Design theme, size and basic colors of countdown timer
Good afternoon.
Last time we announced new revisions to the countdown timer. We have added new actions for the countdown timer that are triggered after the countdown time is over and the ability to run the timer only on the active form page.
We decided not to stop there and went even further. Now you have the option to choose the design theme, size and adjust the main timer colors.
Тема оформления таймера
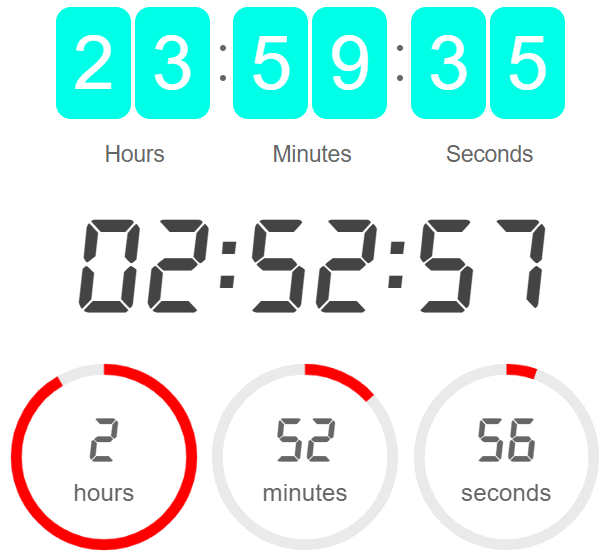
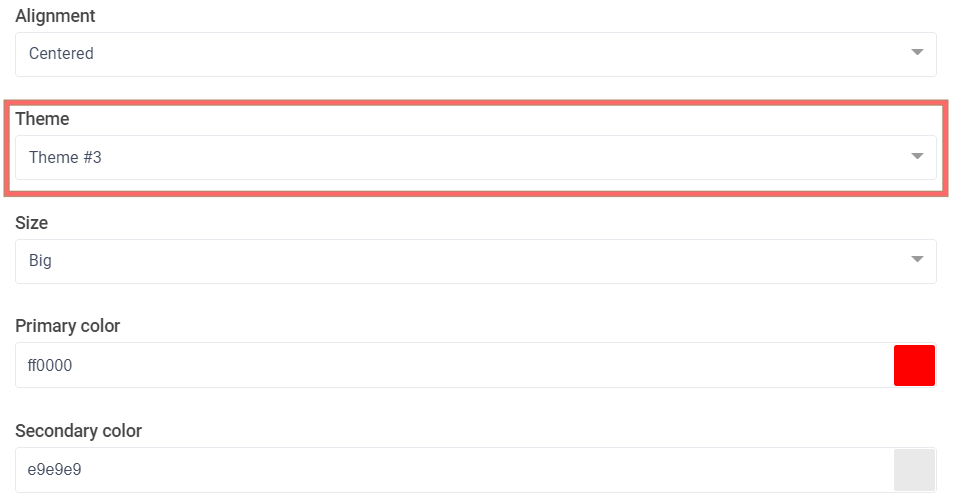
In the settings of the "Timer" form element there is one more parameter "Design theme". There are 3 design themes available at the moment:

Choose the option that suits you:

Timer Size
In addition, we decided to add the ability to manage the size of the timer as not all web forms were suitable for the standard timer size. Now you can quickly change the size of the timer to:
- small
- average
- big
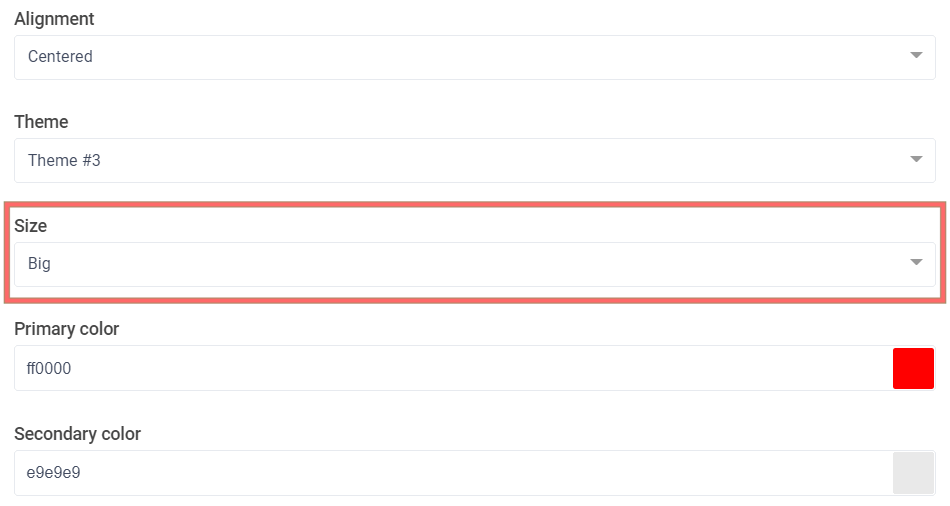
For this purpose, a separate parameter "Size" has appeared in the settings of the "Timer" form element:

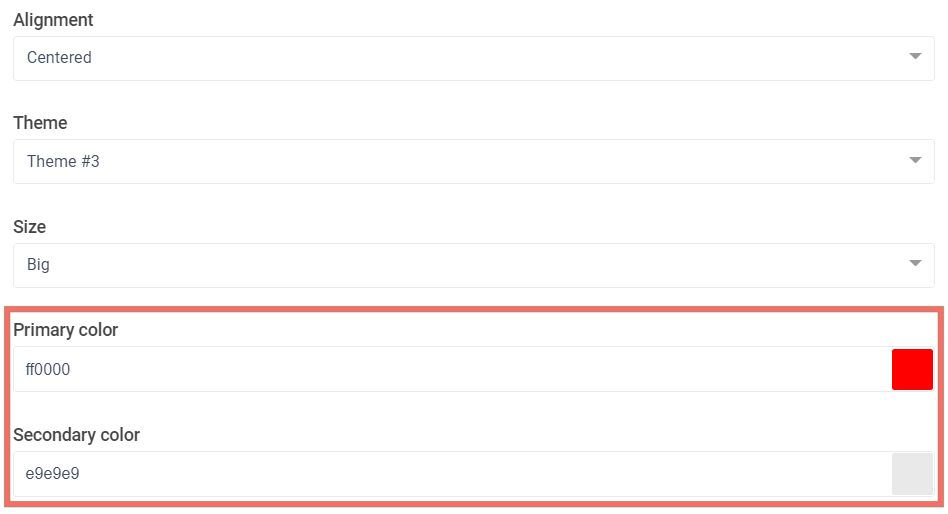
Timer Colors
Finally, we added the ability to customize the main timer colors so that you don't have to customize it manually via CSS:

That's all for today. Good luck!