How to automatically move to the next page when selecting an option
Hello!
In this post we would like to inform you that a feature has appeared in a multi-page form, when clicking on an answer option in switches or checkboxes, bypassing the "Next" button, the user immediately goes to the next page. This is very convenient to use in quizzes, a multi-page form with a product catalog, where the client can go to the next step by selecting a product from a picture. At the same time, he does not need to scroll down the page to find the "Next" button.
To implement this feature, you first need to add the following JavaScript code:
<script>
$(function(){
$('.navigator input').on('change', function(){
setTimeout(function(){
$('.current .next').trigger('click');
}, 500);
});
});
</script>
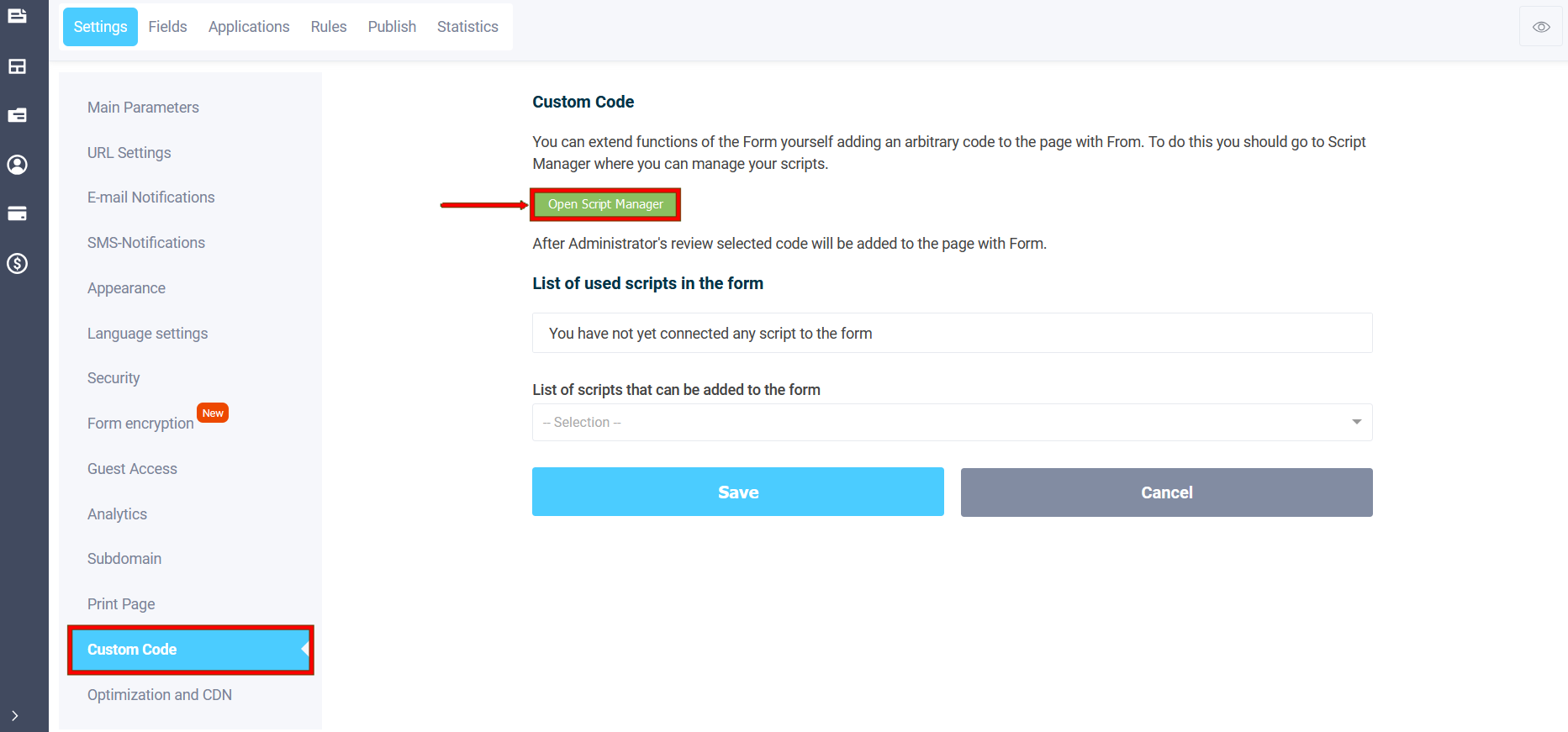
Go to the "Settings" tab in the " Custom Code " section. Open the script manager:
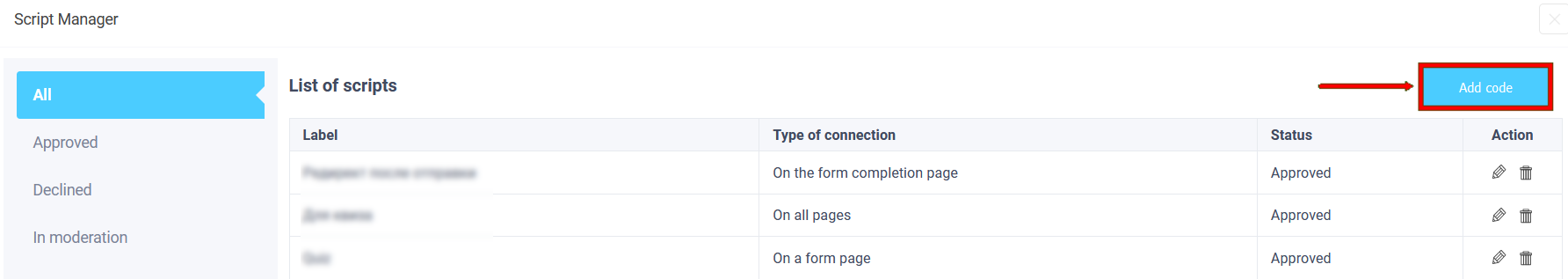
In the script manager, click the add button:
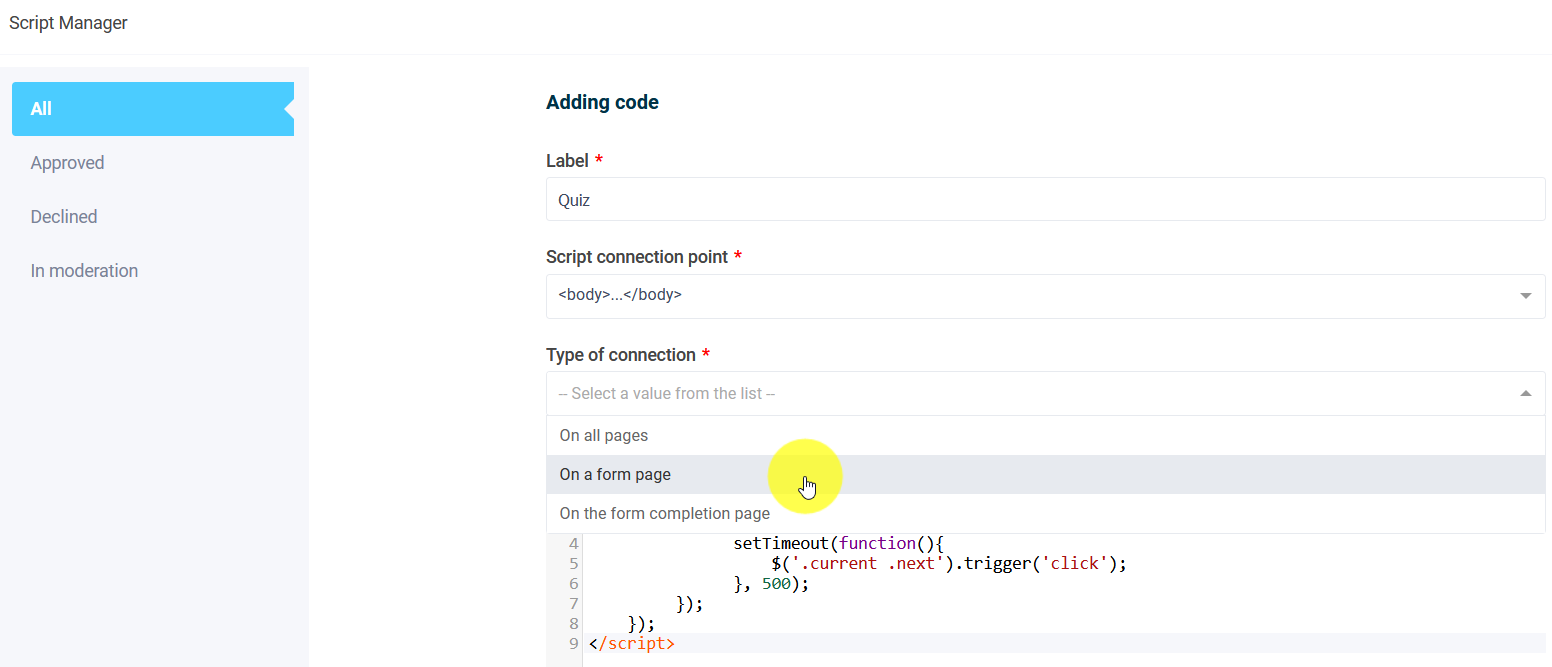
Enter a name for the script in the "Name" field and select "On all pages" from the "Connection type" list. In the "Code" field, paste the required script code. Click the "Save" button:
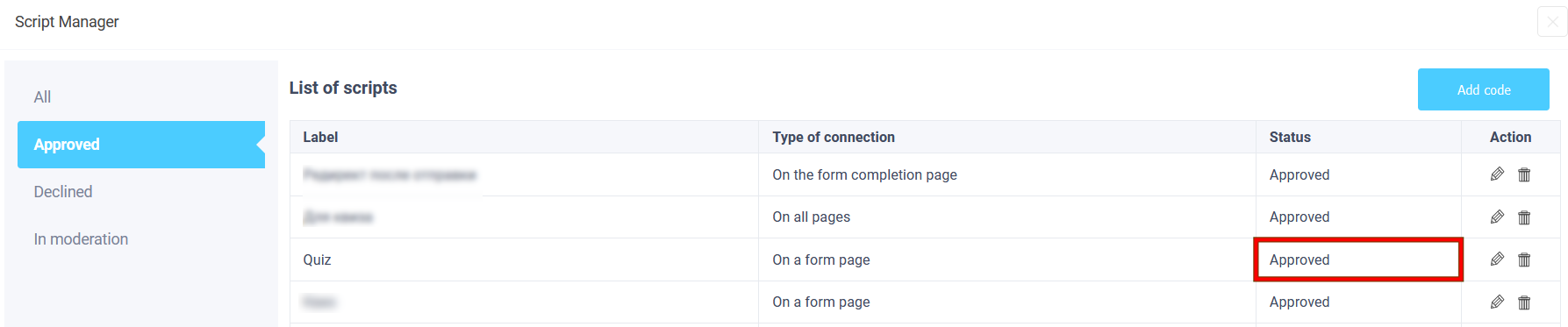
When the script manager, after moderation by the administrator, shows the status as "Approved", then you can use it in your forms:
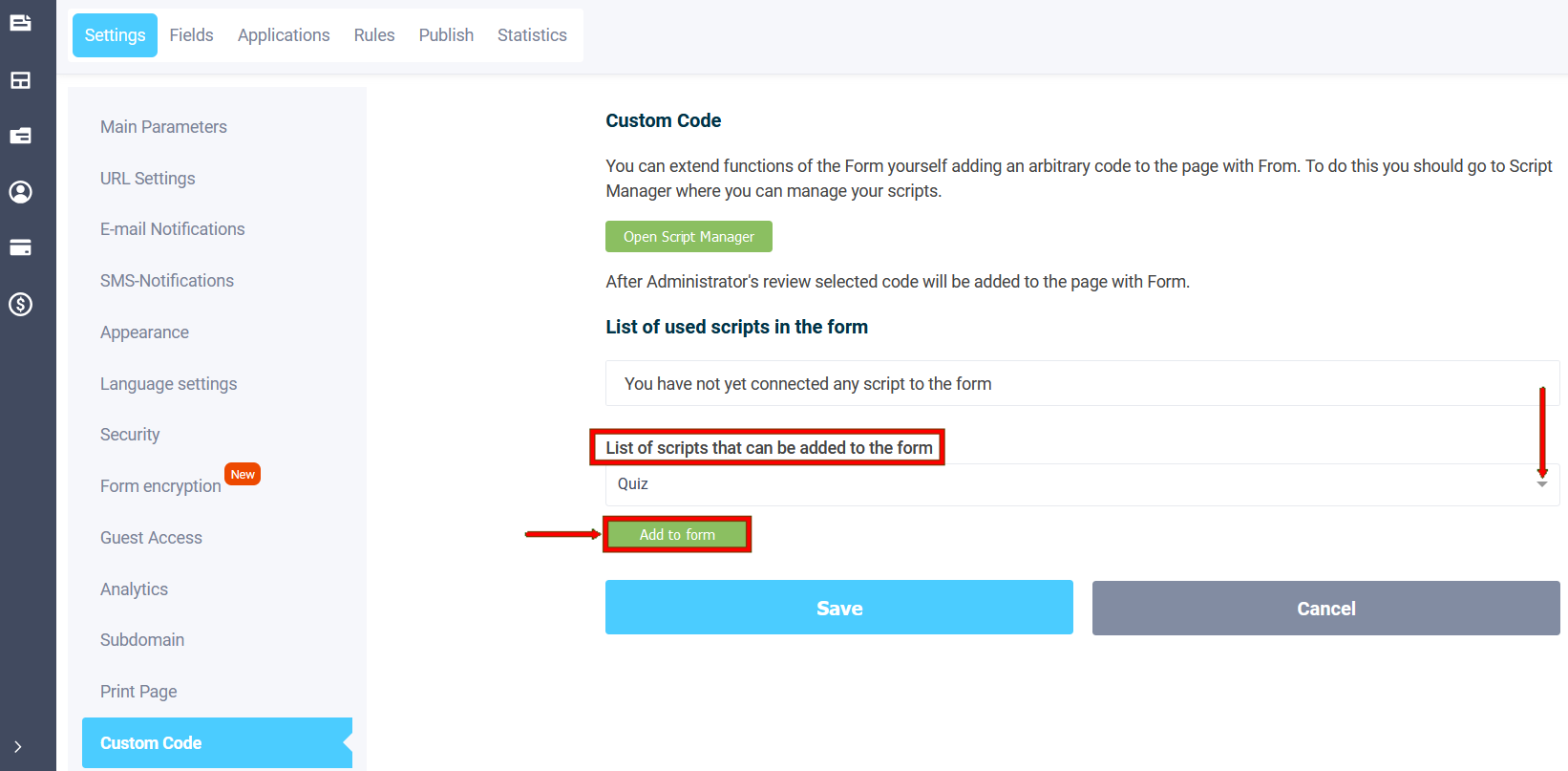
Next, in the "Settings" tab, in the "Custom code" section, you need to connect the added code. To do this, in the "List of added scripts", select this code:
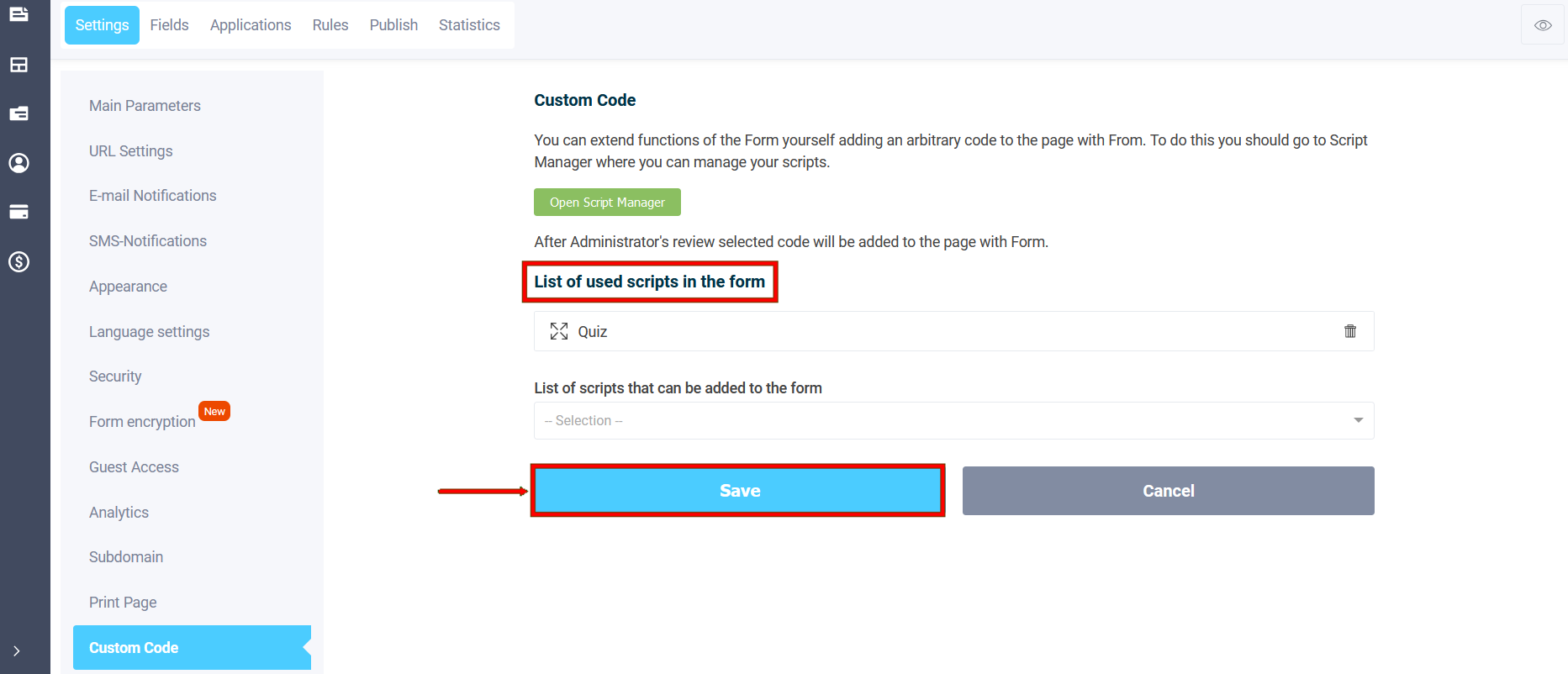
The script will appear in the list of used scripts in the form and you should press the save button.
