Checking form data by data source
Good afternoon.
As you know, we have the ability to connect a data source to the form, to display values in the form. At the moment it is possible to connect Google table and FormDesigner form. We decided not to stop there and added the ability to configure the validation of user-entered values for a given data source.
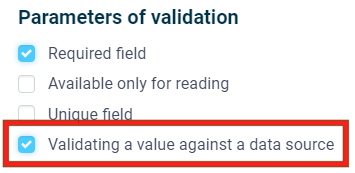
In order to activate this check, you need to enable the special option "Validate value by data source" in the form element settings in the Validation Options section:

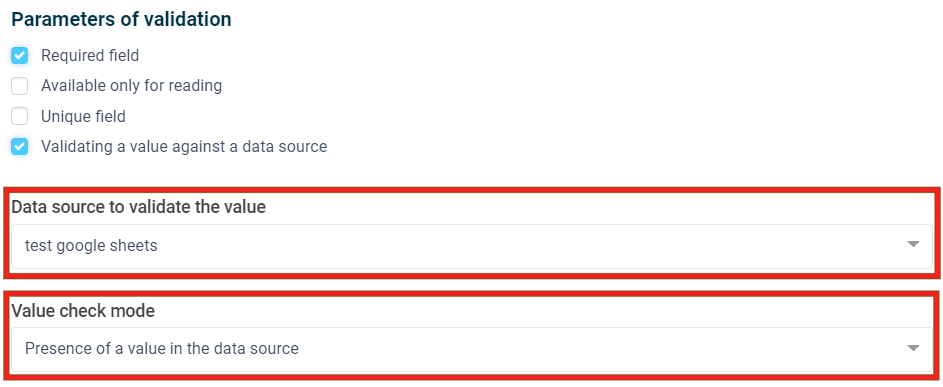
Below you will see two additional fields in which you must select the data source by which you want to check the values and the validation mode:

Currently two modes of value validation are available:
- Presence in the data source
- Absence in the data source
After setting all parameters do not forget to click on the button "Save". How does it work?
How does it work?
You can create a database in a google table or through another FormDesigner web form, where, for example, you can enter a list of email addresses, phone numbers or promo codes.
Then you can configure the user to check the values entered by that database and, depending on the check mode, display one or another error.
If you select the check mode "Presence in the data source" and the user enters a value that is not contained in this data source, an error will be displayed stating that no such value was found.
If you select the check mode "Absence in the data source", then on the contrary, the user must enter a value that is not yet contained in this data source.
That's all for today. Leave your comments in the form below!