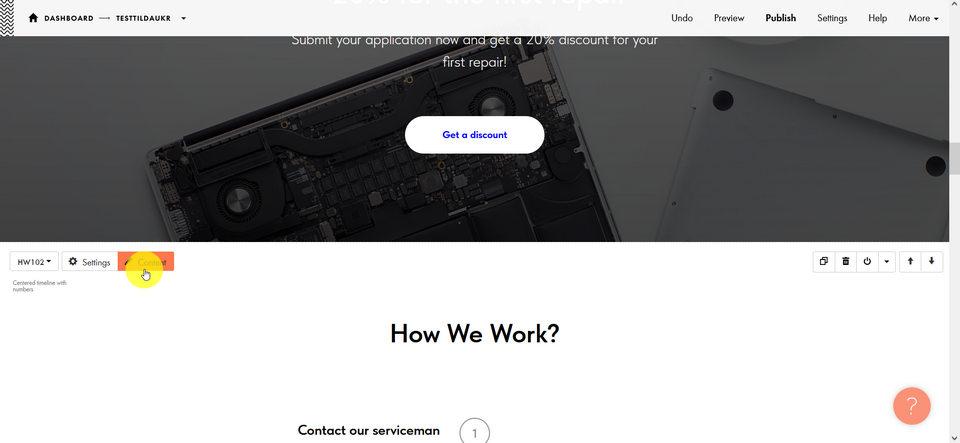
If you want the form to open as a pop-up window (Popup) by clicking the button that you have added using the tools Tilda you need to click the "Content" button:

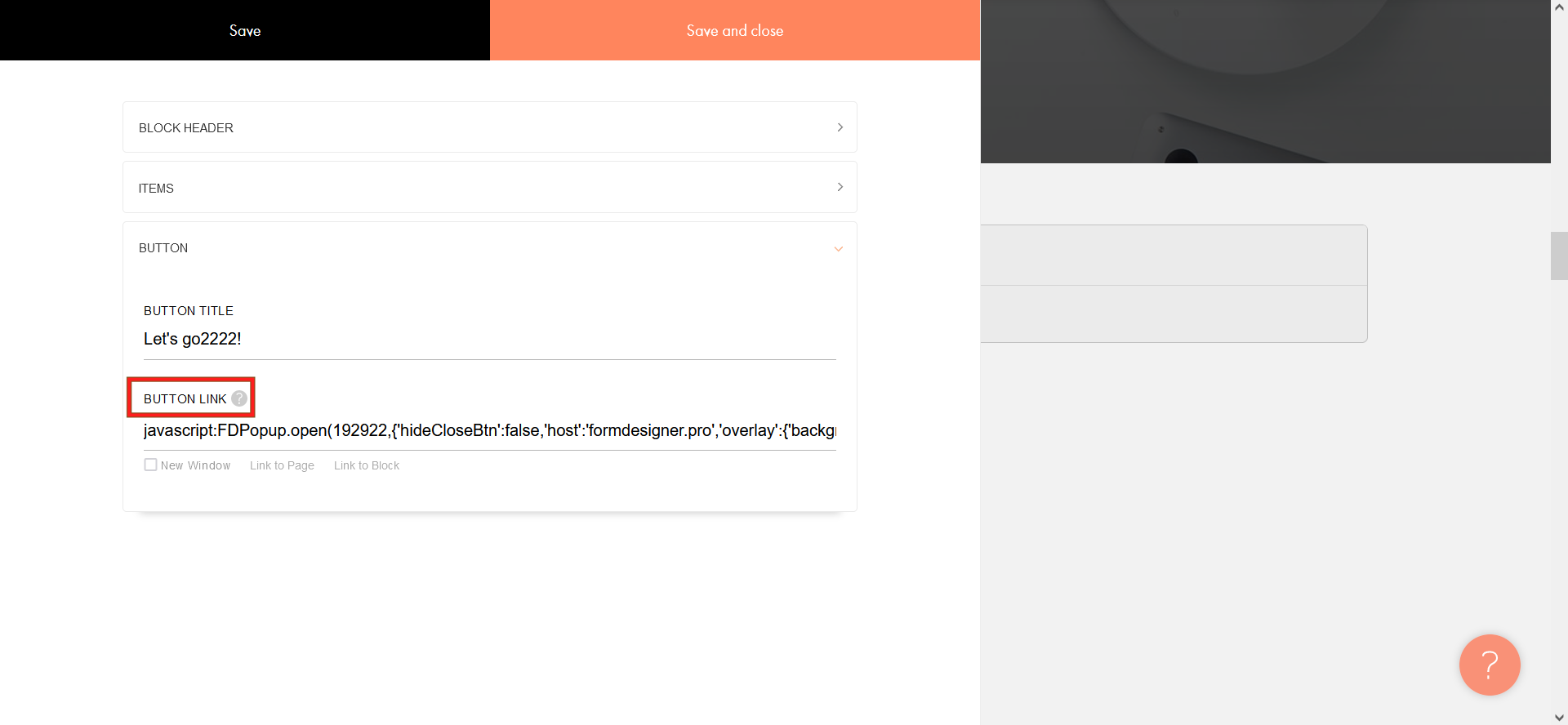