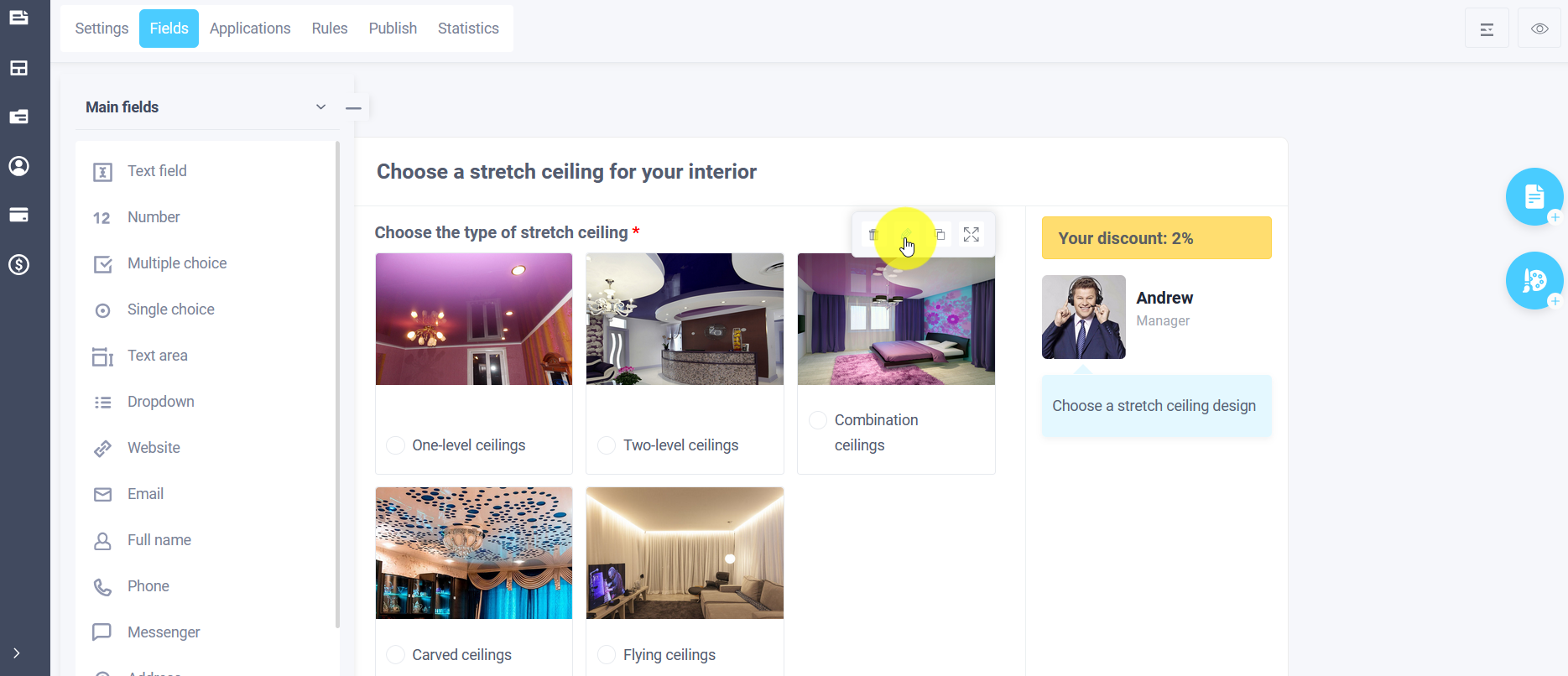
Open the "Fields" tab in the required form and you need to open the element editing menu by clicking on the "Edit" icon:
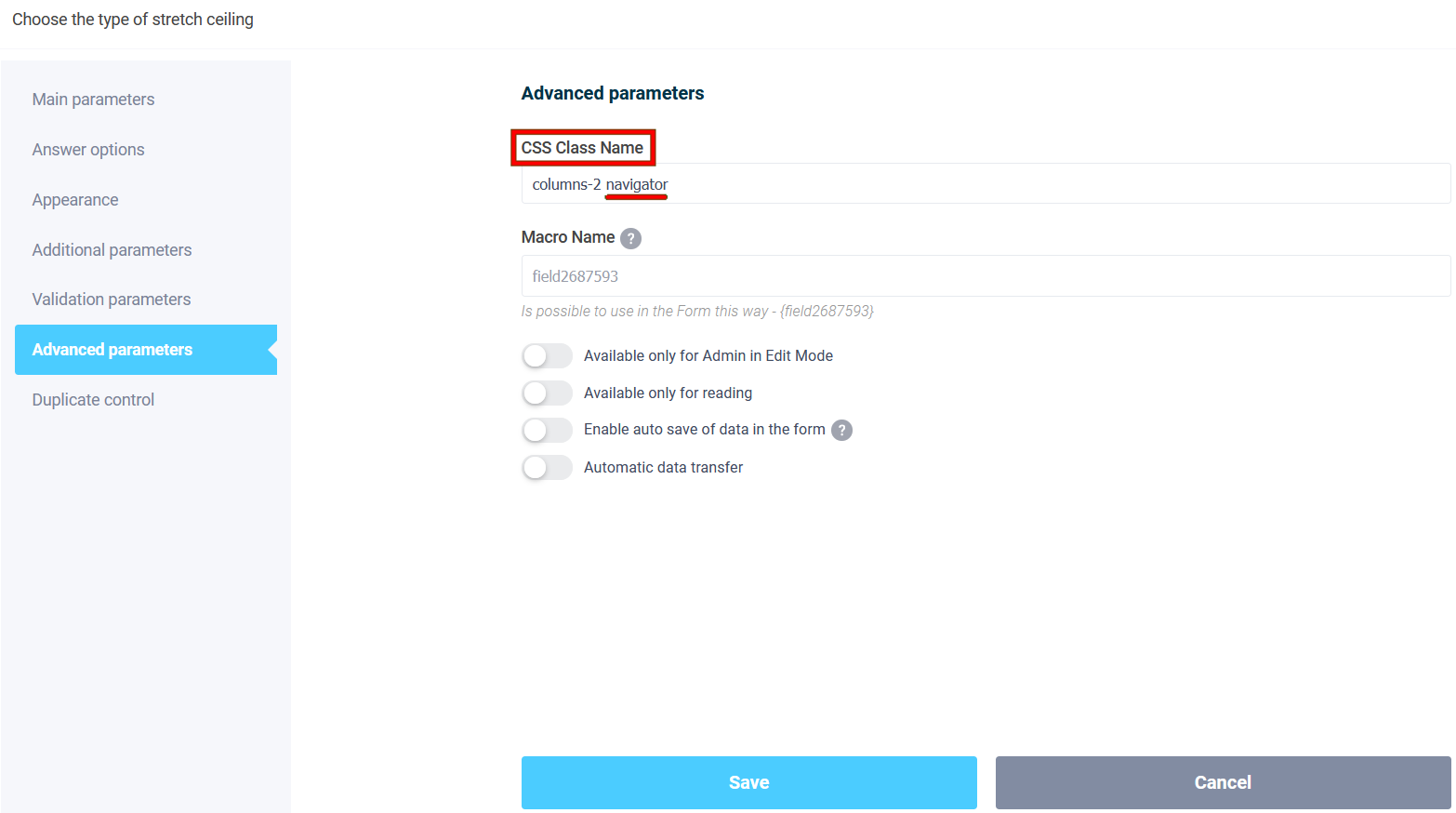
Next, you need to use this code by entering the value - navigator in the "CSS Class Name" field:
If you use in a quiz, or you have other class values connected, then you need to write the class value separated by a space. Since we used the quiz template for the example, we had the value "columns-2" there. Therefore, the final class value for us looks like "columns-2 navigator". In a multi-page form, if you need such an action to be performed for each page, you also need to write the value on other pages, if such an action is not needed, then accordingly - the CSS class name remains the same.
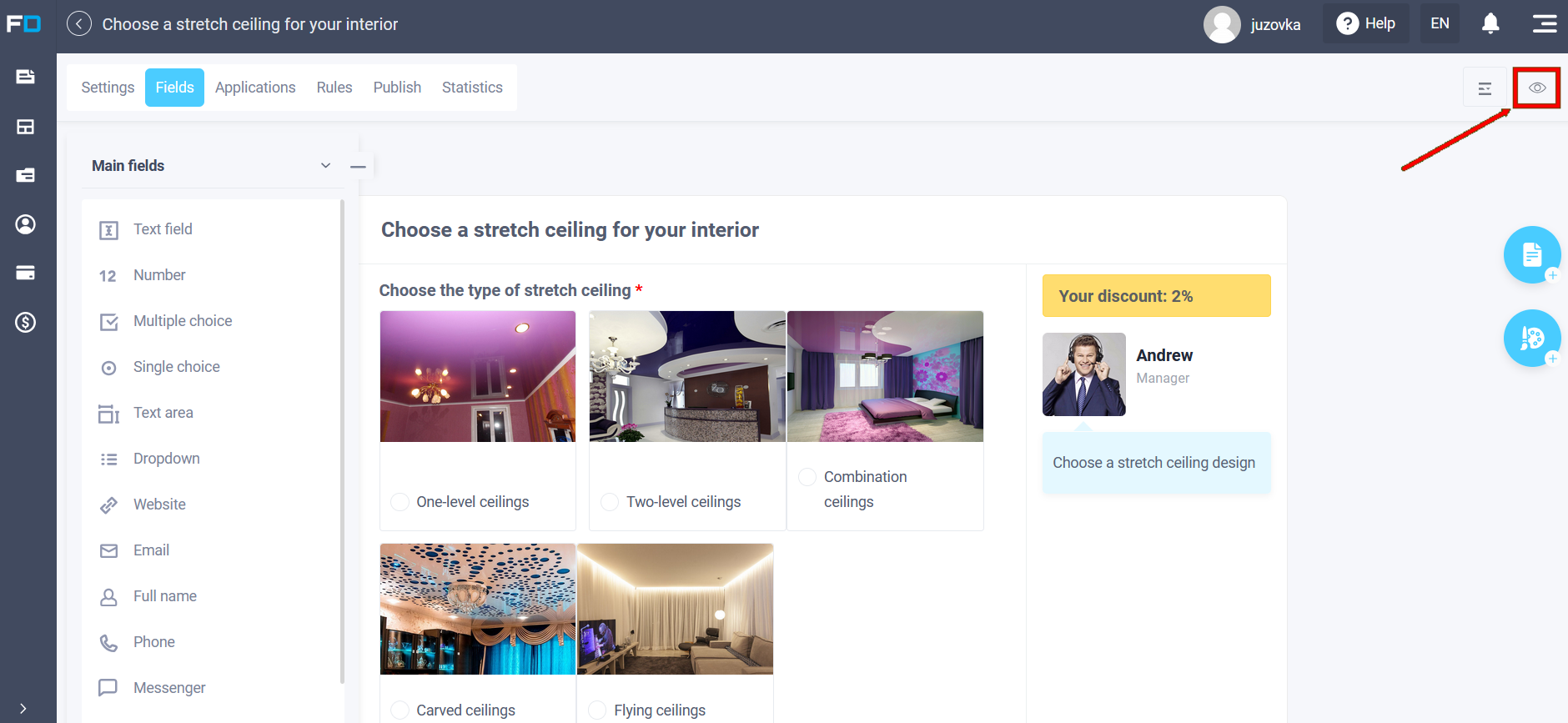
To view the customized form, click the "View" icon in the right corner:
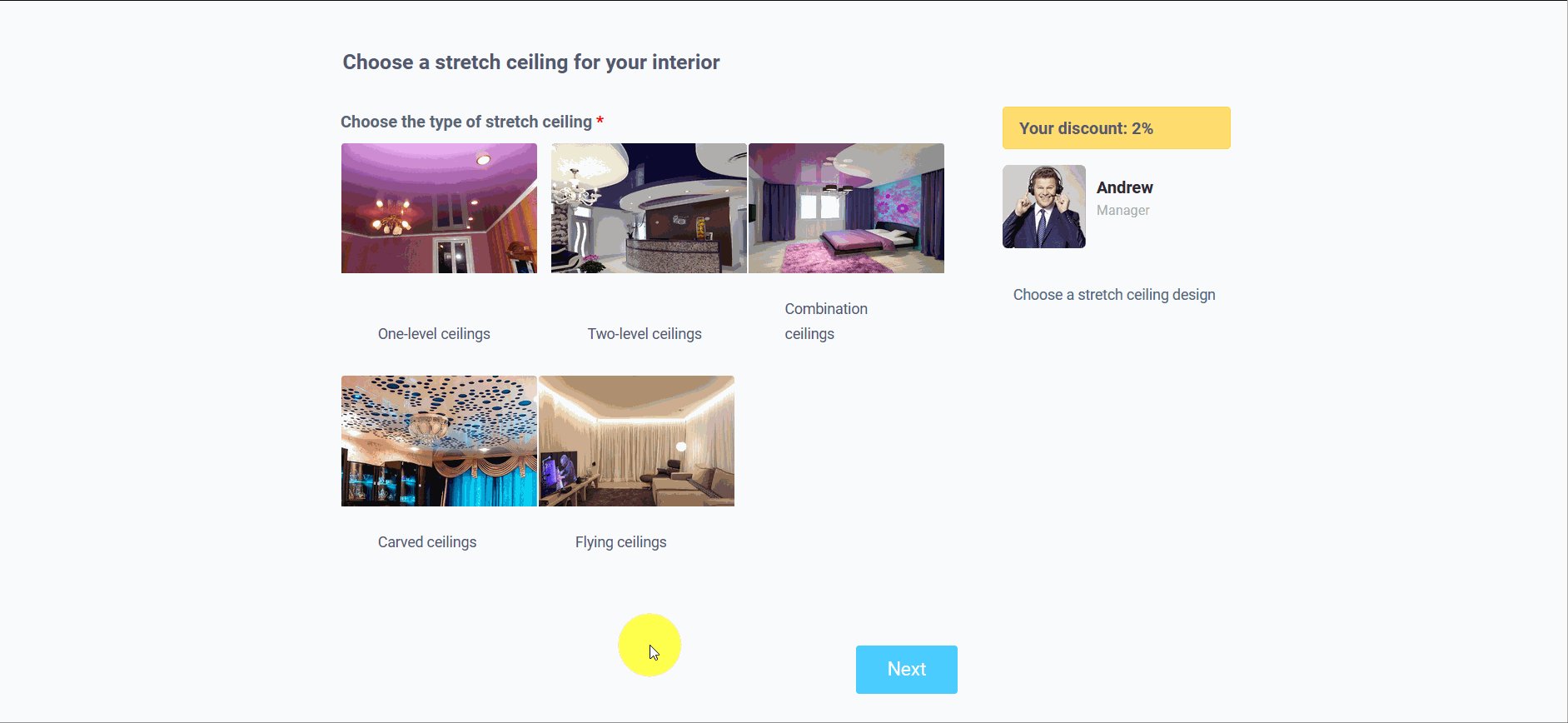
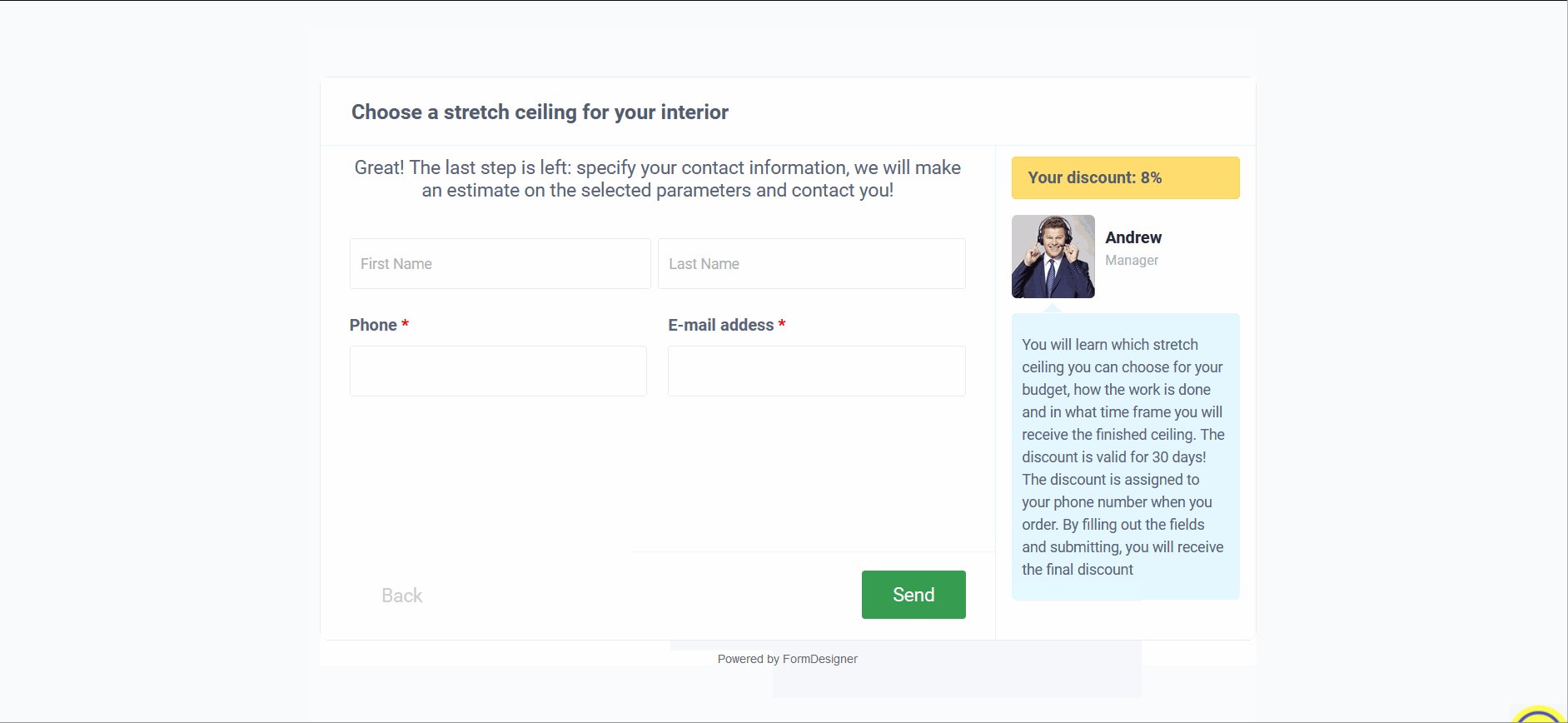
The form will open in a new browser window:
This is how easy it is to add this feature and use it in your forms.
Good luck with your projects!