To enter the theme editing mode, you first need to copy the theme (described here - "How to change the theme?" ).
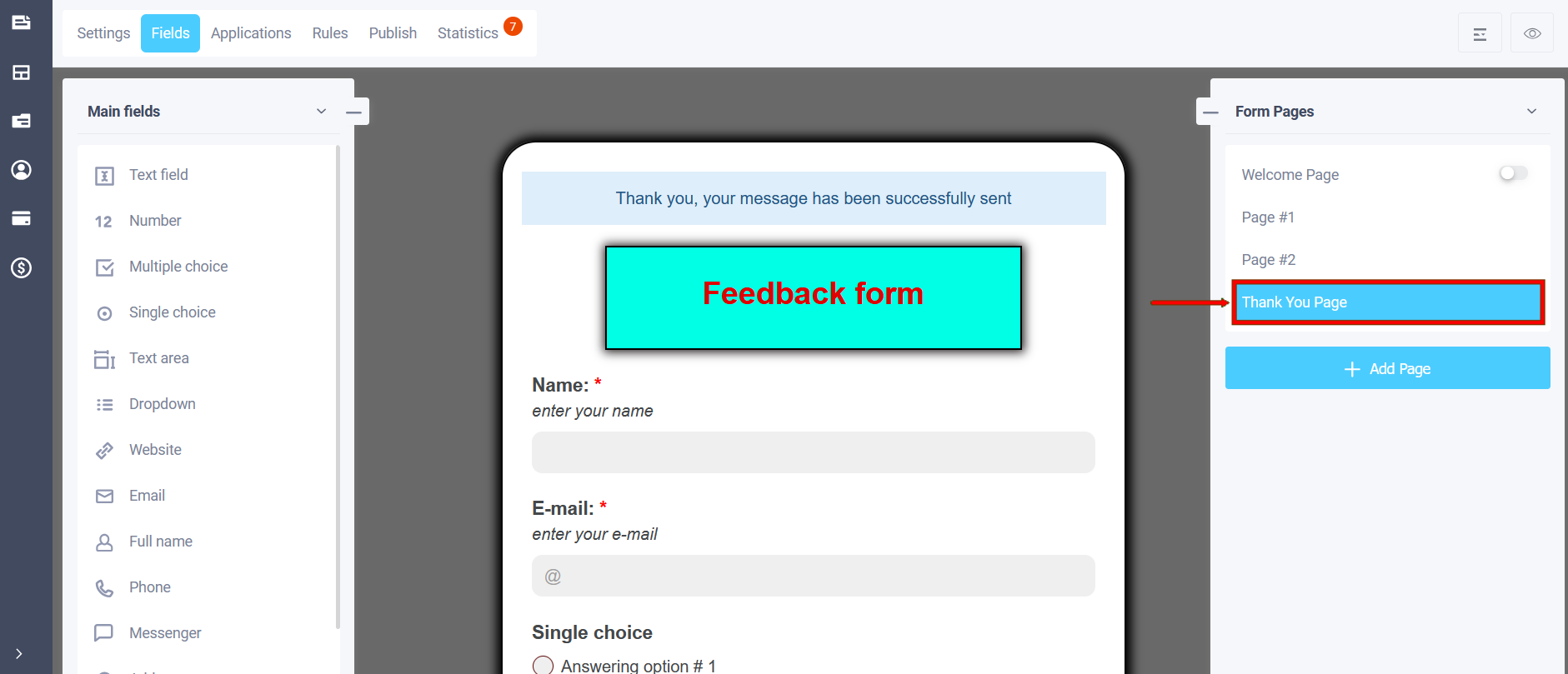
On the right side of the pages, select "Thank You Page":
Depending on how you have configured the successful sending action , the successful notification block can be at the top, bottom, or separately on the page.