You need to add the following code in the "Button link" field:
javascript:FDPopup.open(ID123456,{'hideCloseBtn':false,'host':'formdesigner.pro','overlay':{'background':'#000000','opacity':0.1}});

where ID123456 - your form ID
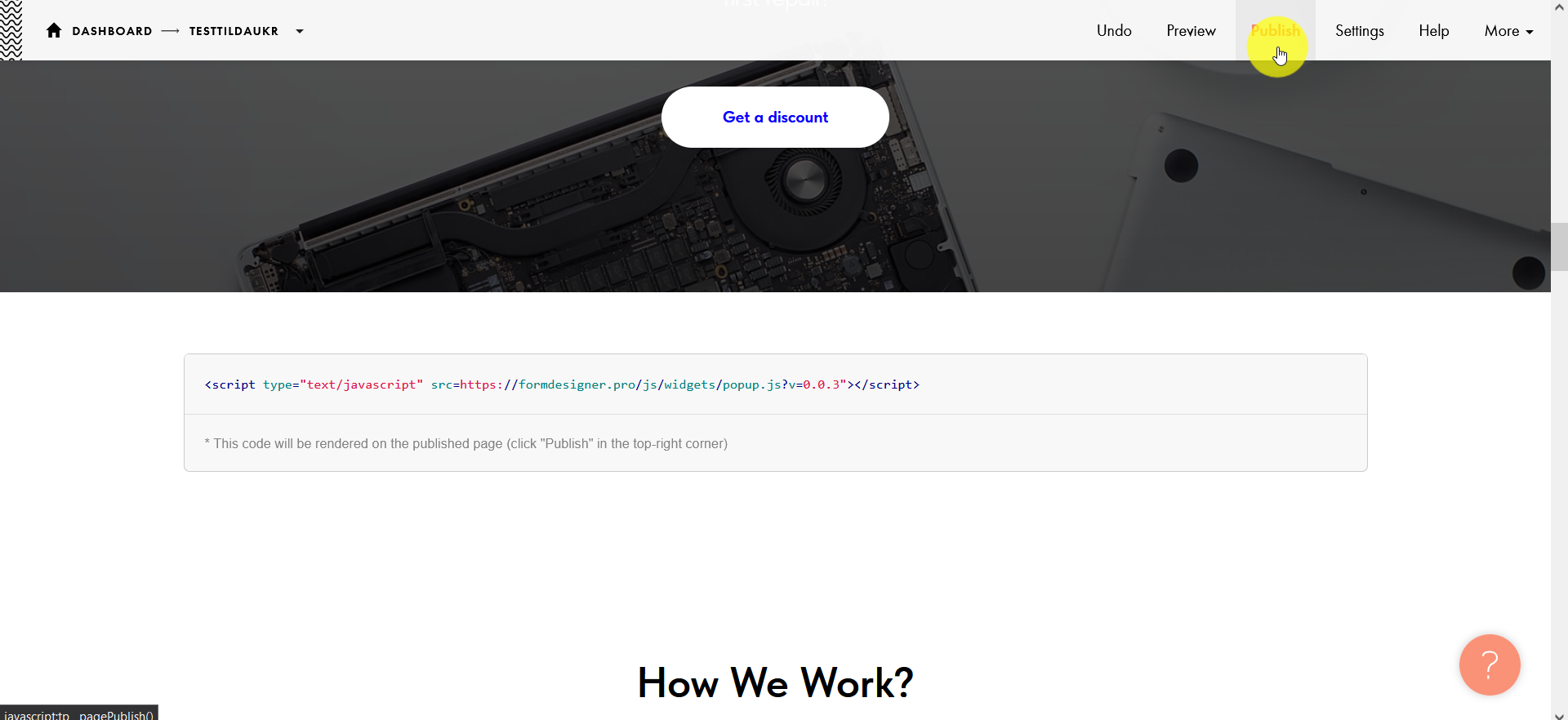
