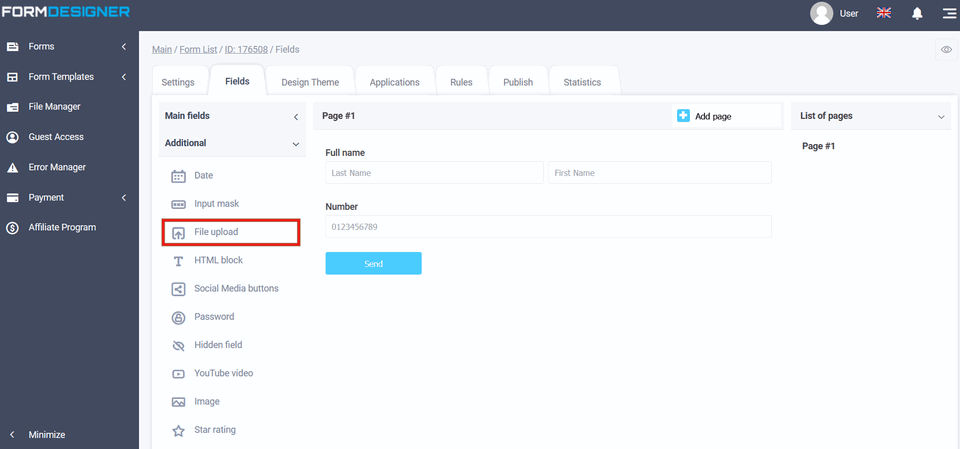
When filling out the form, it becomes necessary to attach your files, pictures or certain projects to the client, we have provided such an opportunity by adding the "File Upload" element. To add the "File Upload" element to the form, you need to click on the selected item or drag it to the right, then you will see the added element on the right:

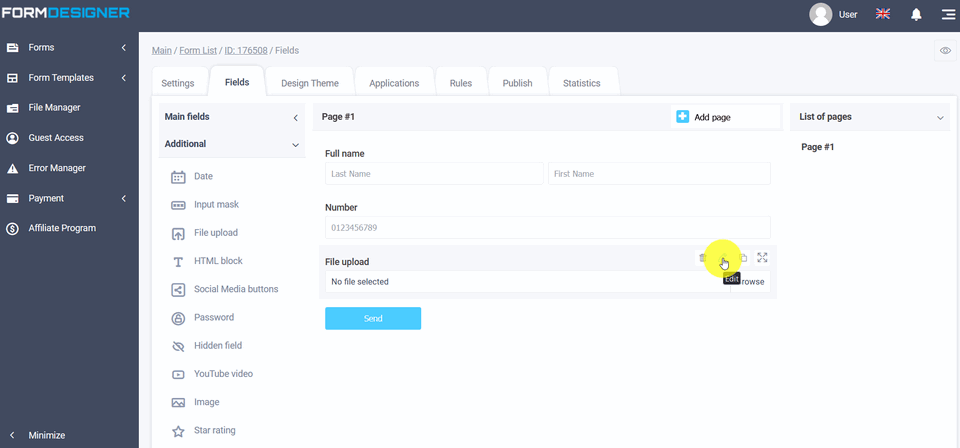
After you have added the "File Upload" element, click on the "Edit" icon and a pop-up window for editing this element will open in front of you:

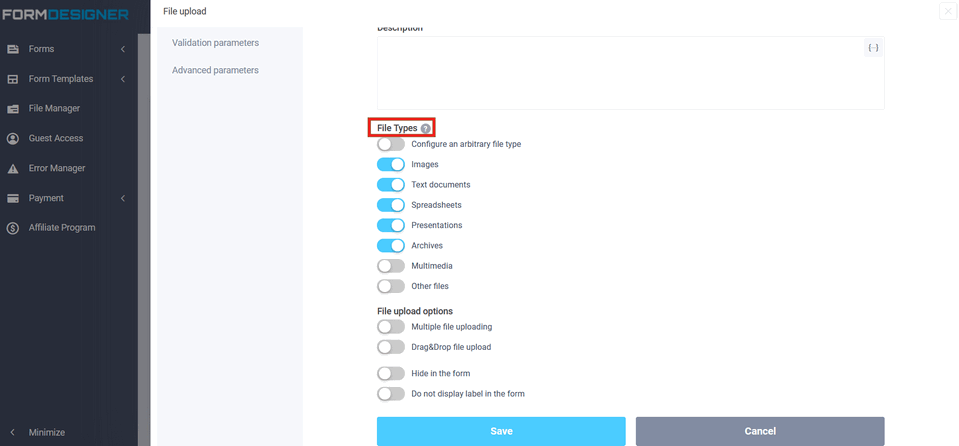
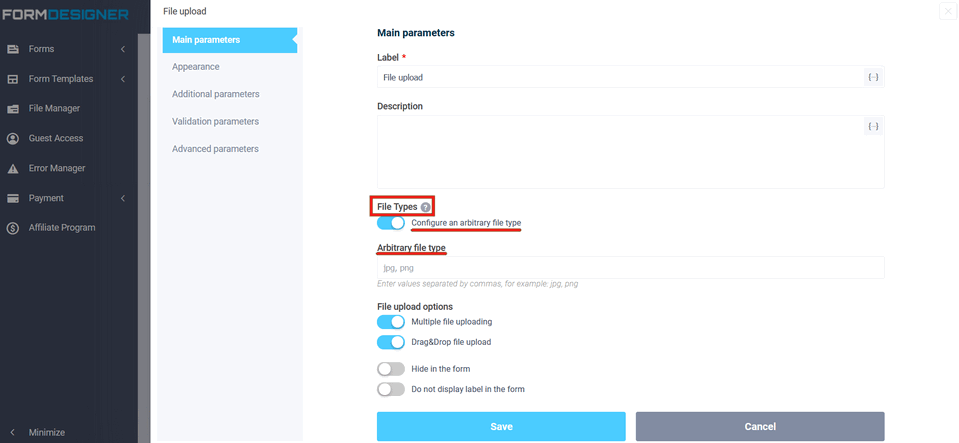
In the settings of this element there is a "File Types" field where you can select the acceptable file types that you will allow the client to attach to the form. In this field there is a hint for determining file types, indicated below by a question mark. The value and description of other fields, you can see here " The main parameters of the elements".

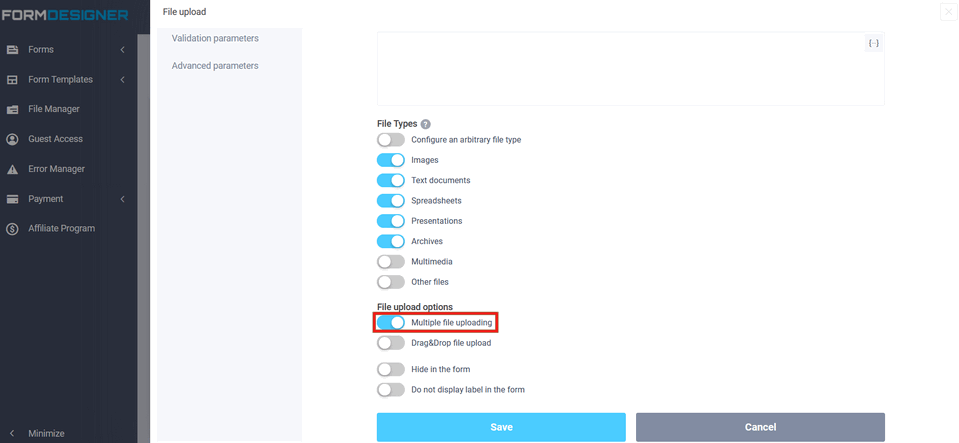
You can also enable the client to attach multiple files at the same time if you select the "Multiple file uploading" option and activate it by checking the box next to "Enable":

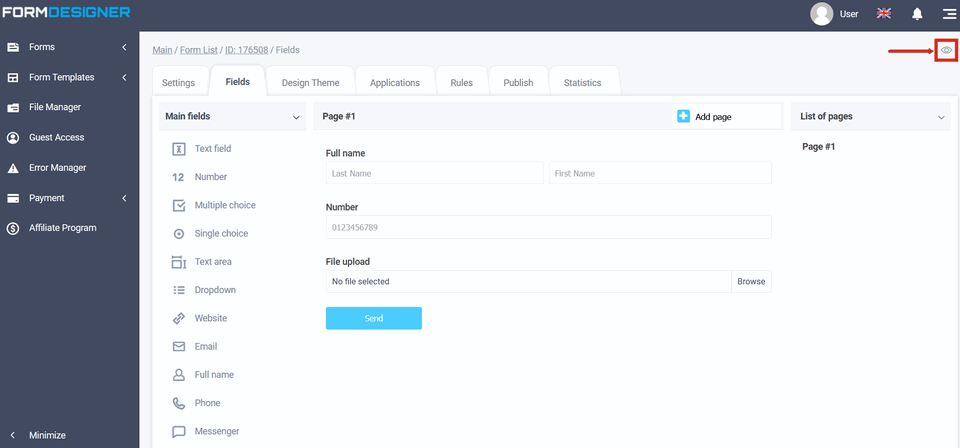
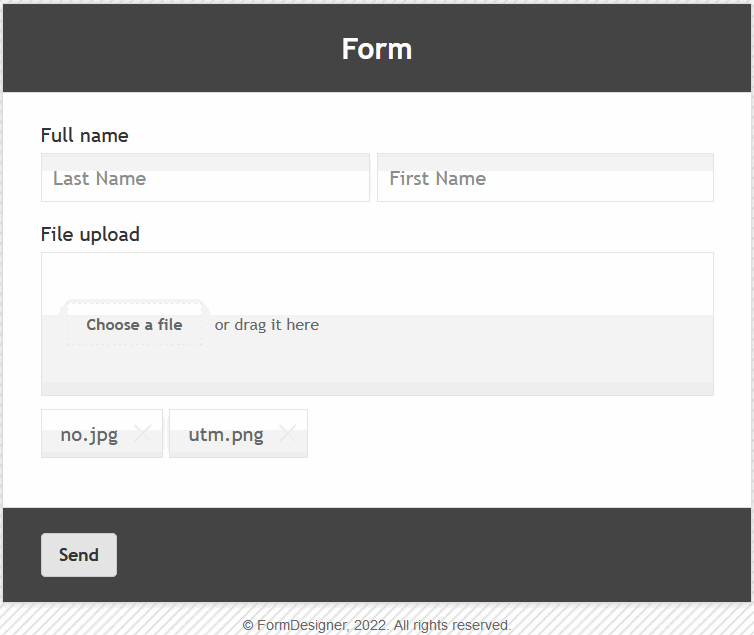
To view an already configured form, click on the "View" icon and the form will open in a new tab in your browser:

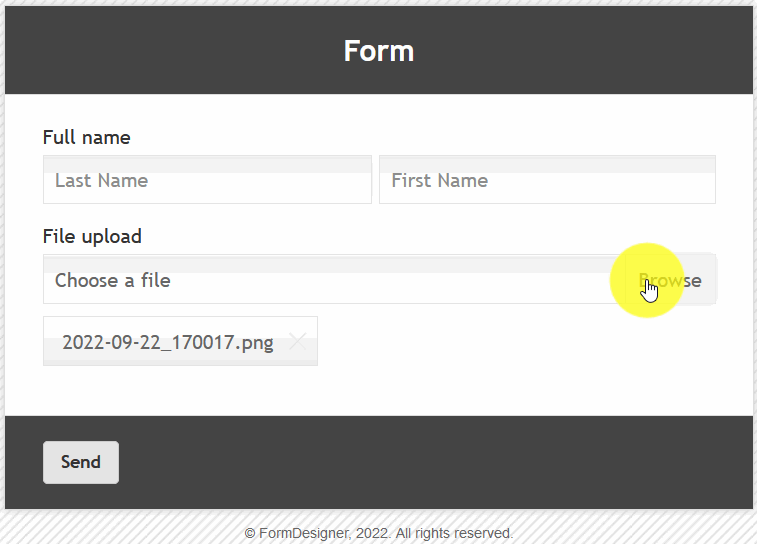
If the client clicks on the "Browse" icon or just in the "File not selected" field, a file explorer will appear with a selection of files on the user's device:

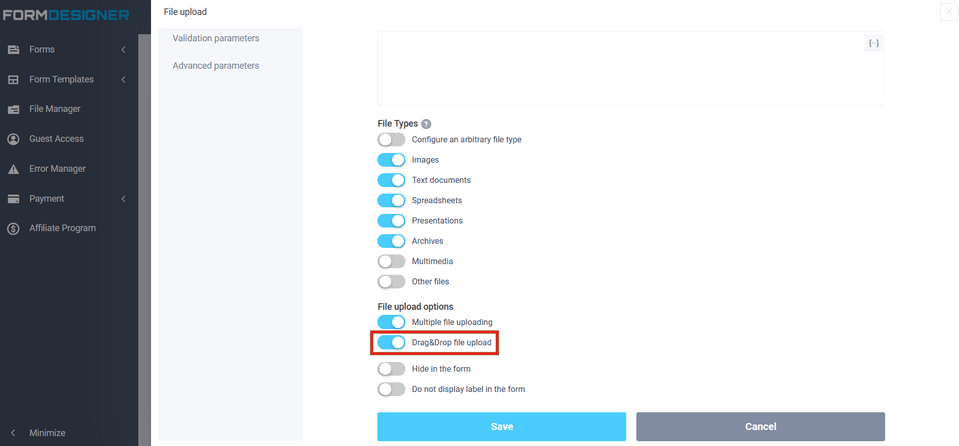
In the file download settings you can activate the option:

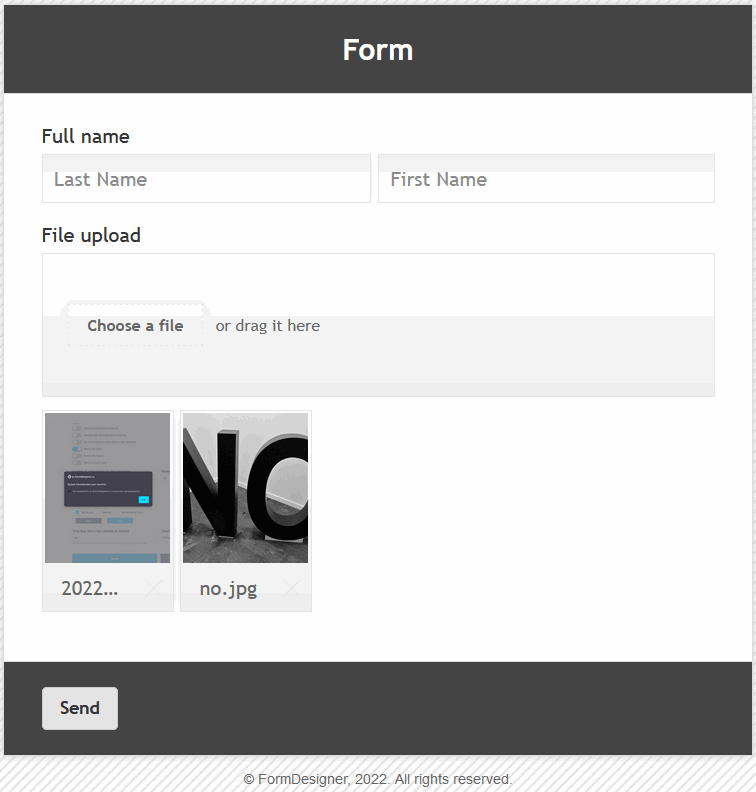
Including this checkbox will allow users to upload files to the form by simply dragging and dropping them. The form will look like this:

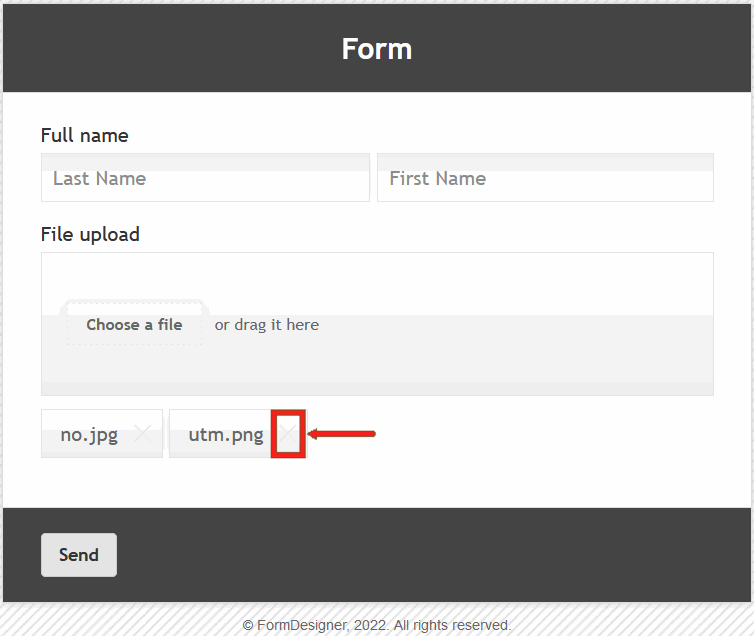
If before, when you selected new files, all previously added files were
overwritten, this does not happen anymore. You can add files one at a
time and they will all be uploaded to the form, but you can click the
following icon to remove the file:

If you activate the switch:

Then a field will be displayed where you can specify what types of files can be uploaded.
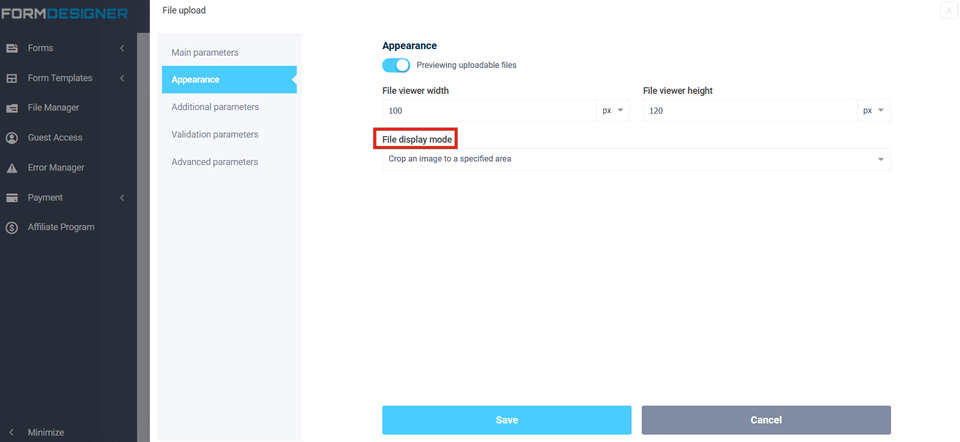
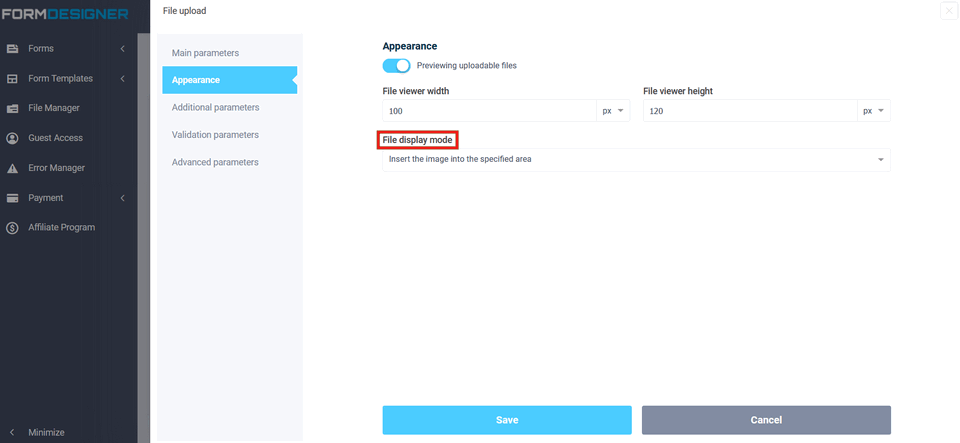
In the Appearance section you can enable image "Prewiew uploadable files", specify the size and 2 types file diasplay mode:


