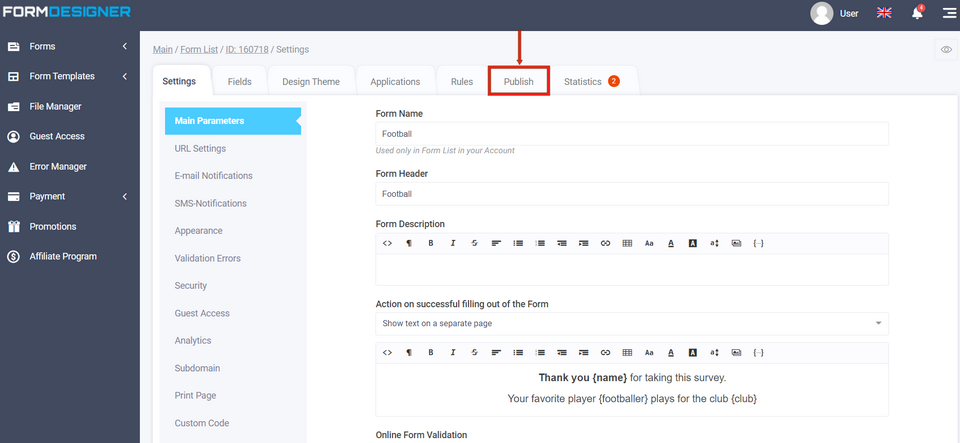
After you have configured the form and need to put it on your site, created on the platform Wordpress, you need to go to the "Get Code" tab:

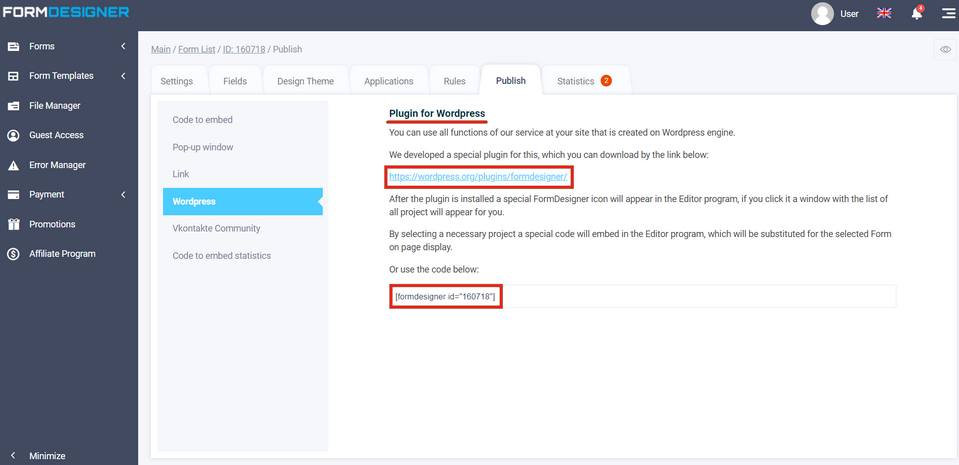
In "Wordpress" you can Use the full functionality of our service on your website built on the Wordpress engine by installing special plugin which you can download link below:
https://wordpress.org/plugins/formdesigner/

