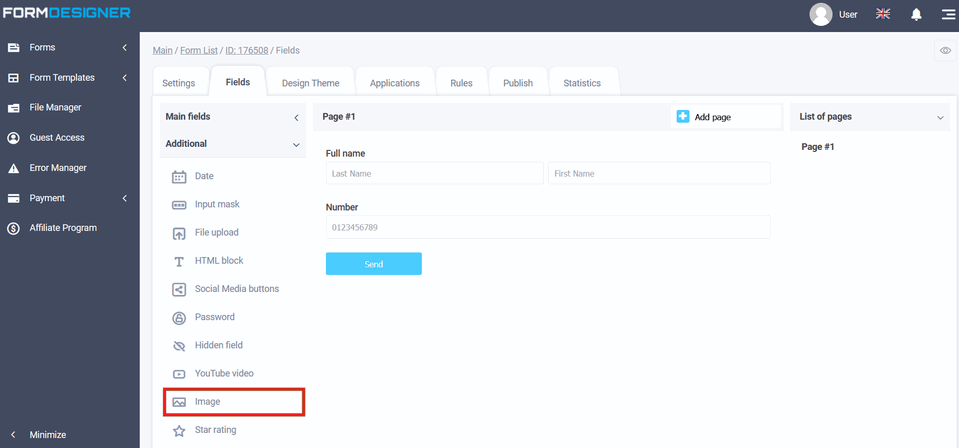
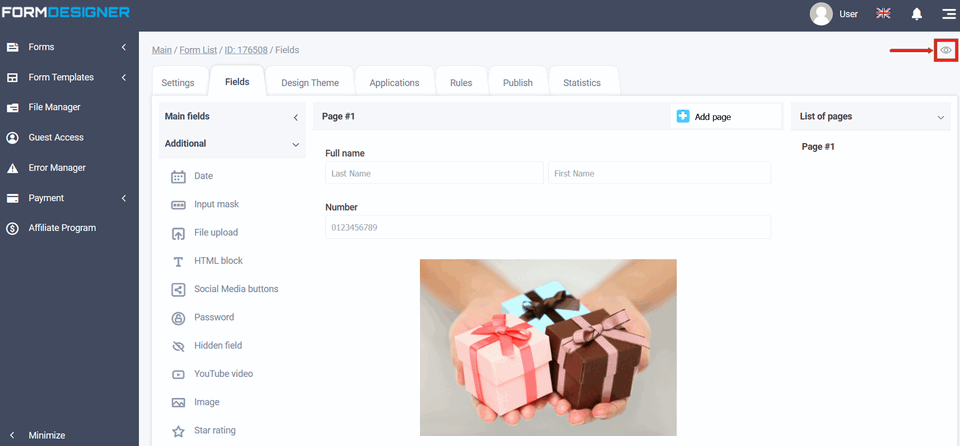
To add the "Image" element to your form, you need to click on the selected item or drag it to the right, then you will see the added element on the right:

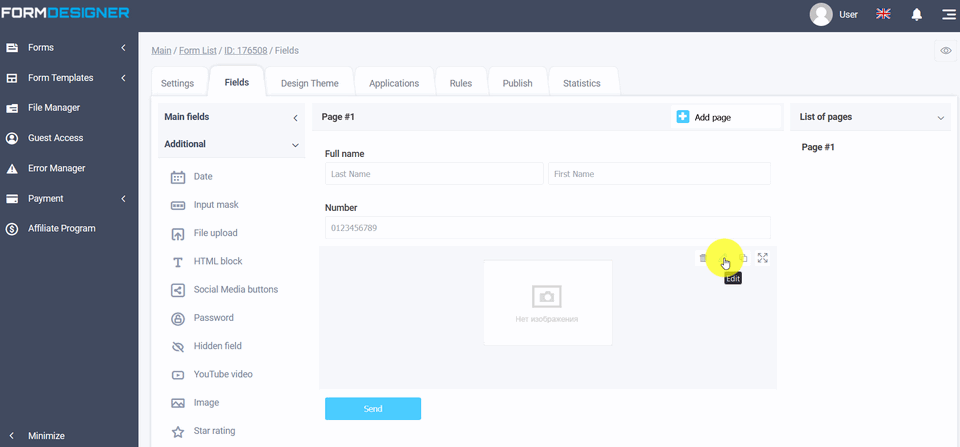
After you have added the "Image" element, click on the "Edit" icon and a pop-up window for editing this element will open in front of you:

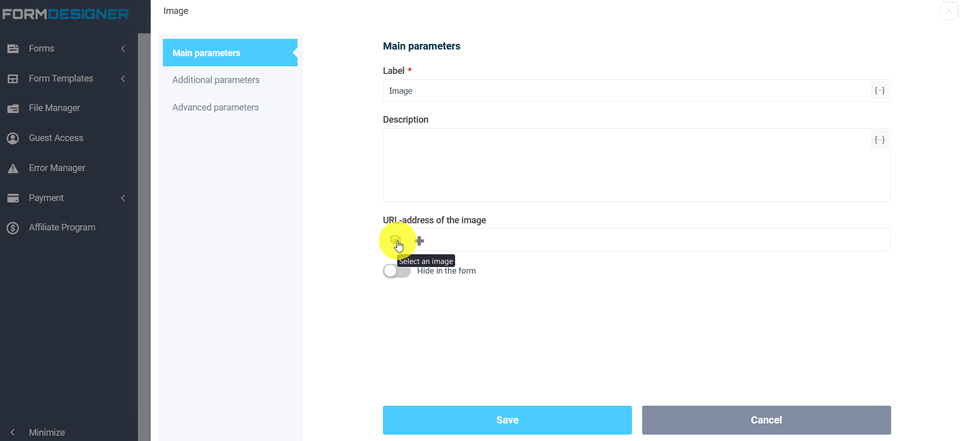
In the edit mode of the element in the "image URL" field, you can add an image:

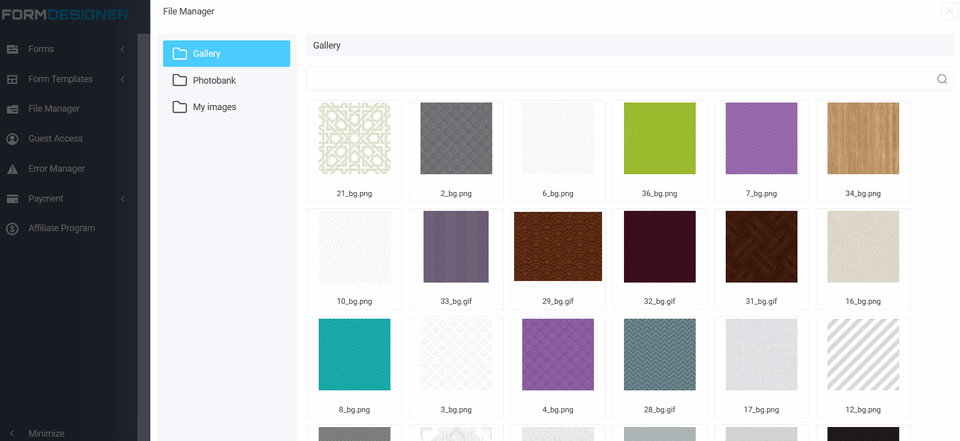
By clicking on the "Select image" icon on the right, a pop-up window will open and a file manager will open in front of you, where you can add standard images, as well as upload your image:

Click save and to view the already configured form, click on the "View" icon:

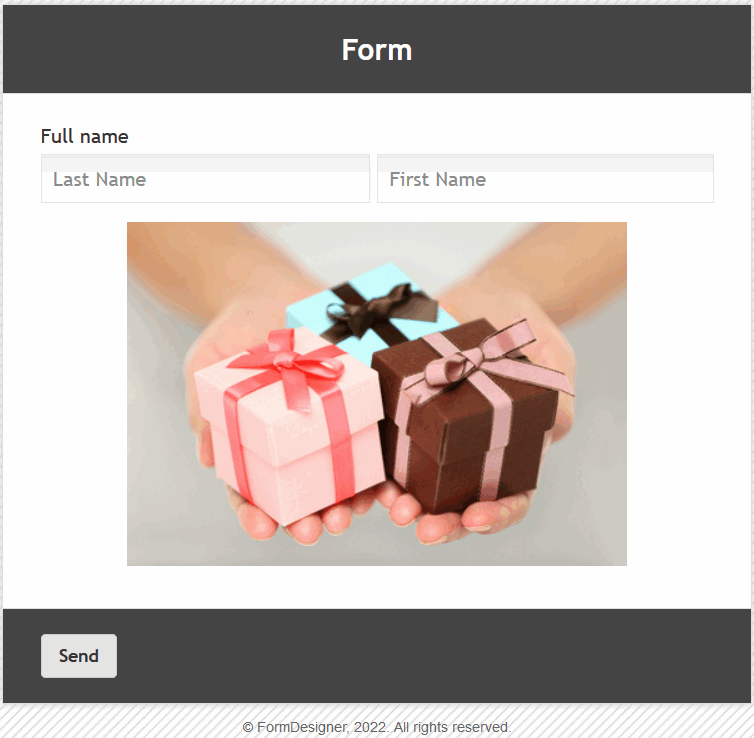
Then the form will open in your browser in a new tab:

The value and description of other fields, you can see here - "The main parameters of the elements".