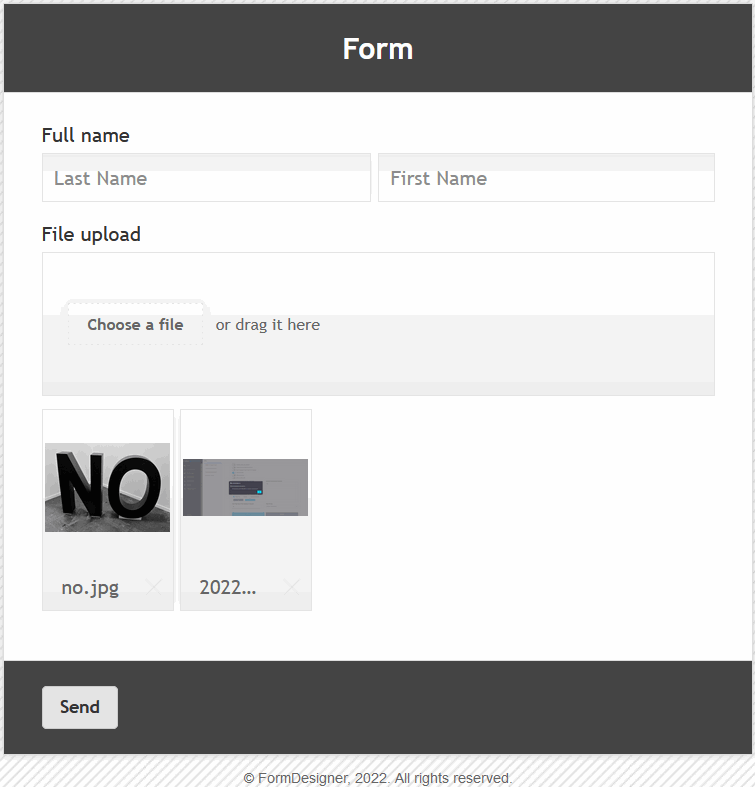
Second type "File display mode":


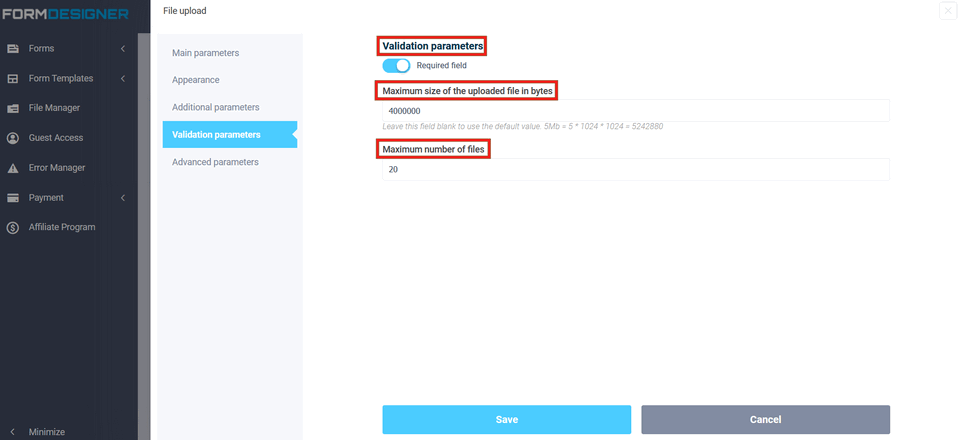
You can also configure the maximum number of files and total size of files that can be uploaded to the form. You can do this in the Validation parametrs: