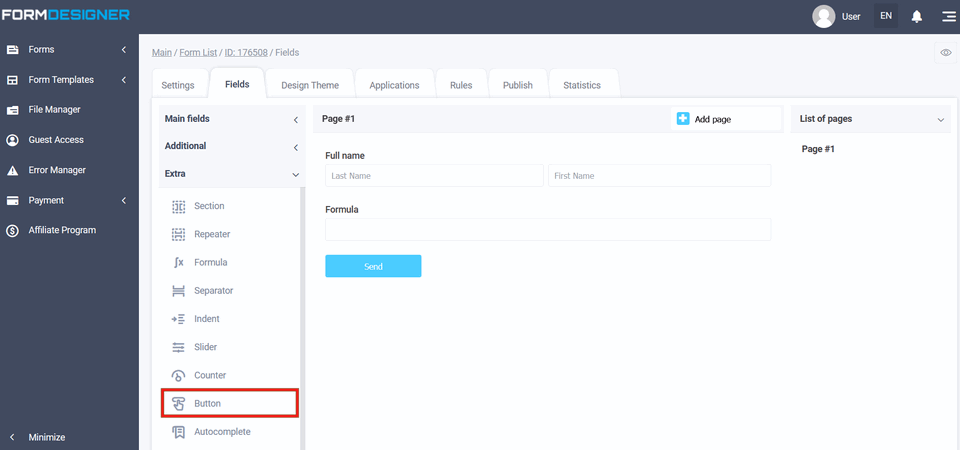
To add the "Button" element to the form, you need to click on the selected item or drag it to the right, then you will see the added element on the right:

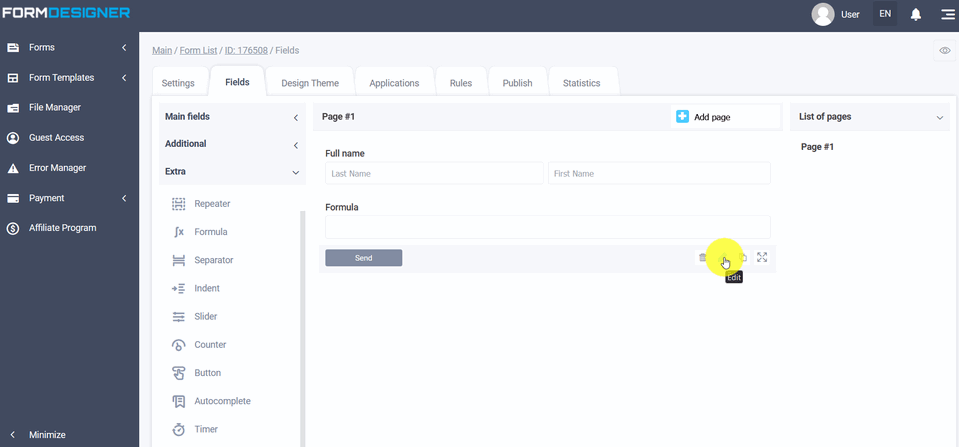
After you have added the "Button" element, click on the "Edit" icon and a pop-up window for editing this element will open in front of you:

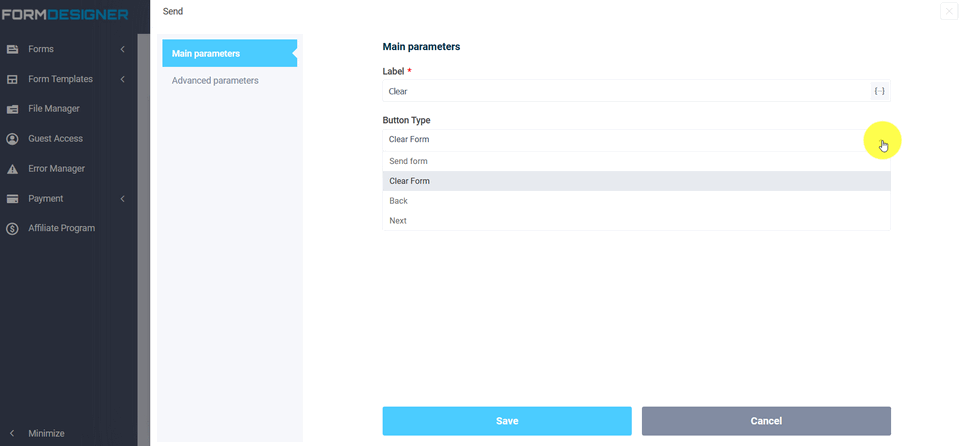
There are two types available in the Button Type field: submit form and clear form. In the "Name" field, you can enter, respectively, the name of the button and the name of the CSS class:

