If FormDesigner's capabilities are not enough for you to design a theme and you need to customize some specific form elements, then you need to use custom CSS code. Using CSS code, you can customize any styles for any element to suit your website design, upload your own font and redefine it in the form.
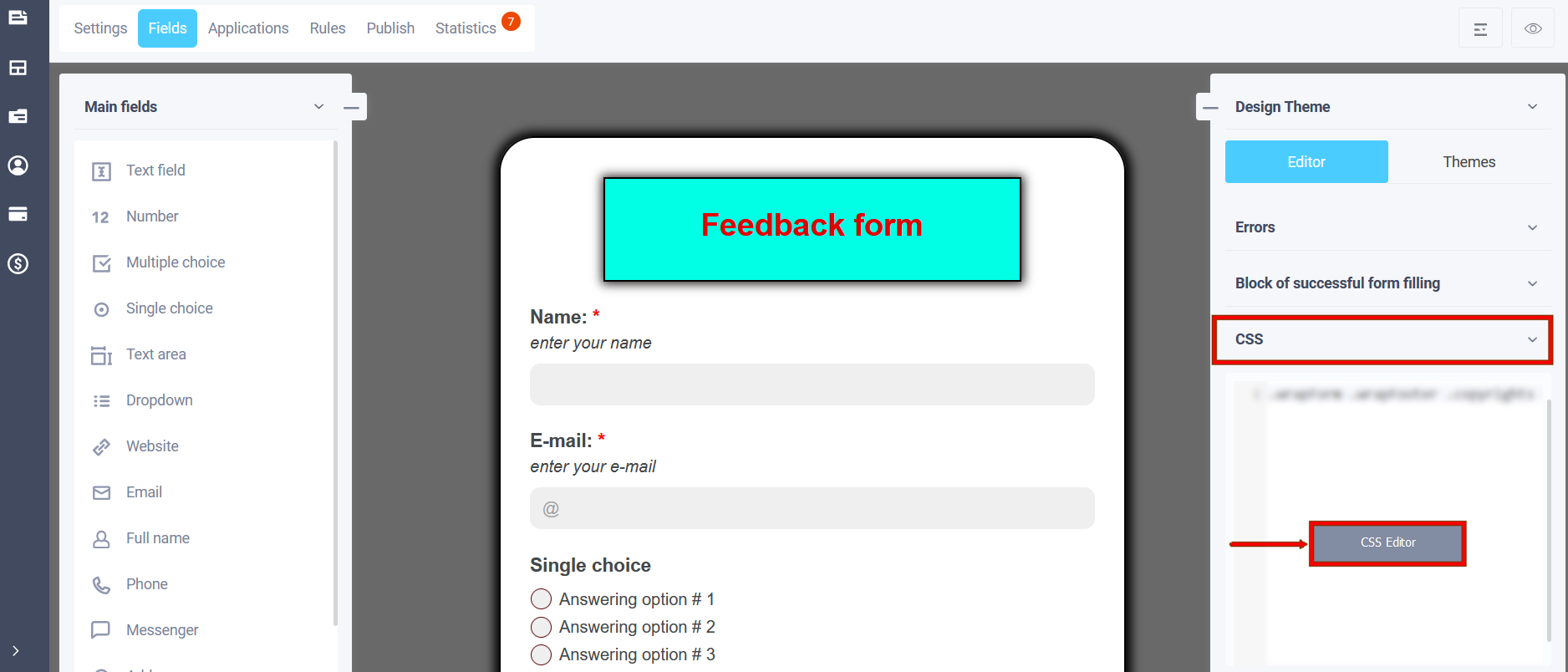
To access the CSS settings, in the form design theme, click the CSS item and the "CSS Editor" button:
The CSS Editor interface will open in front of you:
The CSS Editor interface will open in front of you: