Button names in multi-page form
Good afternoon.
We are pleased to announce that we have added the ability to customize texts for "Next/Back" buttons for each page in multi-page form. As it is often necessary to rename the "Next" or "Back" button on certain pages of the form. In the past, it was necessary to embed javascript code in the form that would control the button names.
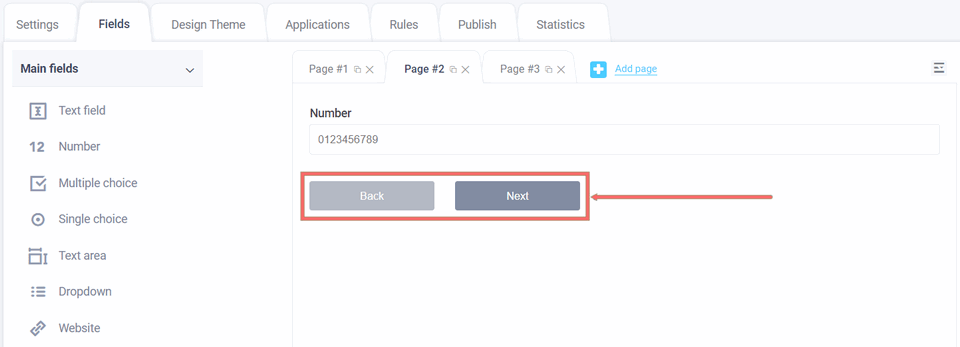
We thought and decided to make it easier and added a separate block with buttons that can be changed on each page of the form constructor:

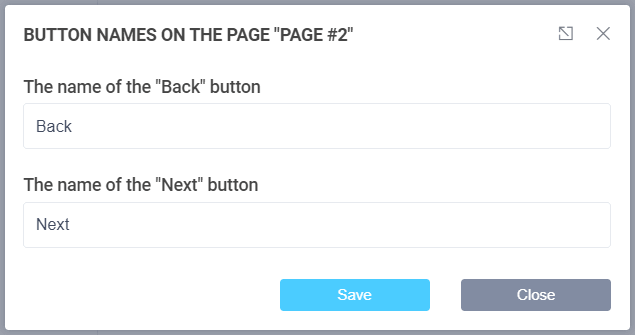
By moving the mouse cursor over them you will be able to go to the configuration of these buttons. To do this, click on the editing icon on the right, and then this window will open in front of you:

Enter the desired button names and press "Save".
Element of the form "Button"
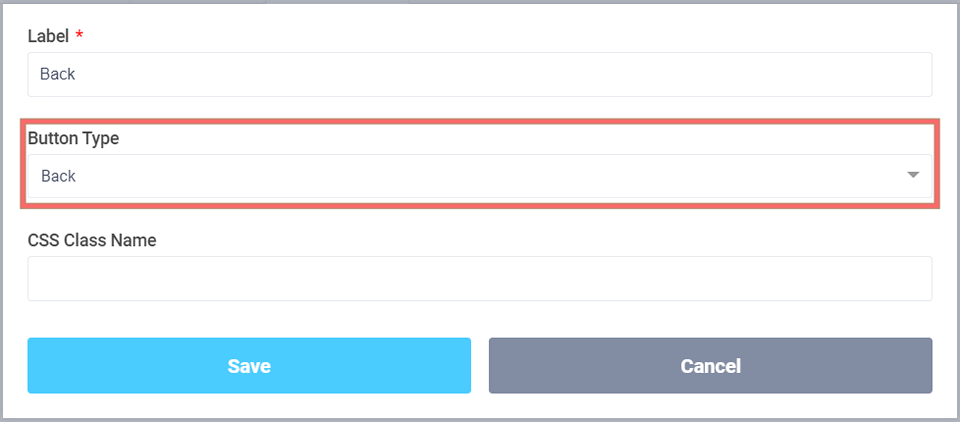
As you know, we have a separate form element "Button" which allows us to add a button, to send or clear the form, to another place on the page. We have modified it and now you can also insert "Next" or "Back" buttons:

By adding such a button to a page, it will automatically disappear from the bottom block with buttons. This way you can easily move the buttons to another place on the form page.
That's all for now. Good luck!