Adjust the width of the section columns as you need it
Good afternoon.
Today we are pleased to announce a new feature, which became available in our web-form designer, аnamely, we have added the ability to manually specify the desired width of the speakers in the section.
Before that you could choose only the required number of columns, which width was distributed evenly. But sometimes you need to use different widths of columns. All this could be set up via CSS in the design theme, but not all our users know it. That's why we decided to add the possibility to adjust the width of columns directly in the settings of the "Section" element.
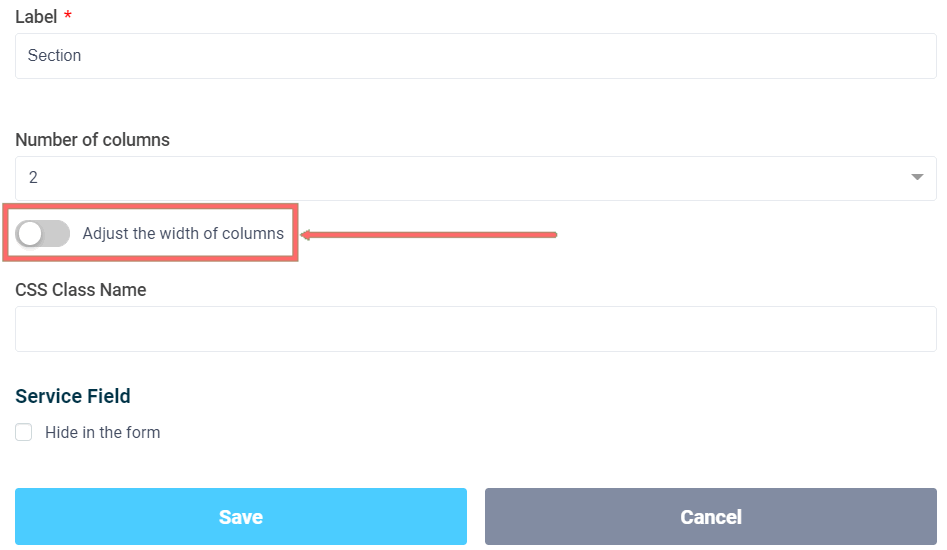
Go to "Section" element editing and select the required number of columns:

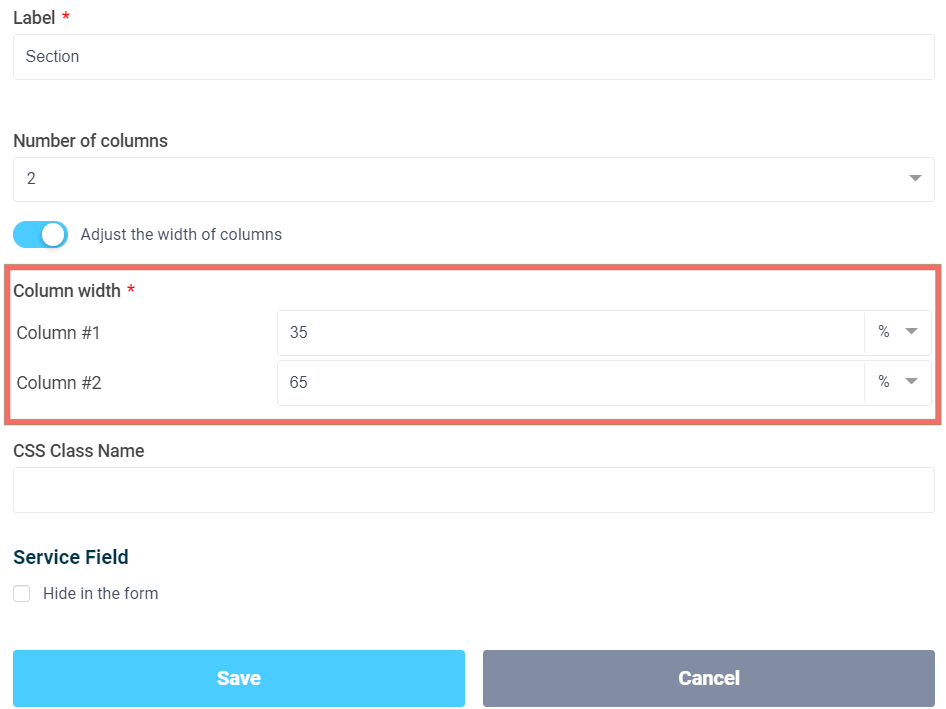
If the number of columns is greater than one, you'll see the "Adjust the width of column" switch at the bottom. By activating this switch, you can set the width for each column:

When setting the width of columns, remember that the total width of all columns should be 100%!
Hiding element in the form
In addition, we added the ability to mark any form element as hidden. To do this, at the bottom of the settings in the "Service field" section we added another checkbox "Hide in form":

By activating this option, the element will be available in a form, but will be hidden from the user. This is very useful, for a "Formula", when you need to do some calculations, but the user doesn't need to see them.
You can now hide the element in a form without the help of CSS!
That's all for today. Have a good day!