Click on the above link and click the "Download" button. You will download the archive with the plugin to your PC:
.
.png)
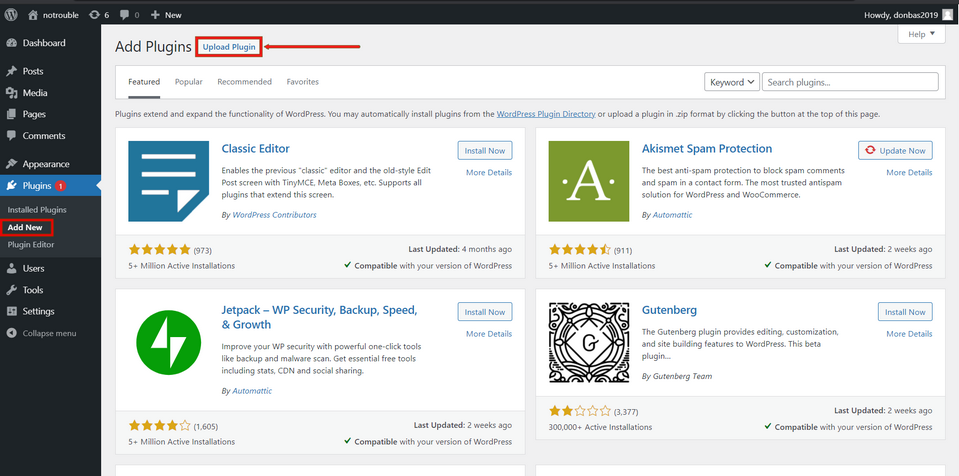
In your personal Wordpress account, in the "Tools" section on the left, click on "Plugins":

In the plugins menu that opens, click the download plugin icon and select the previously downloaded archive:

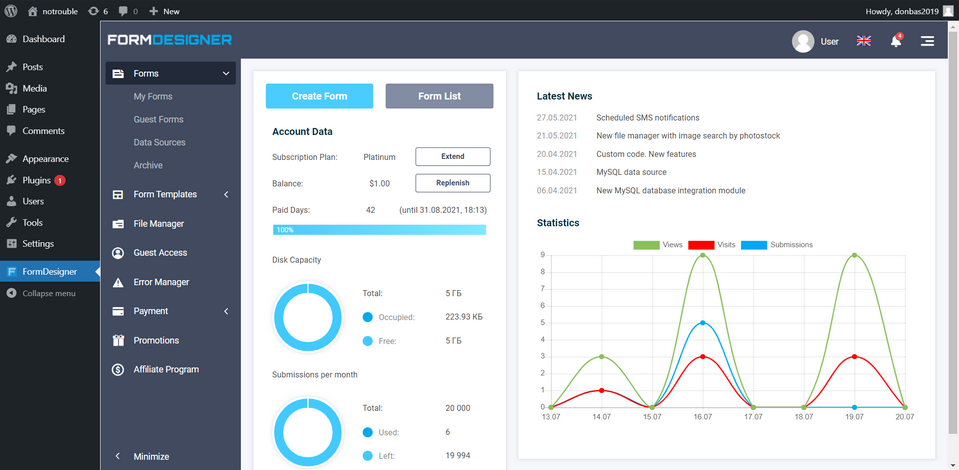
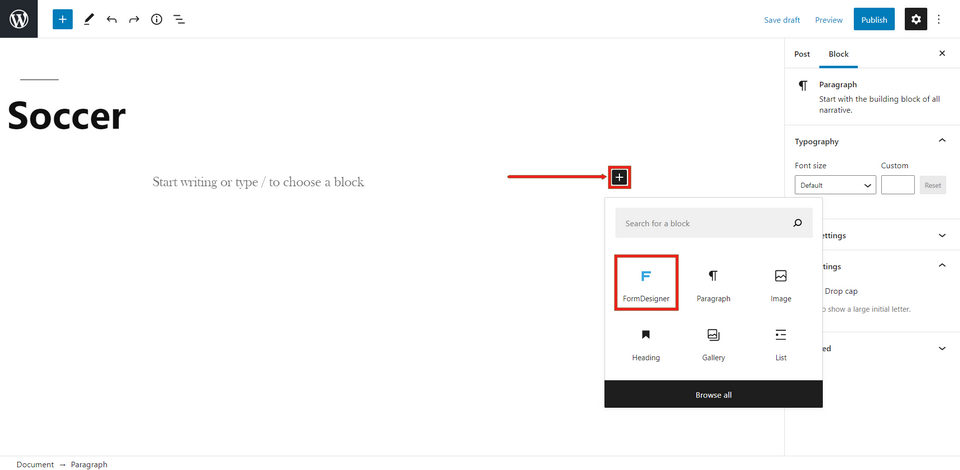
After installing the plugin, you will see a special icon in the editor. FormDesigner will appear in the editor and by clicking on it you will see a window with a list of all the projects:

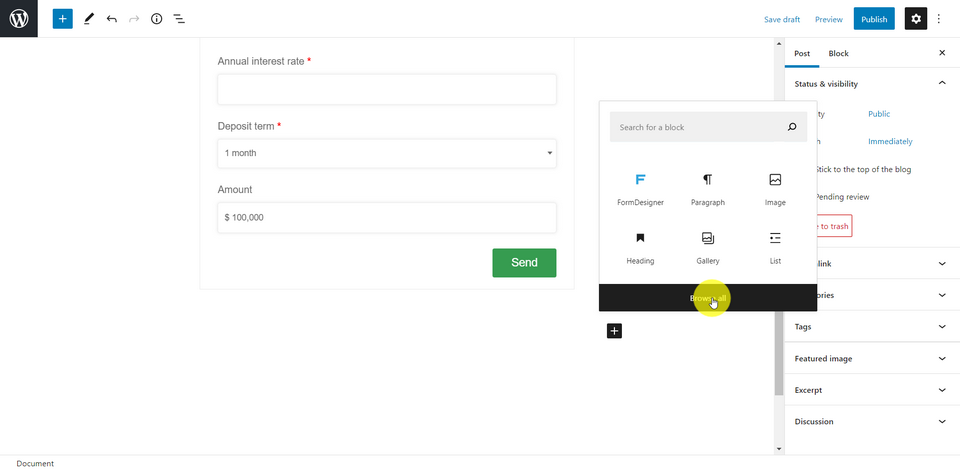
In order to add a form to the page, just click on this icon and select the desired form. This will also add a new section "FormDesigner" will be added to menu and by entering it you will be able to manage your forms, create new ones, edit existing ones, as well as view statistics. By selecting the desired project, a special code will be added to the editor editor, a special code will be added that will be replaced with the selected form when outputting page. You can, for example, when adding a new block in a new blog post, click the FormDesigner icon:

Select the desired form and click the "Select Form" button:

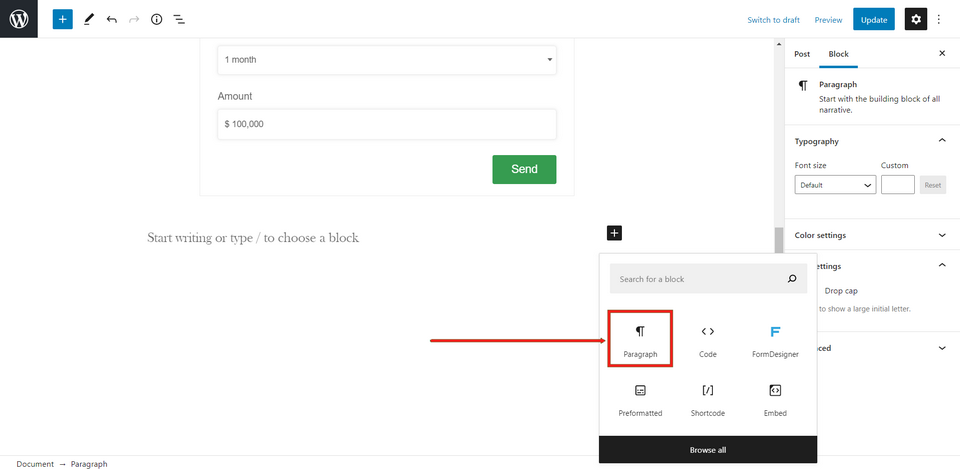
Or use the code below when you click the "Paragrath" code icon:

Insert a short code from our constructor:

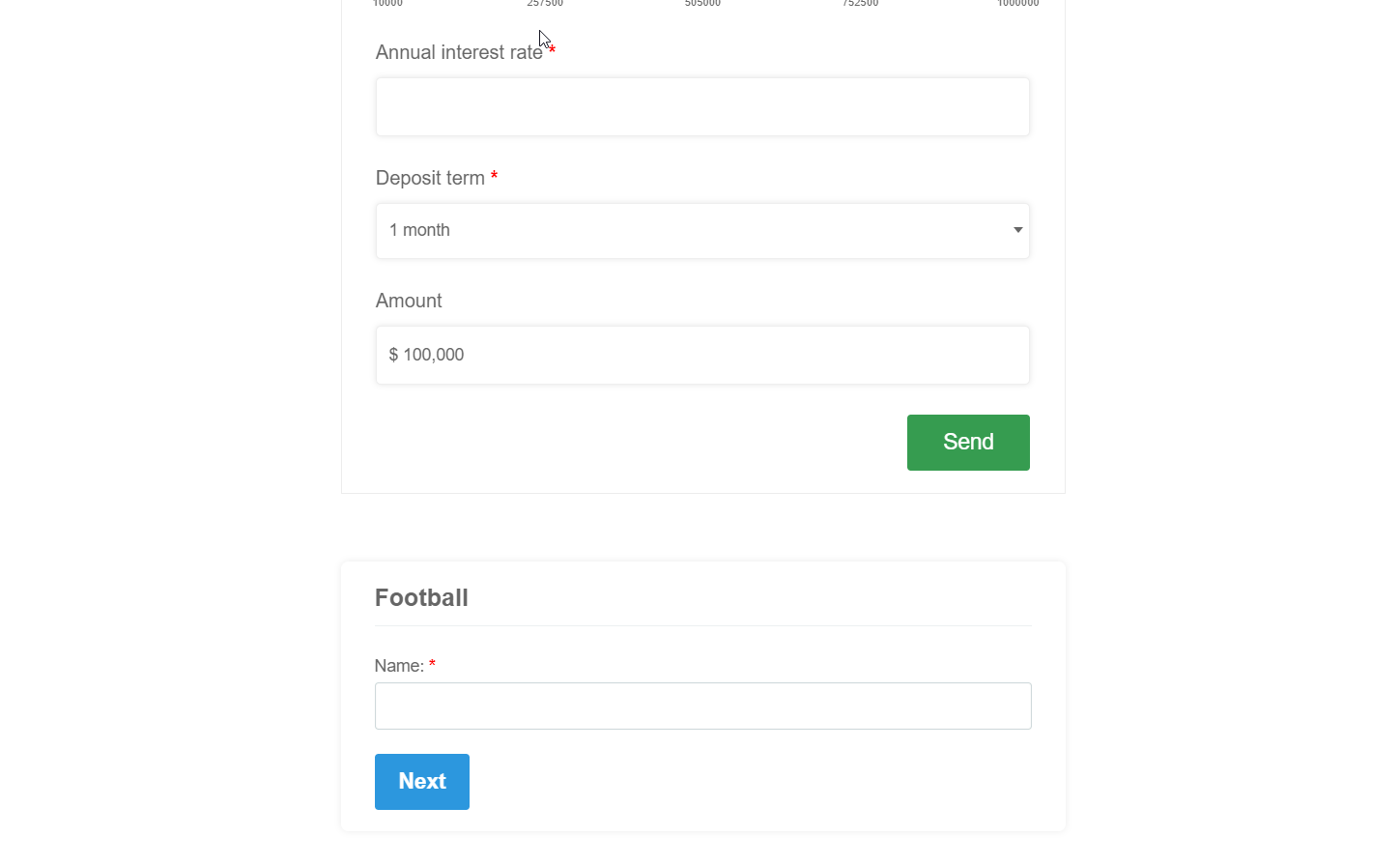
Where the id value is the id of your form in our service. As a result after add the form in the first case, the form will be immediately visible in the visual Wordpress draft editor:

In the view mode there will be 2 forms inserted in 2 ways.
