To enter the theme editing mode, you first need to copy the theme (described here - "How to change the design theme?" ). Next, select the "Errors" item. In order for you to be able to configure, you must have "Required field" enabled in the validation parameters in the element settings. The following settings are available for the form:
Background
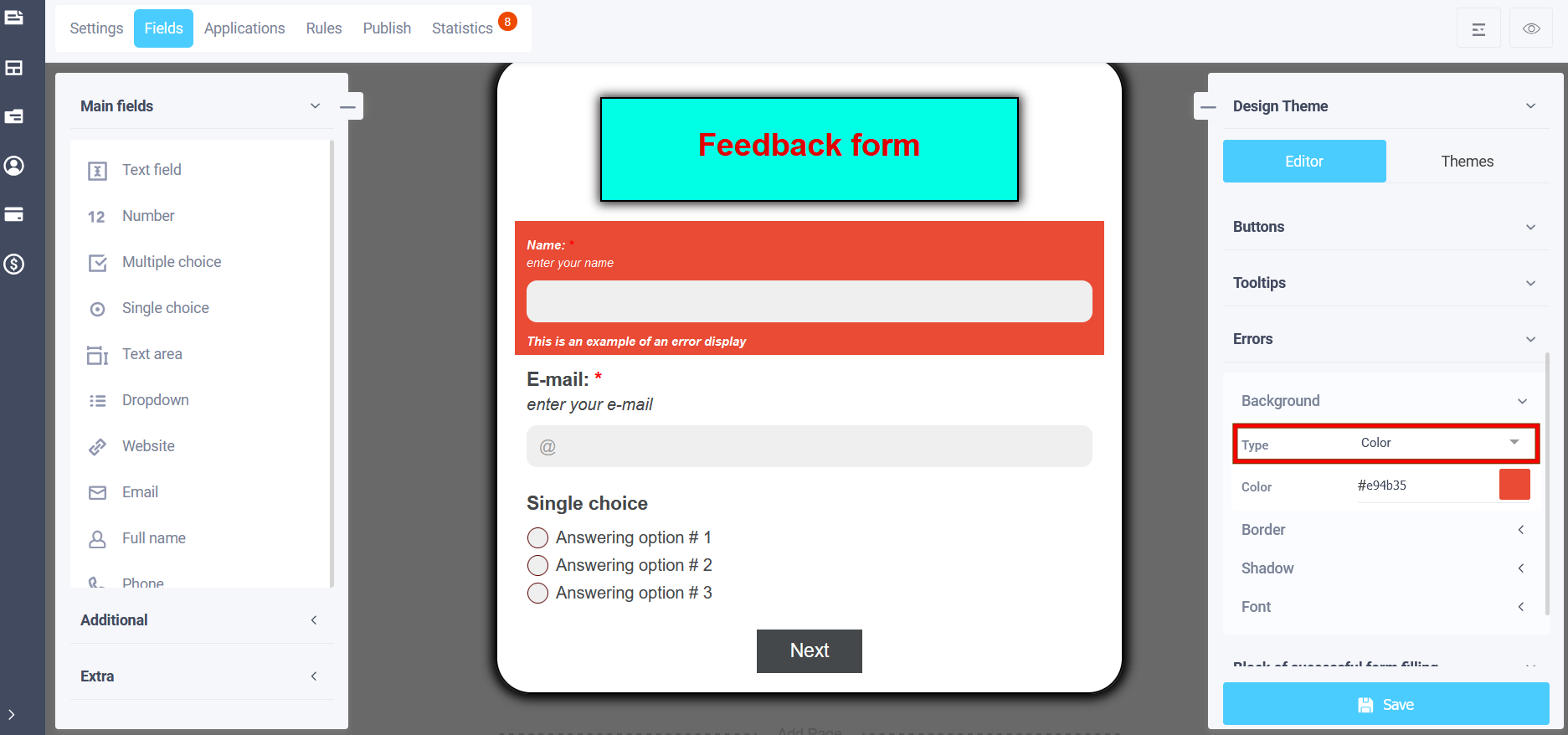
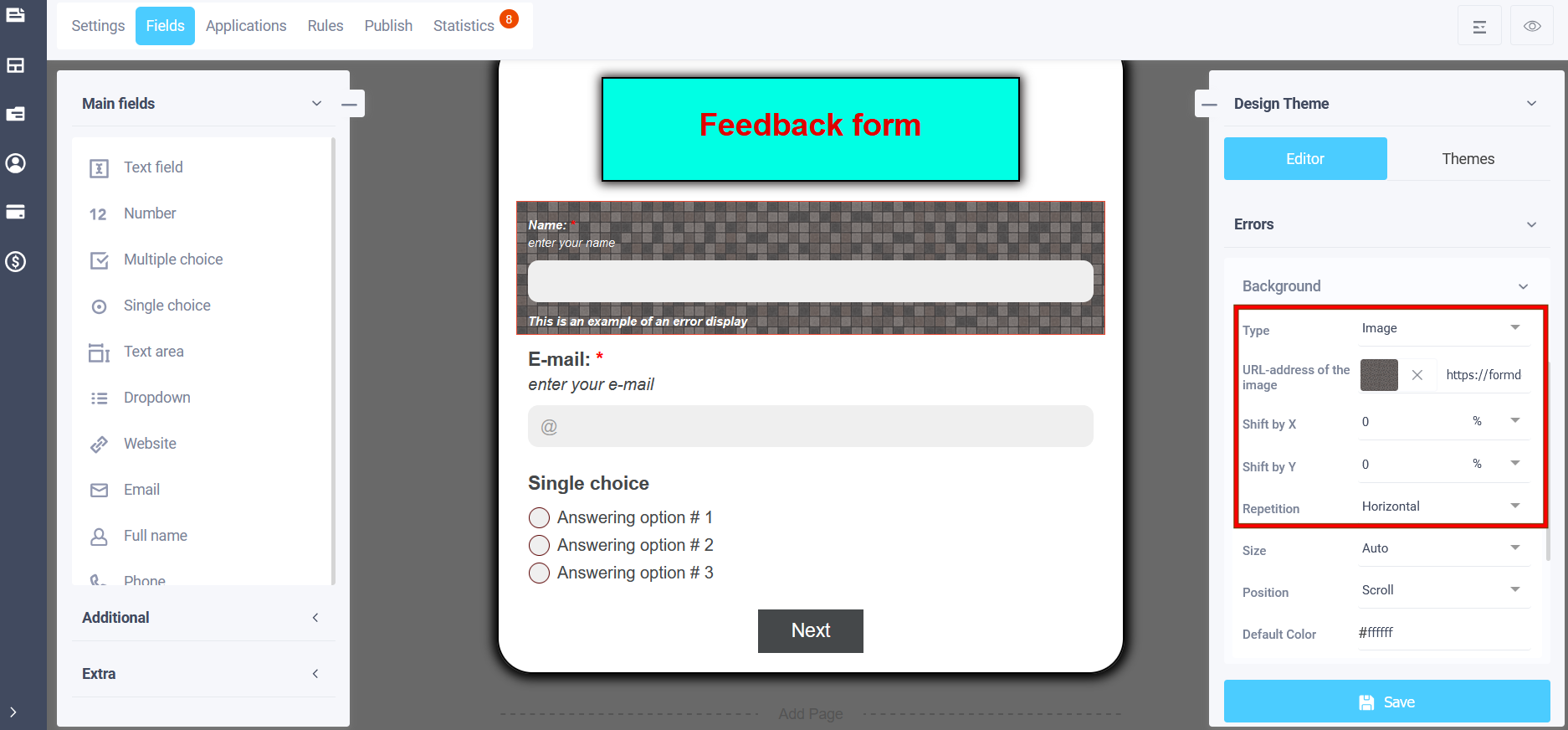
In the "Background" menu you can select a suitable background option for form errors:
- Color
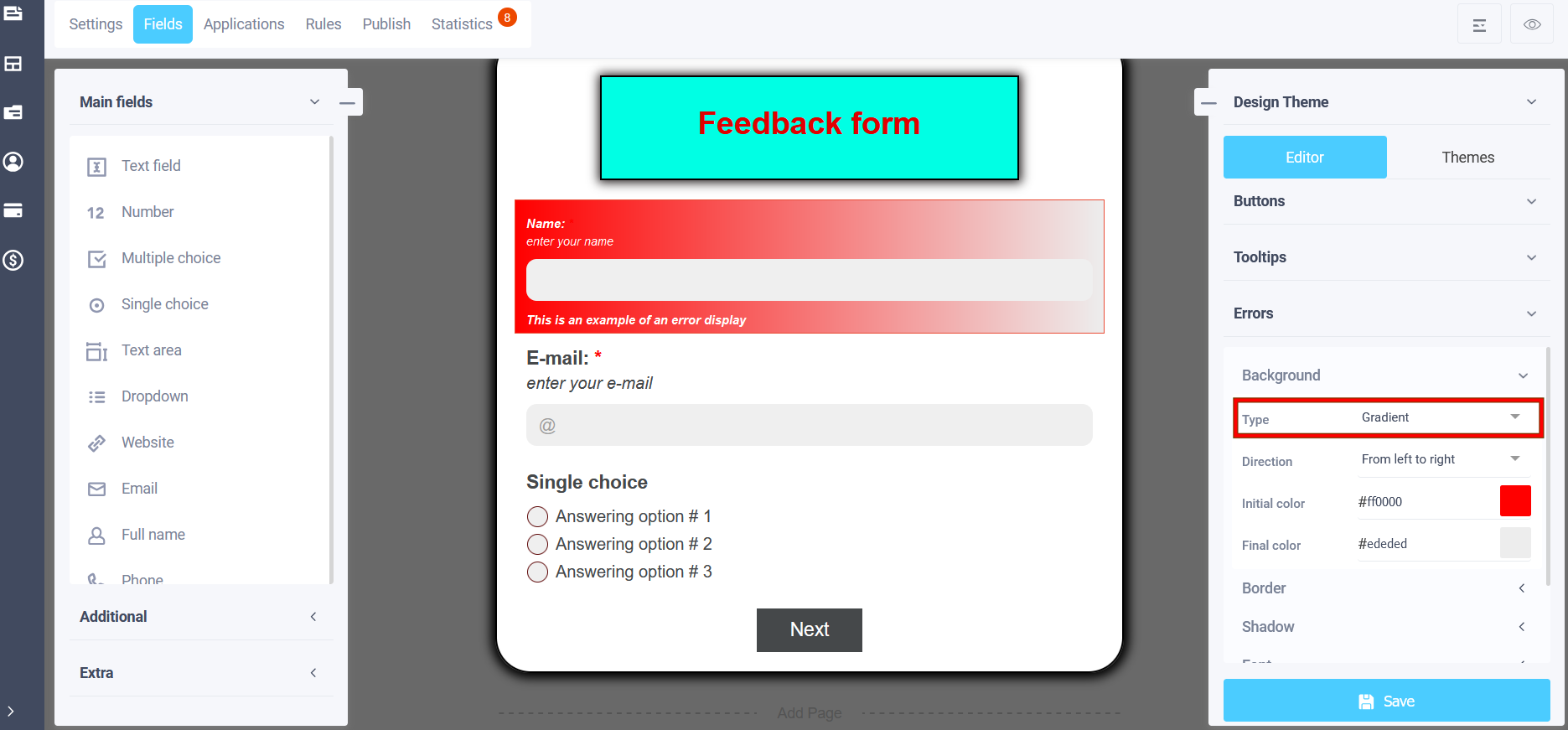
- Gradient
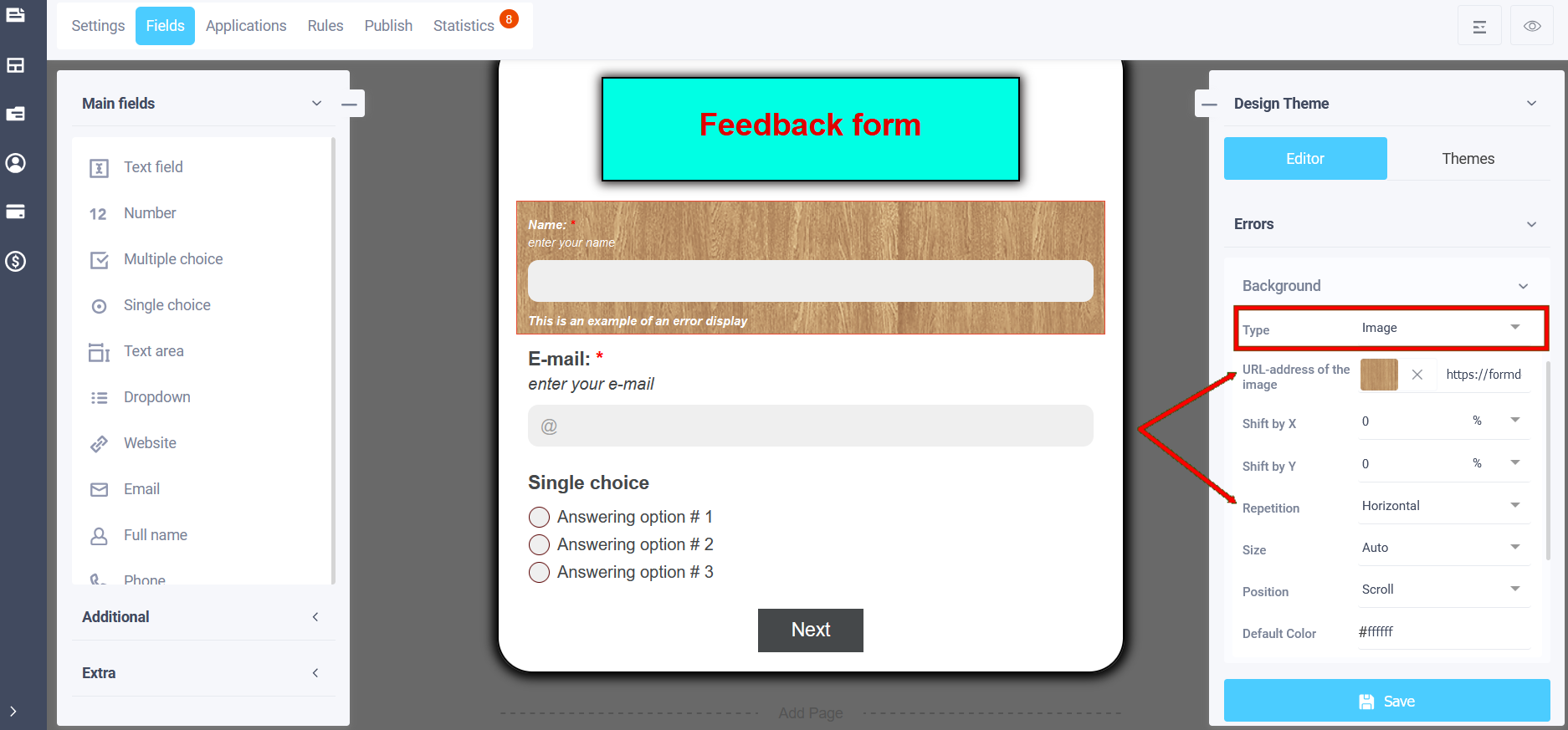
- Image
- Transparent background
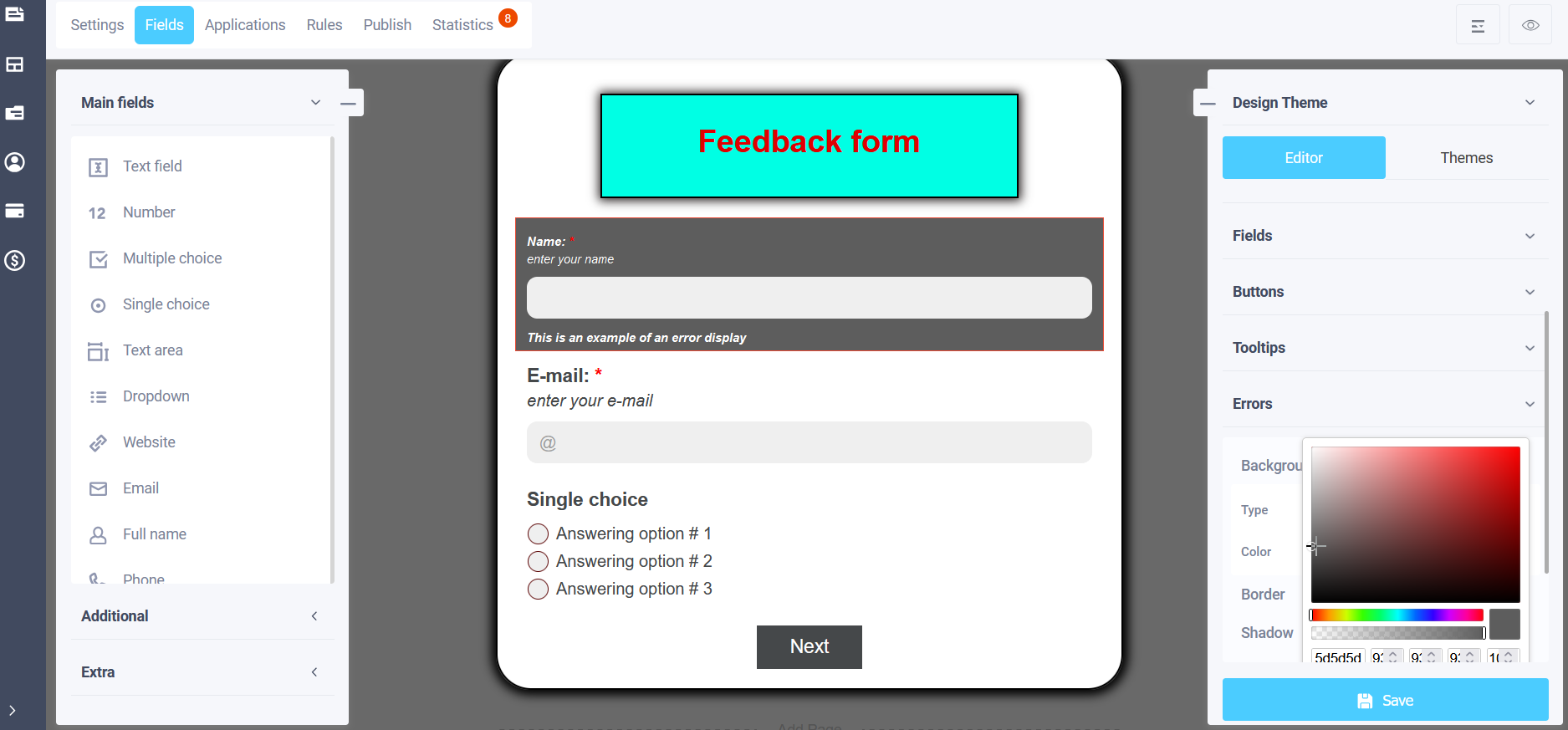
If you select the "Color" item in the main state, a single-color error background color will be set, a suitable color can be selected from the palette:
In the "Gradient" item, you can select the initial background color of the error, which will transition to the final color, its selection is also available. You can also adjust the direction of the color transition:
- Top down
- Bottom up
- From left to right
- From right to left
- From top left to bottom right
- From bottom left to top right
- From top right to bottom left
- From bottom right to top left
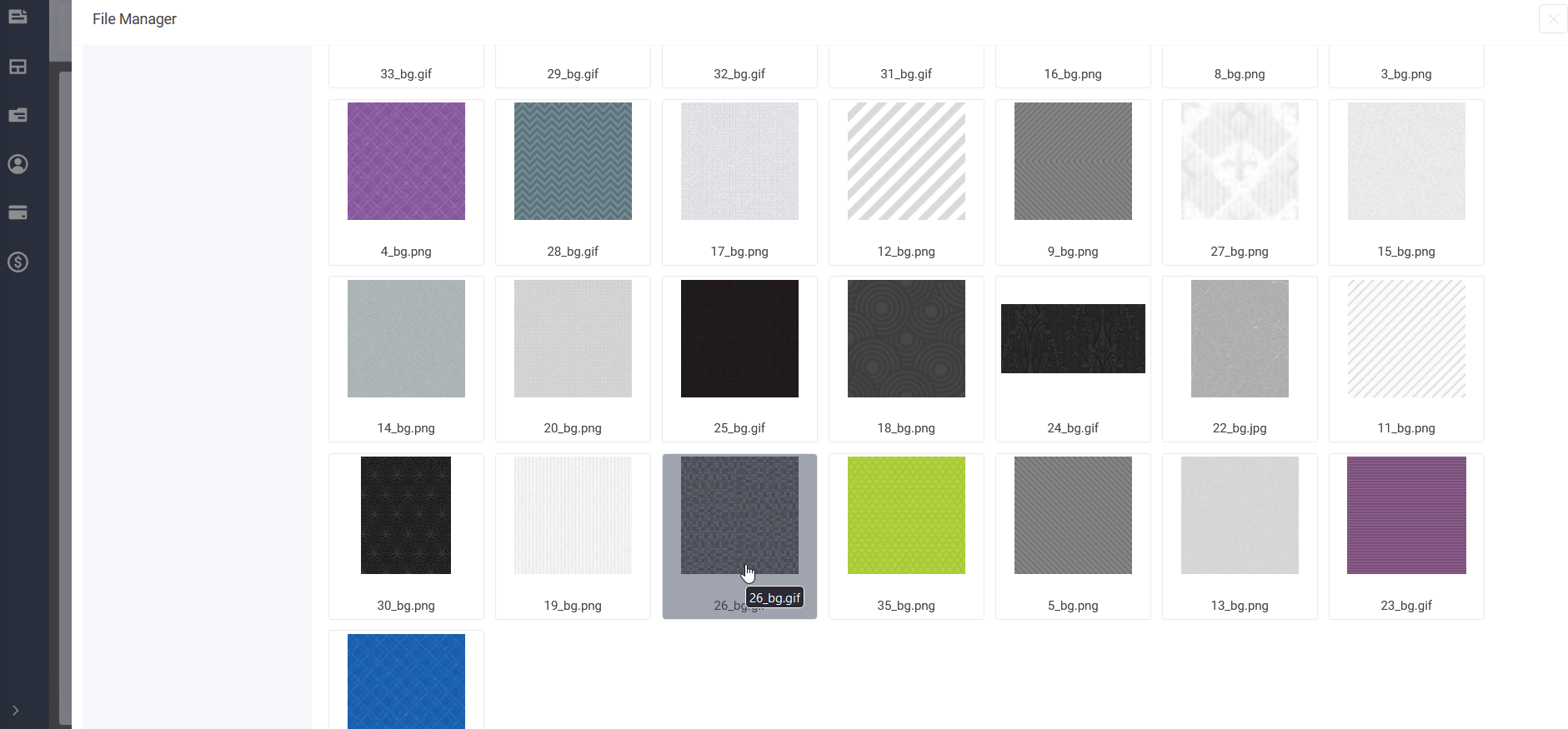
The next item is "Image". To add an image to the page, click on the "Select image" icon in the "Image URL" field and a pop-up file manager window will open with options for selecting an image:
- Gallery
- Photobank
- My images
In the "Gallery" section - standard images and in the "My images" section you will have access to previously uploaded images and you can add new images:
In the "Repeat" field, you can set how the image will be located in the error: no repetition, horizontal, vertical, multiply. If you select a transparent background, then the background color of the form will be:
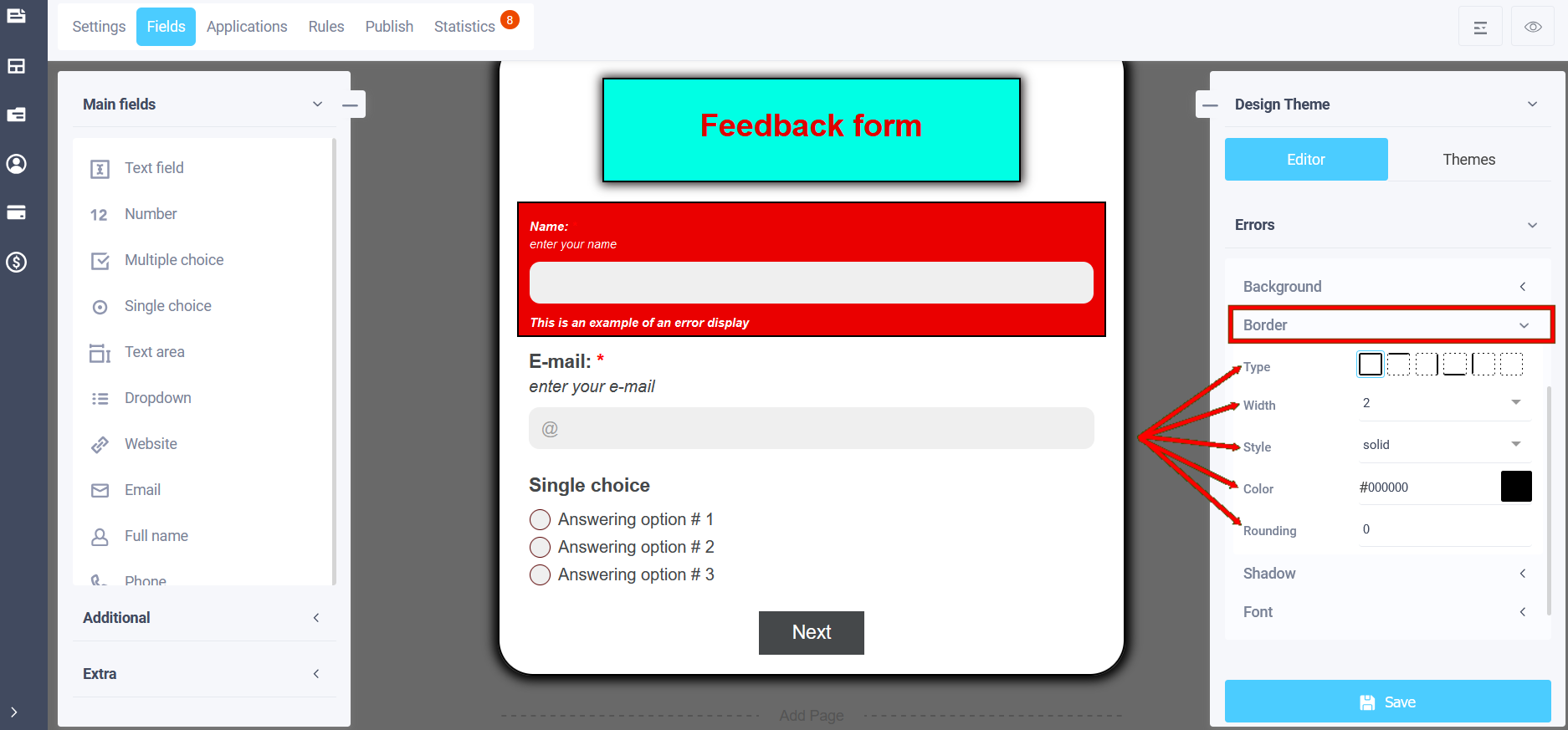
Border
In the theme editing menu, using the "Border" item, you can set:
- Border type
- Border width
- Border style
- Border color
- Border rounding
By setting the width to 2 px, the solid style, the border type to the entire perimeter and the color to black, we got the error border:
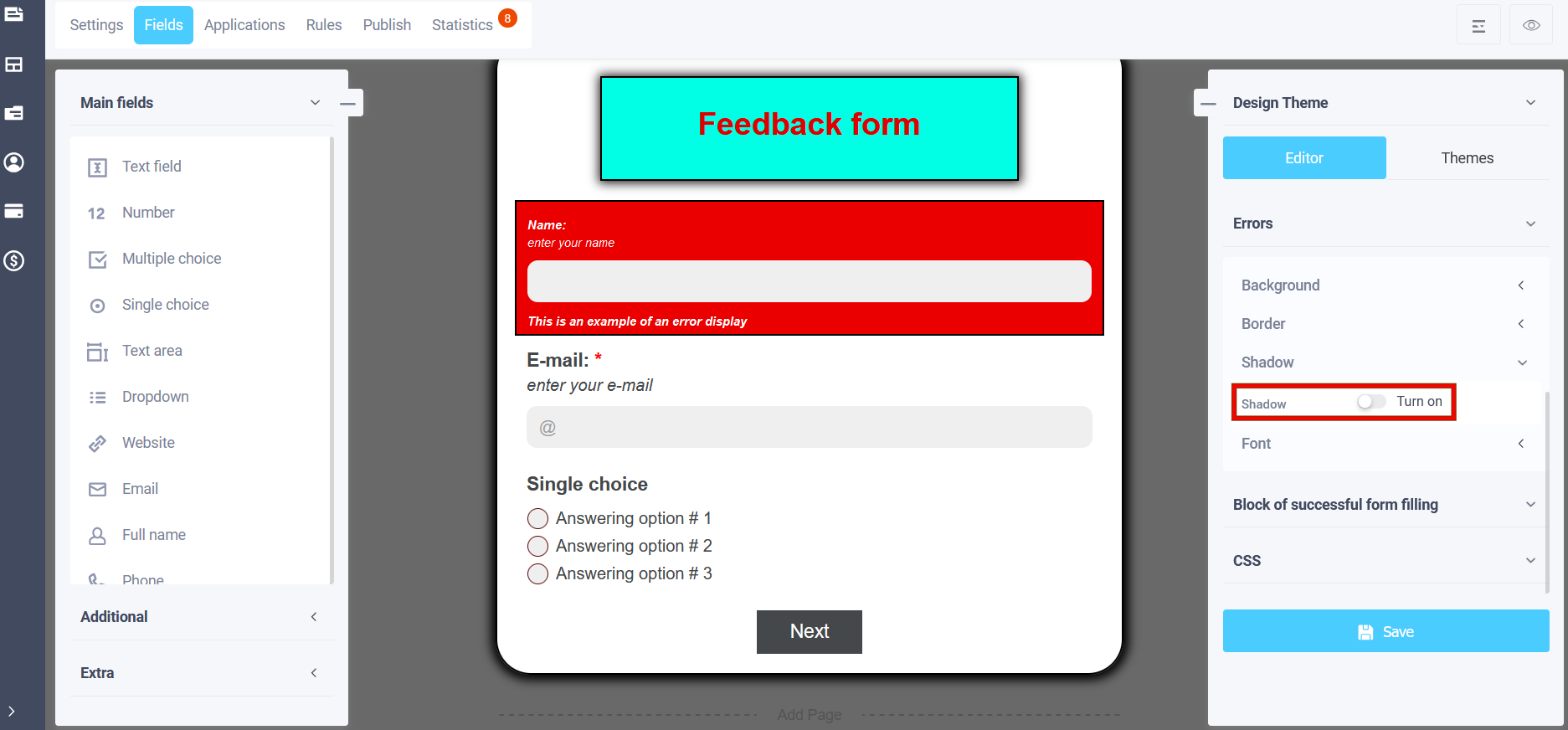
Shadow
In the menu for editing your design theme, you can customize the error shadow by enabling the "Shadow" sub-item by moving the slider:
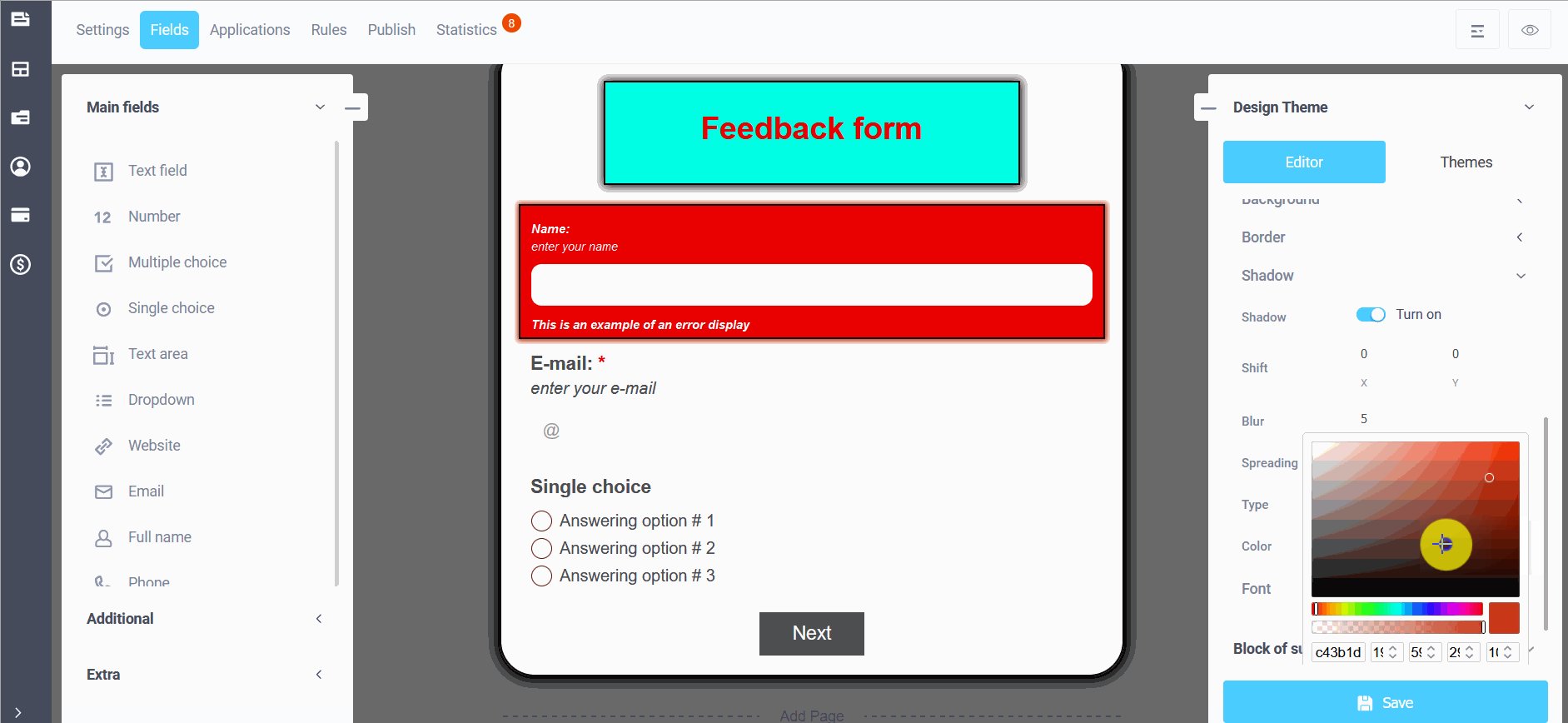
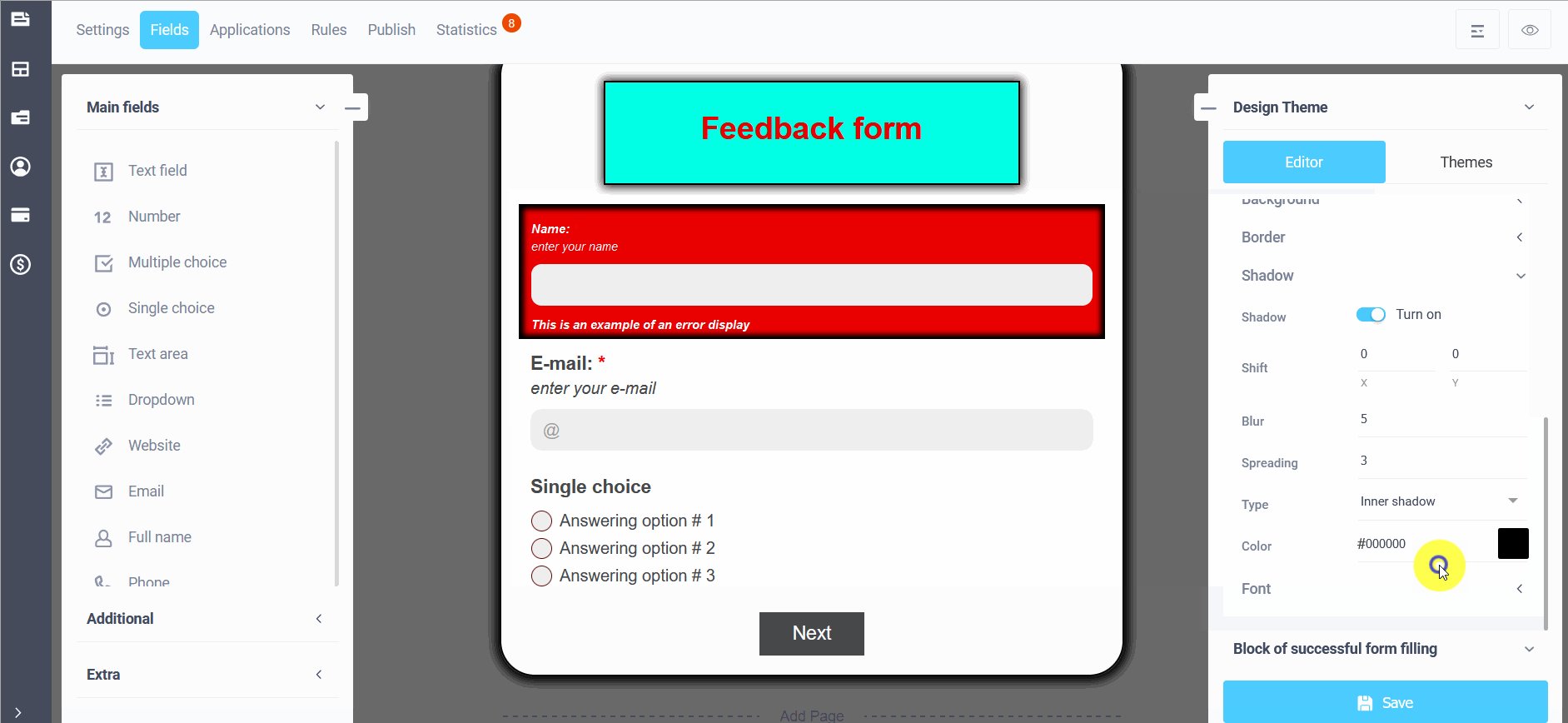
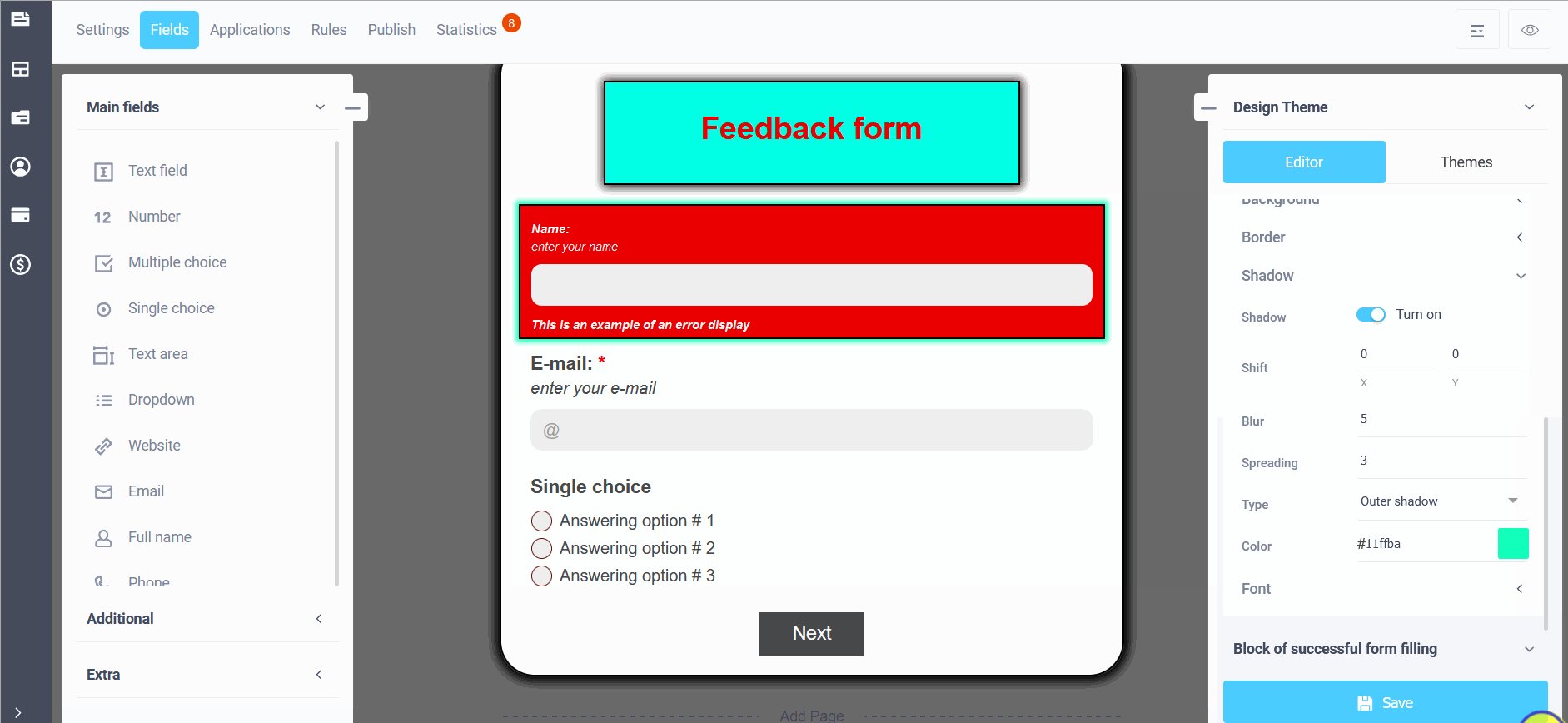
The shadow settings will include the following settings: shadow type (outer and inner), color, shadow blur, shadow stretch, transparency, and shifts along the X and Y axes:
Font
In the theme editing menu, the following subsections are available in the "Font" section:
- Font (you can choose the font type)
- Element font size
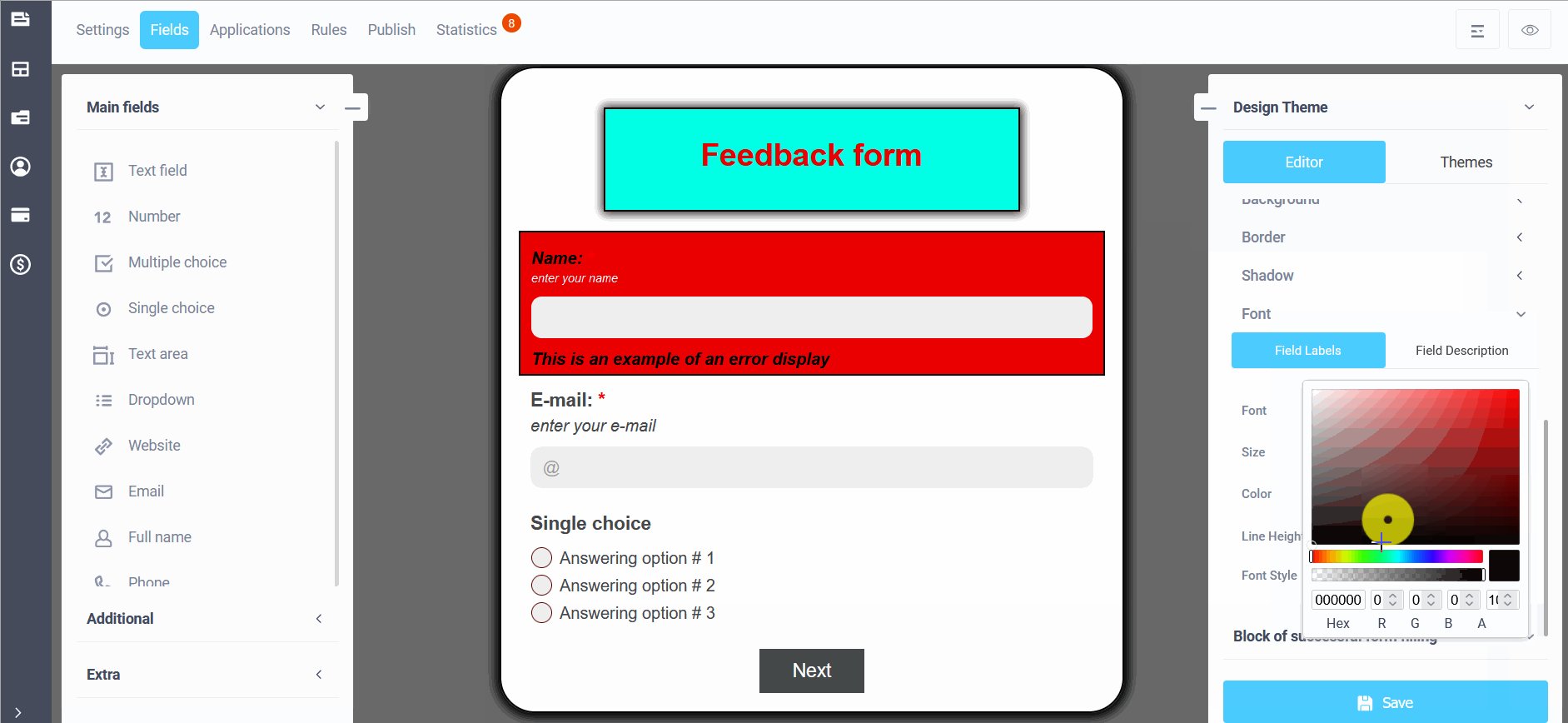
- Element font color
- Font (italic and bold)
There are also sub-items "Name of form elements" and "Description of form elements" (in this sub-item, to see changes in the design theme, you need to enable the output of errors "Above the form and below the element" in the form settings in the subsection "Validation errors" ):