If you add a "Submit" button, there will be no standard button. In a multi-page form, some users ask how to remove the "Back" button. To do this, in the "Theme" tab, you need to go to the "CSS" section and add the following code:
#prev { display: none !important; }
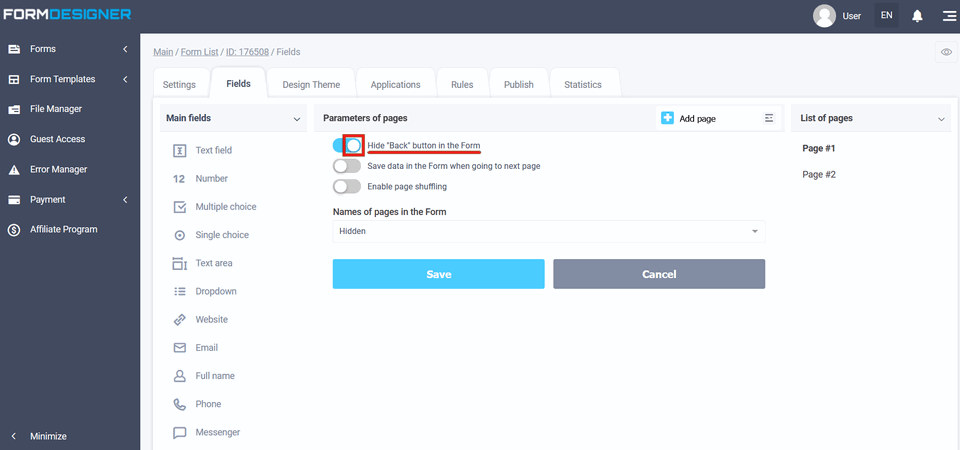
Or just enable the "Hide back button" option in the "Parametrs of pages" settings:

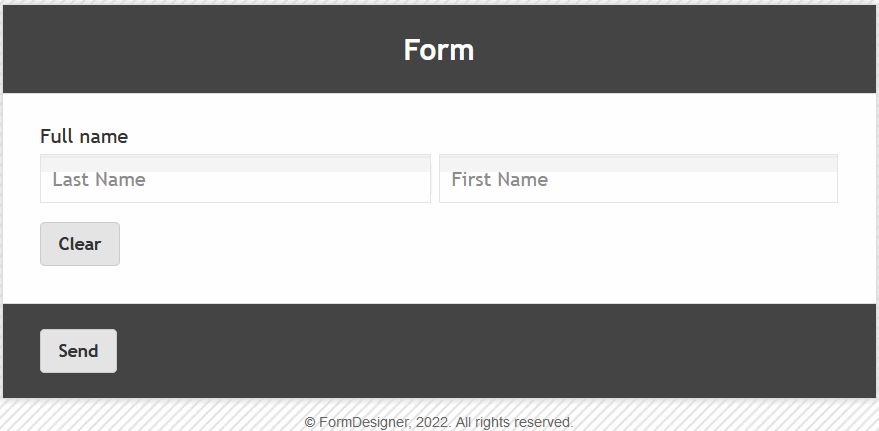
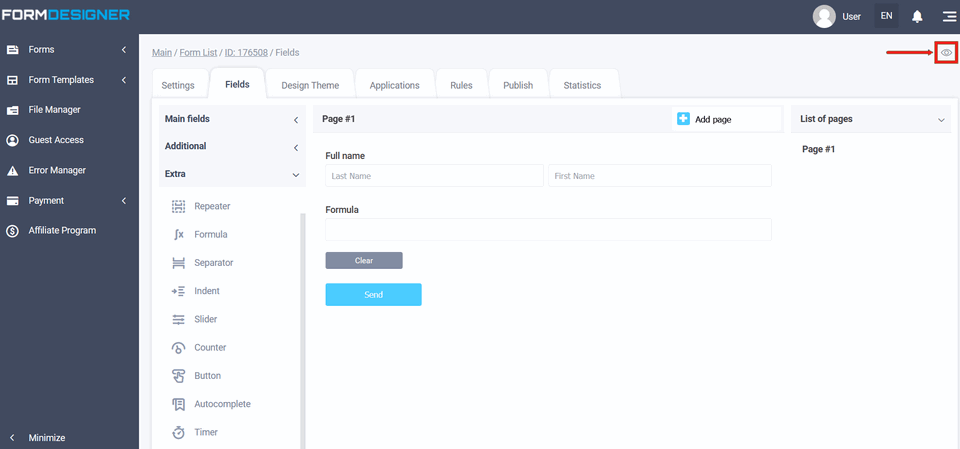
To view an already configured form, click on the "View" icon and the form will open in a new tab in your browser:

The form will be displayed in the browser: