Drag&Drop file upload
Hello.
While everyone is still resting, we continue to delight you with new enhancements to our web form builder. You can now activate Drag&Drop file uploading in your forms.
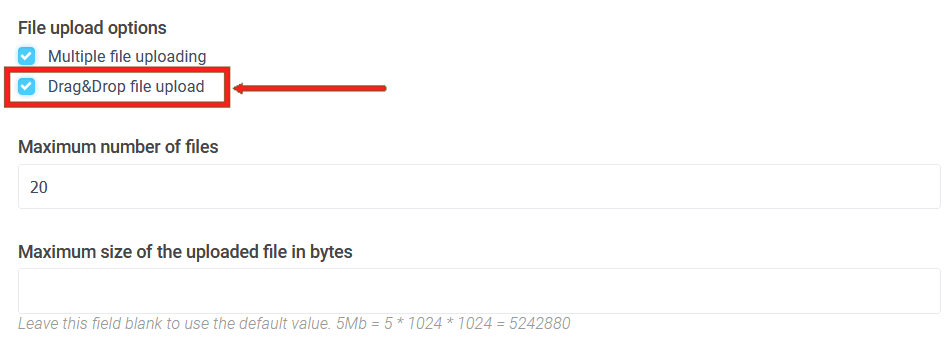
To do this, the File form element settings now have a separate "Drag&Drop upload files" option:

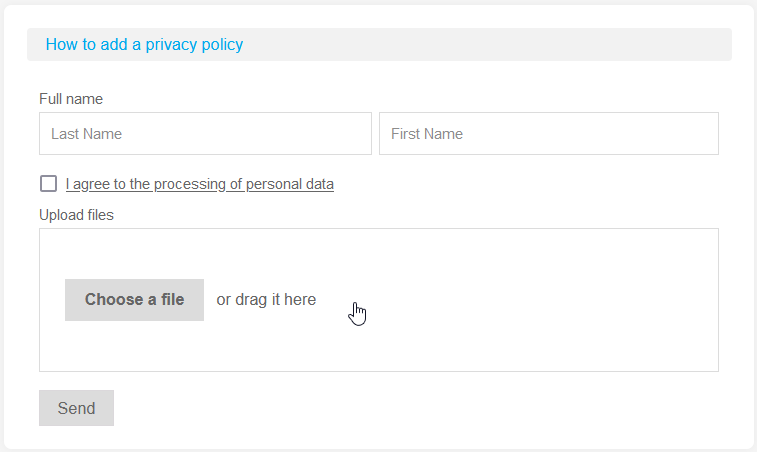
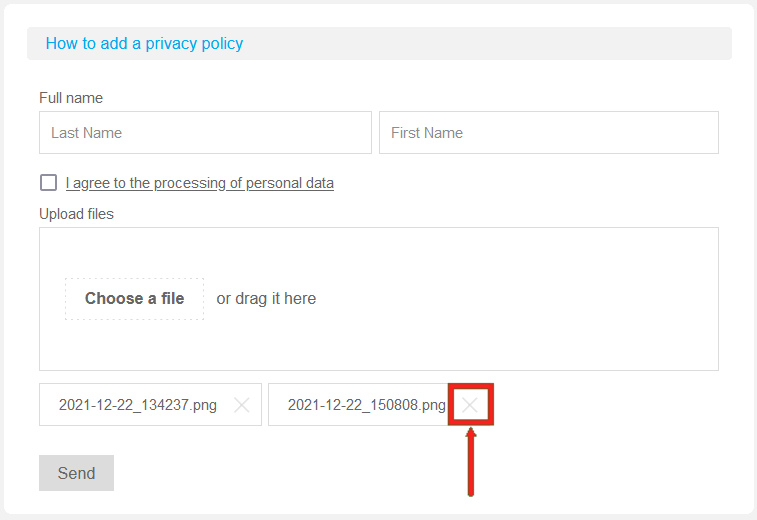
Including this checkbox will allow users to upload files to the form by simply dragging and dropping them. The form will look like this

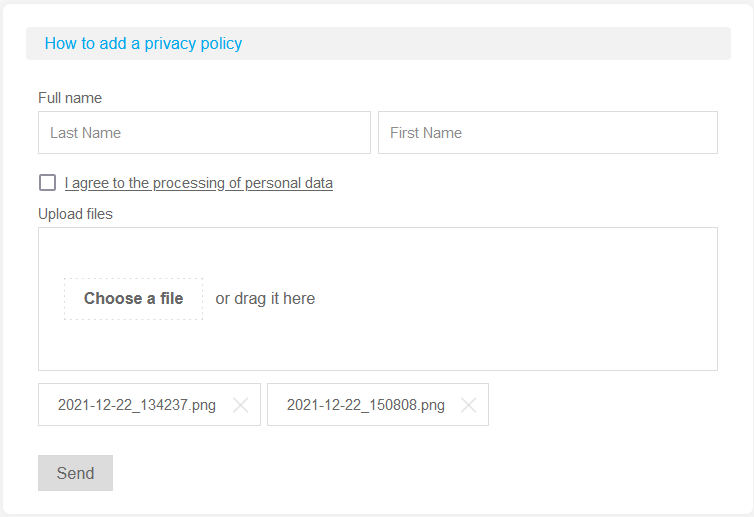
On top of that, we've redesigned the uploading itself. Now all files are uploaded to the server one by one, and you can add new files or remove existing files at any time:

If before, when you selected new files, all previously added files were overwritten, this does not happen anymore. You can add files one at a time and they will all be uploaded to the form, but you can click the following icon to remove the file:

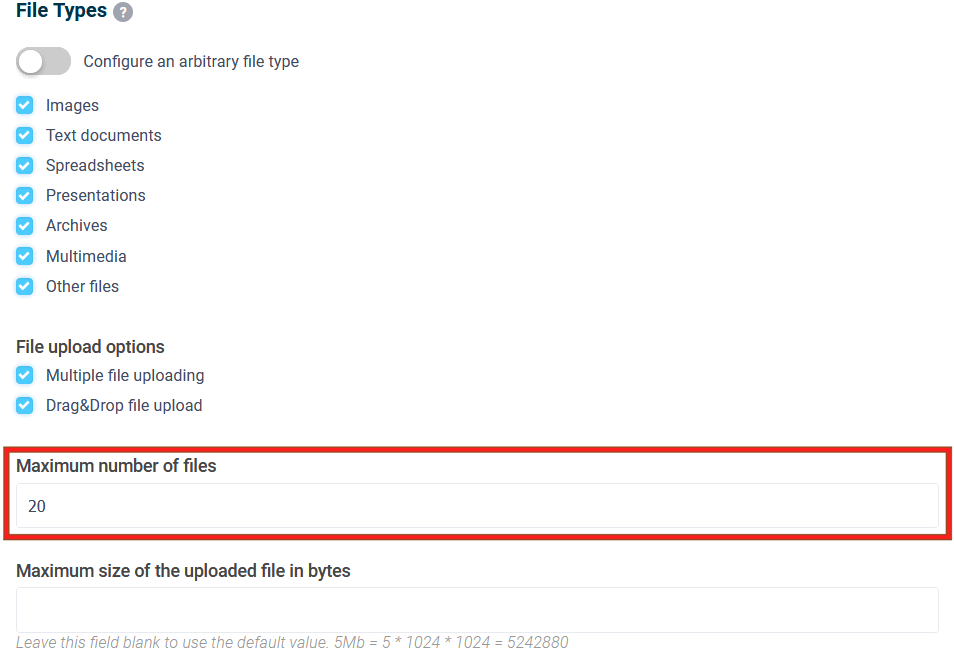
You can also adjust the maximum number of files you can upload in a form. You can do this with a new field in the File setting of the form:

That's all for today. Have a great day!