Dynamic value substitution in the form
We're happy to announce that we've added functionality that allows you to set dynamic values in a form when you host it on your site.
Why do we need this?
First of all it will be useful for sites that use the same form on different pages of their site, for example, for quick ordering of products, you have a form in the product card and to make it easier for the customer to fill out the form you can automatically substitute certain values in the form, and you can also change the name of the form itself.
How do I use it on my site?
You'll use a javascript code to embed the form on your site. It will look something like this in the "Get code" section of your account:
<div id="form_{ID}_1"></div>
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({formId:{ID},host: "formdesigner.pro",formHeight:{HEIGHT}, el: "form_{ID}_1", center: 1});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = false;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.pro/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms";)
</script>
Where {ID} will be the form ID, and {HEIGHT} will be the height of the form.
To set a value in the form, you must replace the string:
(w[c] = w[c] || []).push({formId:{ID},host: "formdesigner.pro",formHeight:{HEIGHT}, el: "form_{ID}_1", center: 1});
at:
(w[c] = w[c] || []).push({
formId:{ID},
host: "formdesigner.pro",
formHeight:{HEIGHT},
el: "form_{ID}_1",
center: 1,
fields: {
{FIELD}: '{VALUE}'
}
});
Where:
- {FIELD} - The name of the macro of the desired field without curly braces
- {VALUE} - value to set
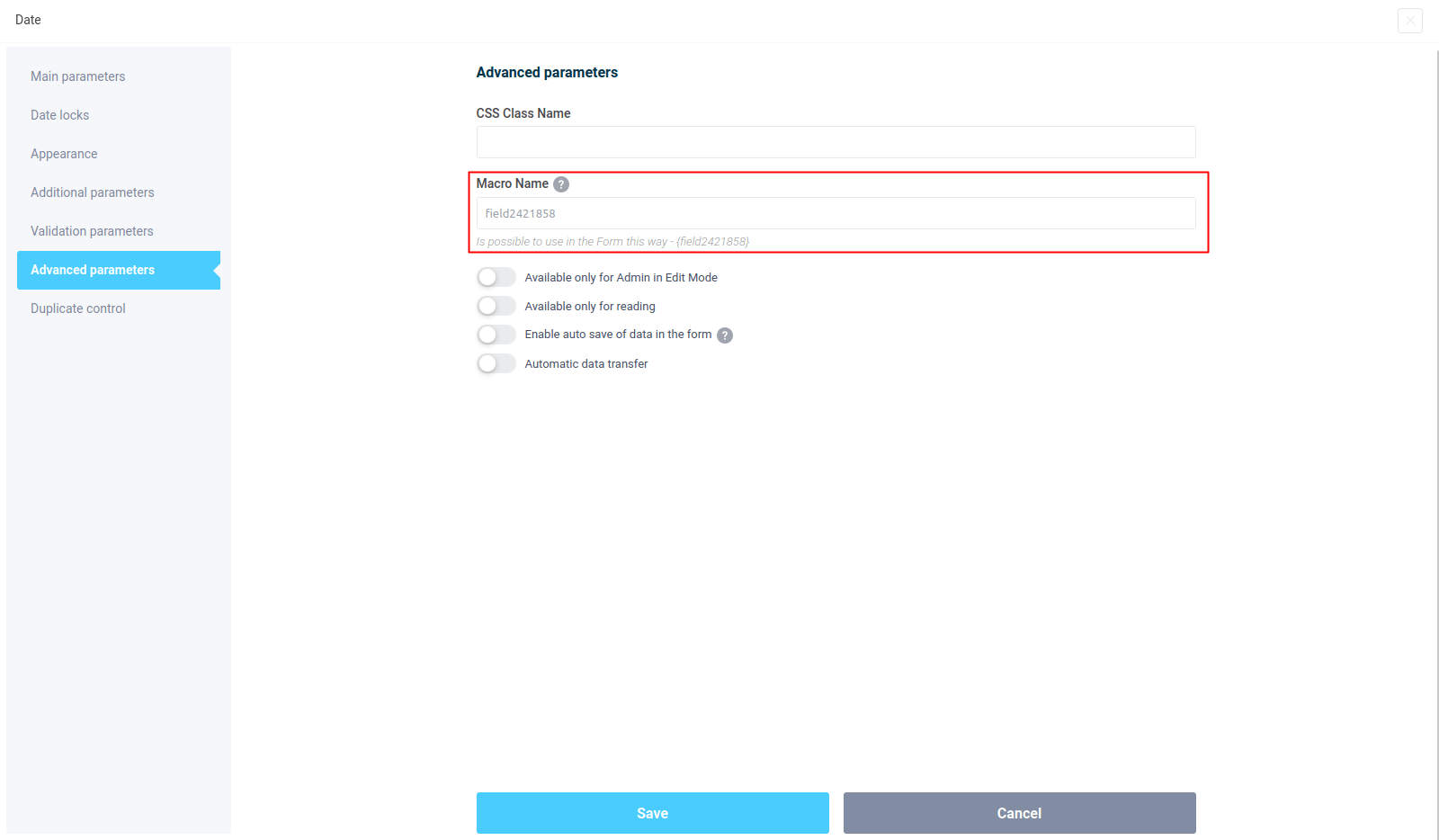
In order to find out {FIELD} of an element you need to go to the "Advanced parameters" section in the settings of the element you need:

Here in the "Macro name" field you can override the system value and specify your own. It is this value that should be used as the {FIELD} element.
<div id="form_{ID}_1"></div>
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({
formId: {ID},
host: "formdesigner.pro",
formHeight: {HEIGHT},
el: "form_{ID}_1",
center: 1,
fields: {
field141212: 'New Value'.
}
});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = false;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.pro/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms";)
</script>
You can also change the name of a form by adding the following parameter:
(w[c] = w[c] || []).push({
formId: {ID},
host: "formdesigner.pro",
formHeight: {HEIGHT},
el: "form_{ID}_1",
center: 1,
title: '{TITLE}',
fields: {
{FIELD}: '{VALUE}'
}
});
Where {TITLE} is replaced with the desired form name.
In the same way, you can set values in a form when you use a popup window. Let's say the code to call our popup looks like this
<script type="text/javascript" src="http://formdesigner.pro/js/widgets/popup.js"></script>
<a target="_blank" onclick="FDPopup.open({ID}, {'hideCloseBtn':false,'host':'formdesigner.pro','overlay':{'background':'#000000','opacity':0.1}}); return false;" href="http://formdesigner.pro/form/view/{ID}">Feedback</a>
In order to set the value in the form, you need to use code like this:
<script type="text/javascript" src="http://formdesigner.pro/js/widgets/popup.js"></script>
<a target="_blank" onclick="FDPopup.open({ID}, {
hideCloseBtn: false,
host: 'formdesigner.pro',
overlay: {'background':'#000000','opacity':0.1},
fields: {
{FIELD}: '{VALUE}'
}
}); return false;" href="http://formdesigner.pro/form/view/{ID}">Feedback</a>
That is, we added a new parameter fields in the function call code FDPopup.open, in which we pass for which elements to set the desired values.
If you need to send data to the form after it has been loaded, you need to use the following function:
window.FDSetData('form_{ID}_1', {
title: '{TITLE}',
fields: {
{FIELD}:'{VALUE}'
}
});
If you have any questions, ask us at feedback form.