If you place the form once on the site, then in the constructor above the button, select adding an HTML block in the form of "Embed HTML code":

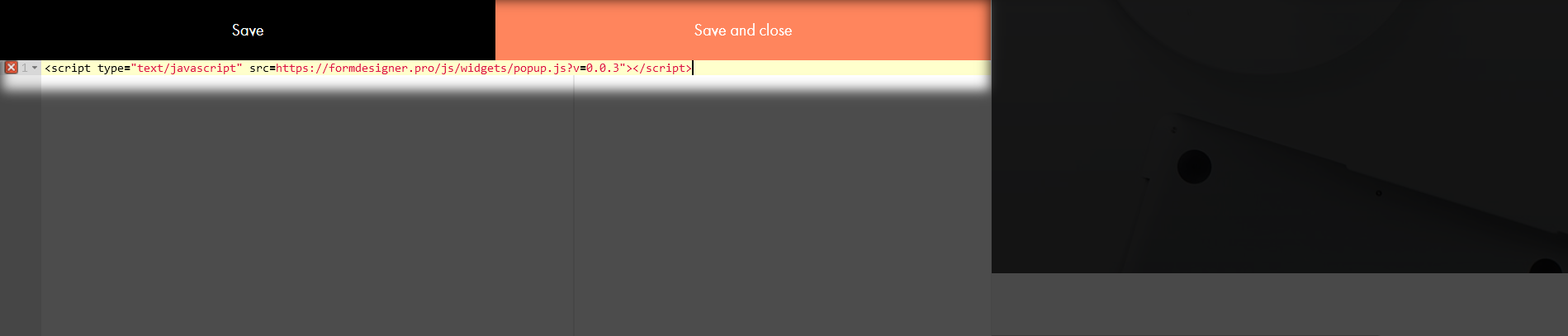
In this block you need to add the following code:
<script type="text/javascript" src=https://formdesigner.pro/js/widgets/popup.js?v=0.0.3"></script>

After adding save and click "Publish":

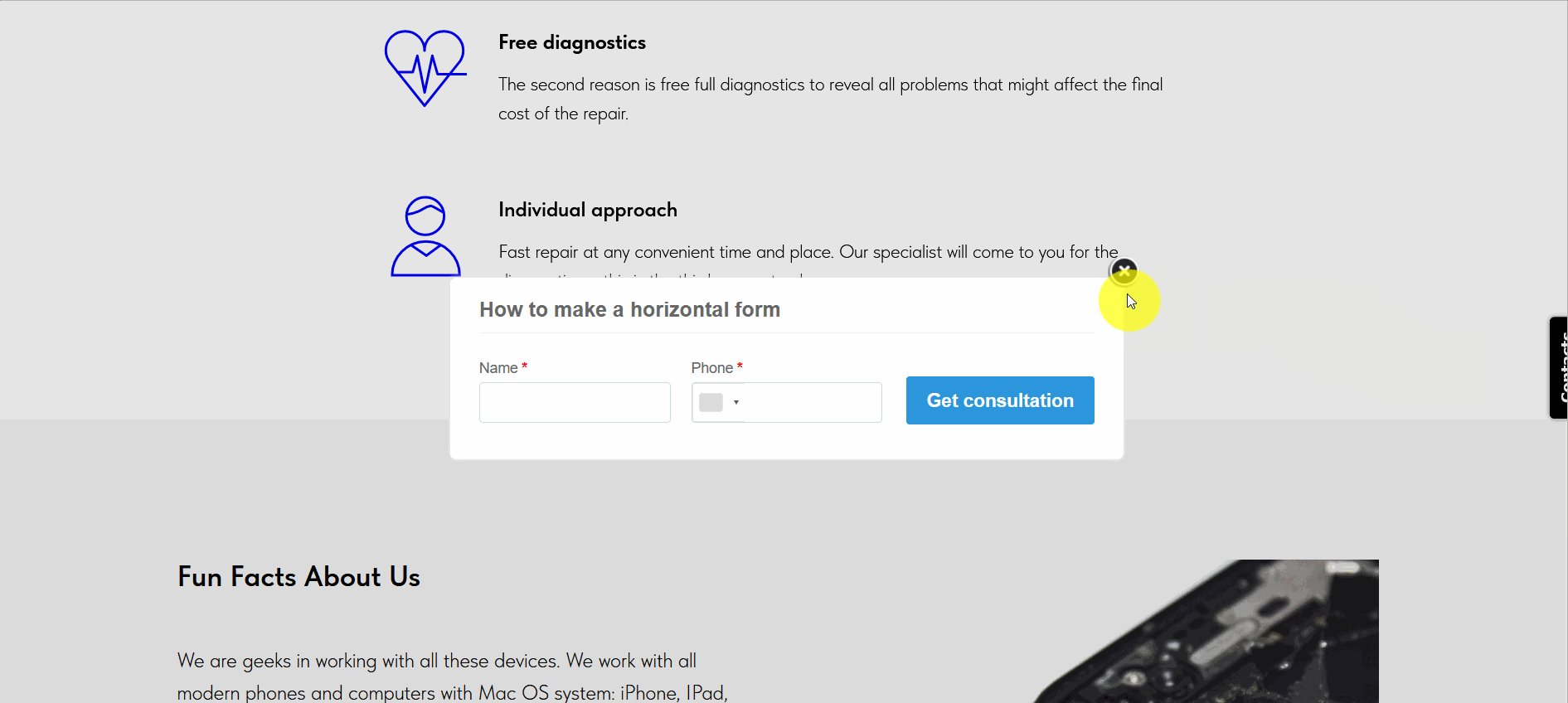
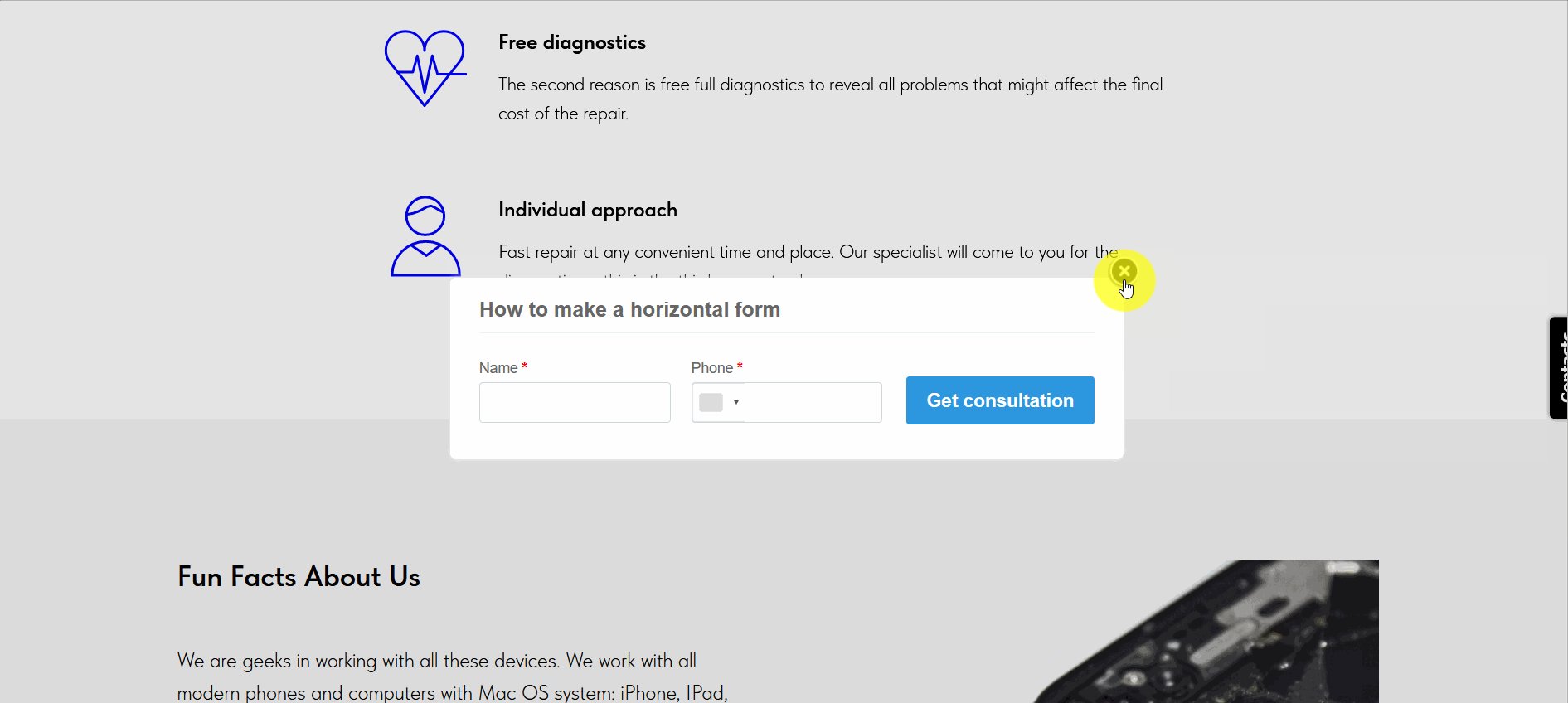
When viewed by clicking on the button from the tilde, the form opens:
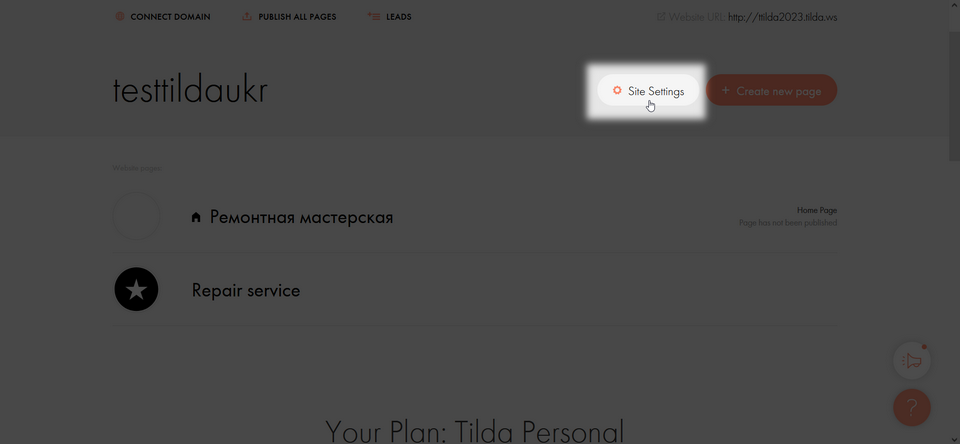
If your form is placed on several pages of the site, we recommend adding the form call code to the site's "Head". To do this, go to "Site Settings":

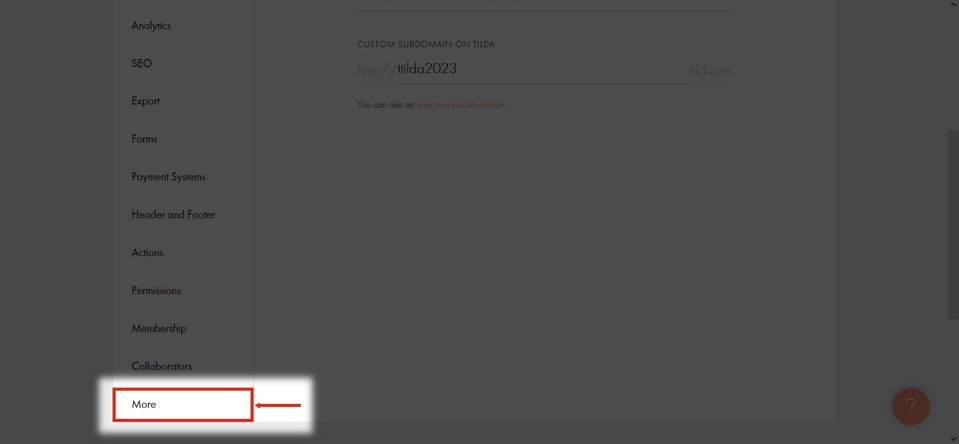
Select the "More" section:

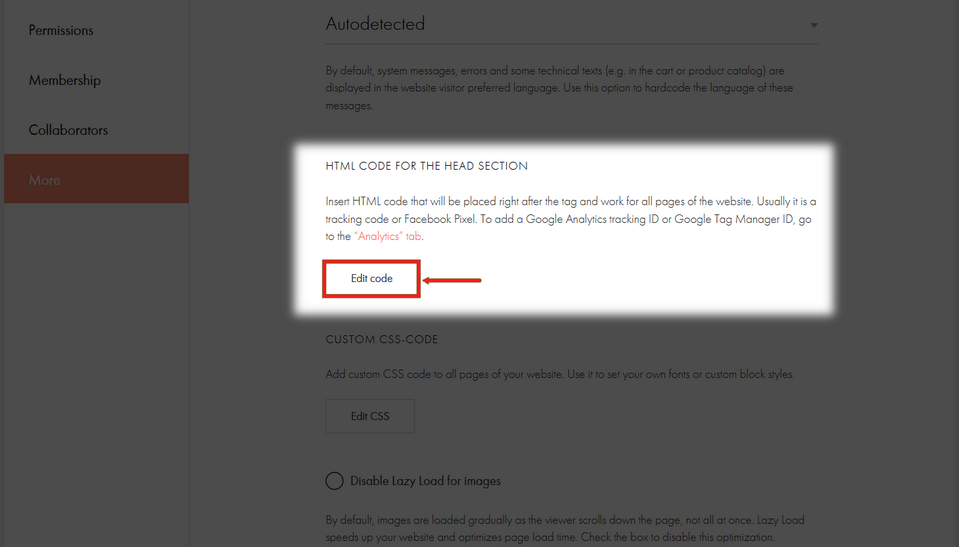
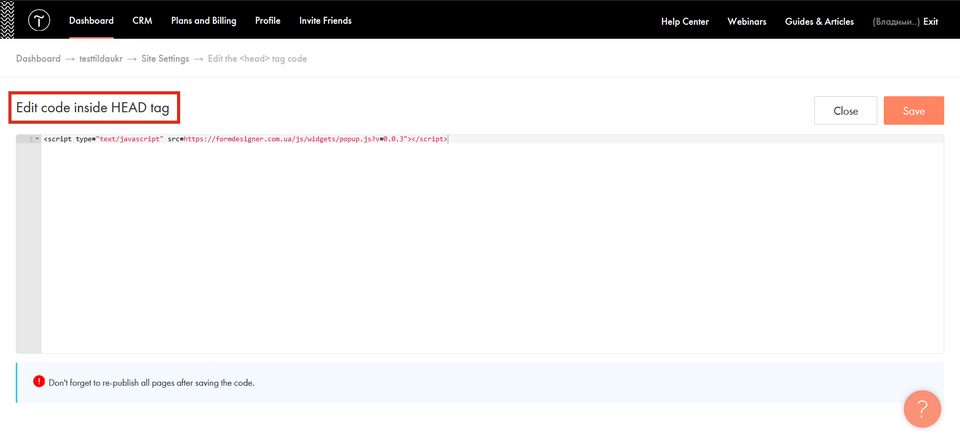
In the "HTML code to insert inside HEAD" field, click "Edit code":

Specify a similar code:
<script type="text/javascript" src=https://formdesigner.pro/js/widgets/popup.js?v=0.0.3"></script>

Save your settings and publish them.
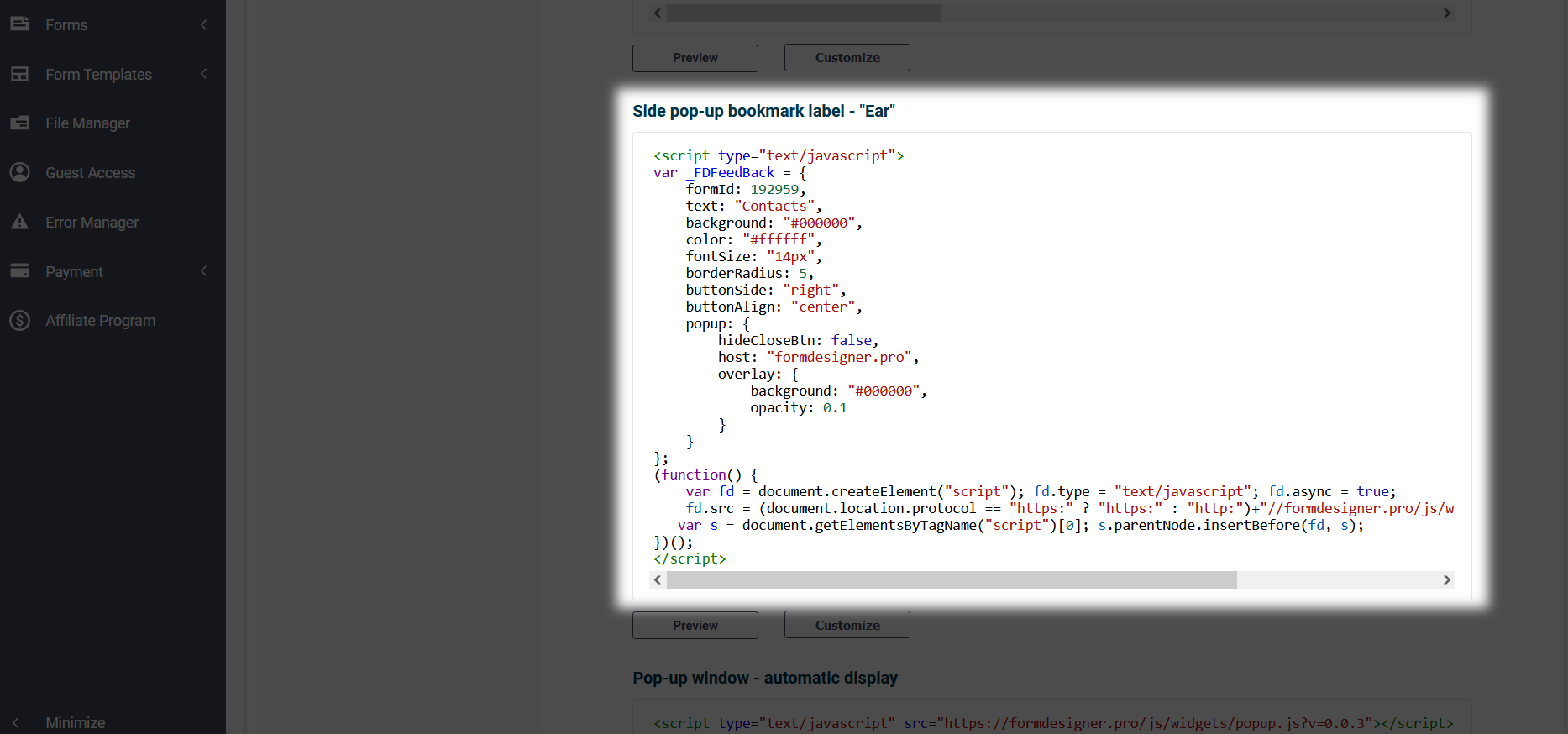
If you insert pop-up window on the page as "Ear", then copy the required code in our constructor:

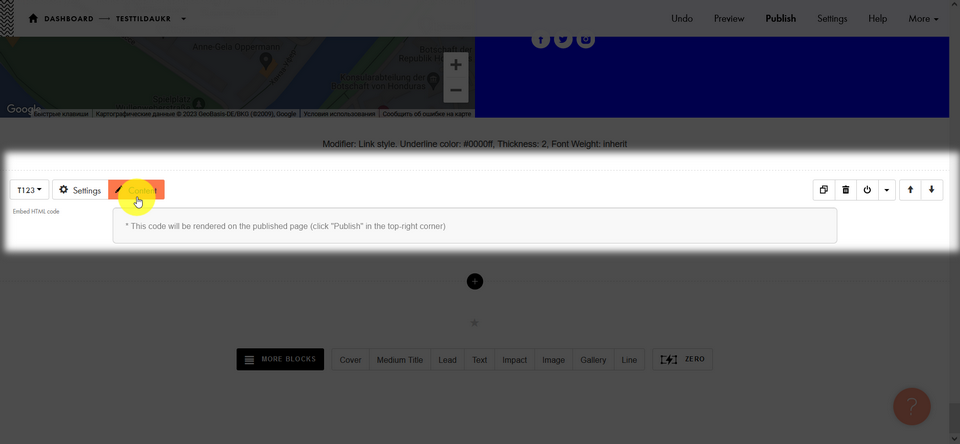
And also add the HTML code and go to the editing settings by clicking the "Content" button:

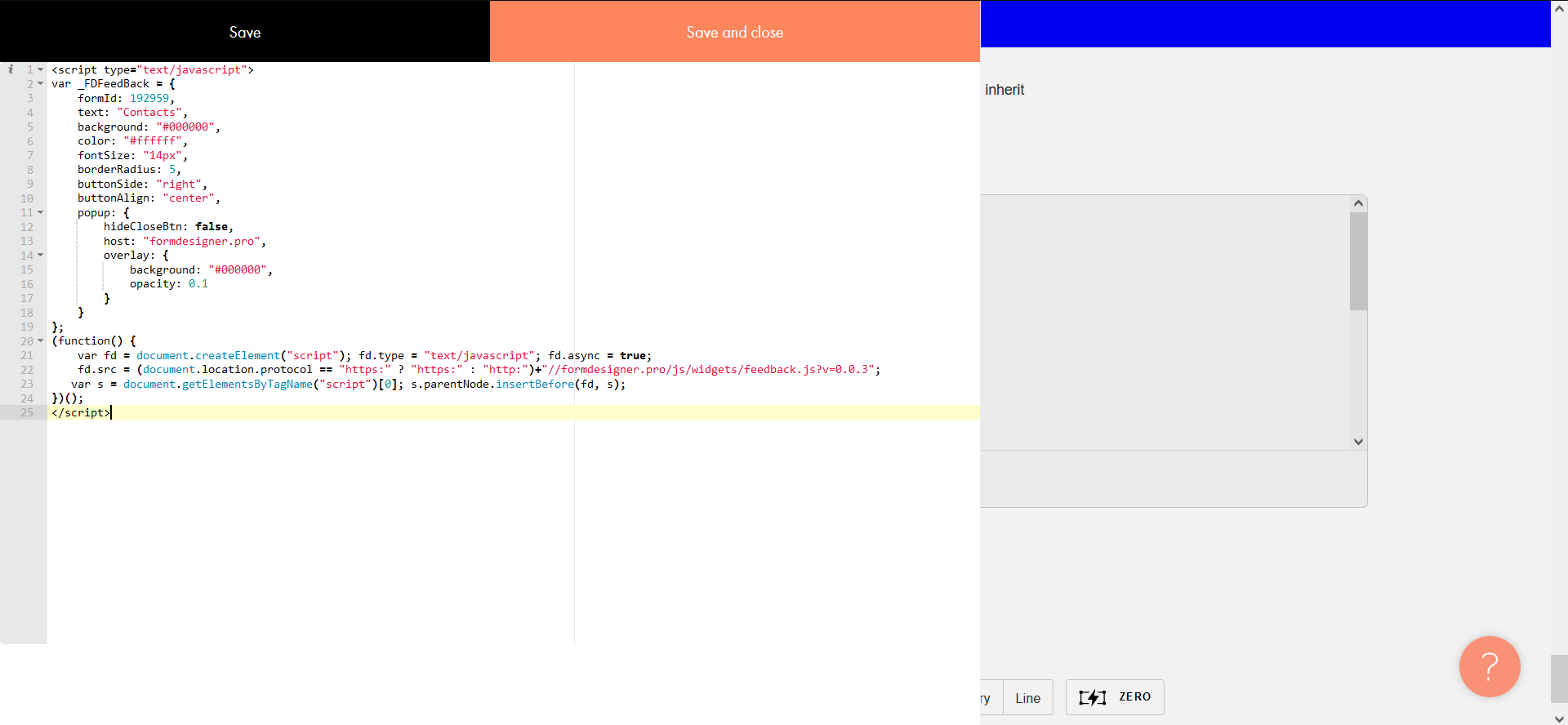
Paste the code into the "HTML code/widget code" field, click "Save and close" and "Publish":

A pop-up window will appear on the site in the form of an "Ear":

To add button a pop-up window in the form of a button, the appearance of which you can customize in our constructor, then add the code using the HTML block in the same way. Similarly, the code is added for pop-up window in the form of auto-display.
It is worth noting that if you embed multiple forms on a page, you must change the value after the form ID: (form_{ID}_X). For more information, see here.