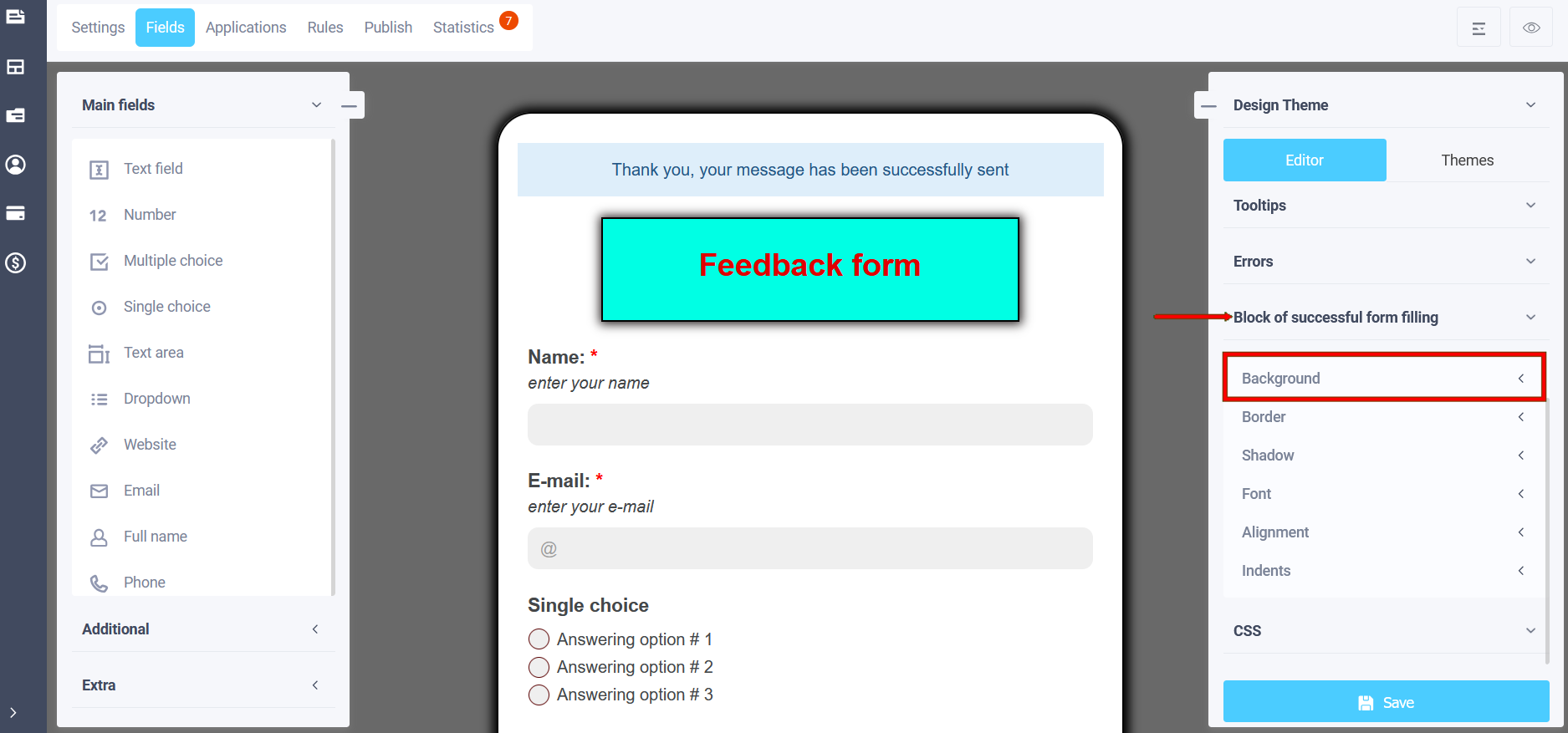
Next, select the item "Successful Form Filling Block". The following settings are available for it:
Background
In the "Background" menu you can select a suitable background option for the form successful completion block:
- Color
- Gradient
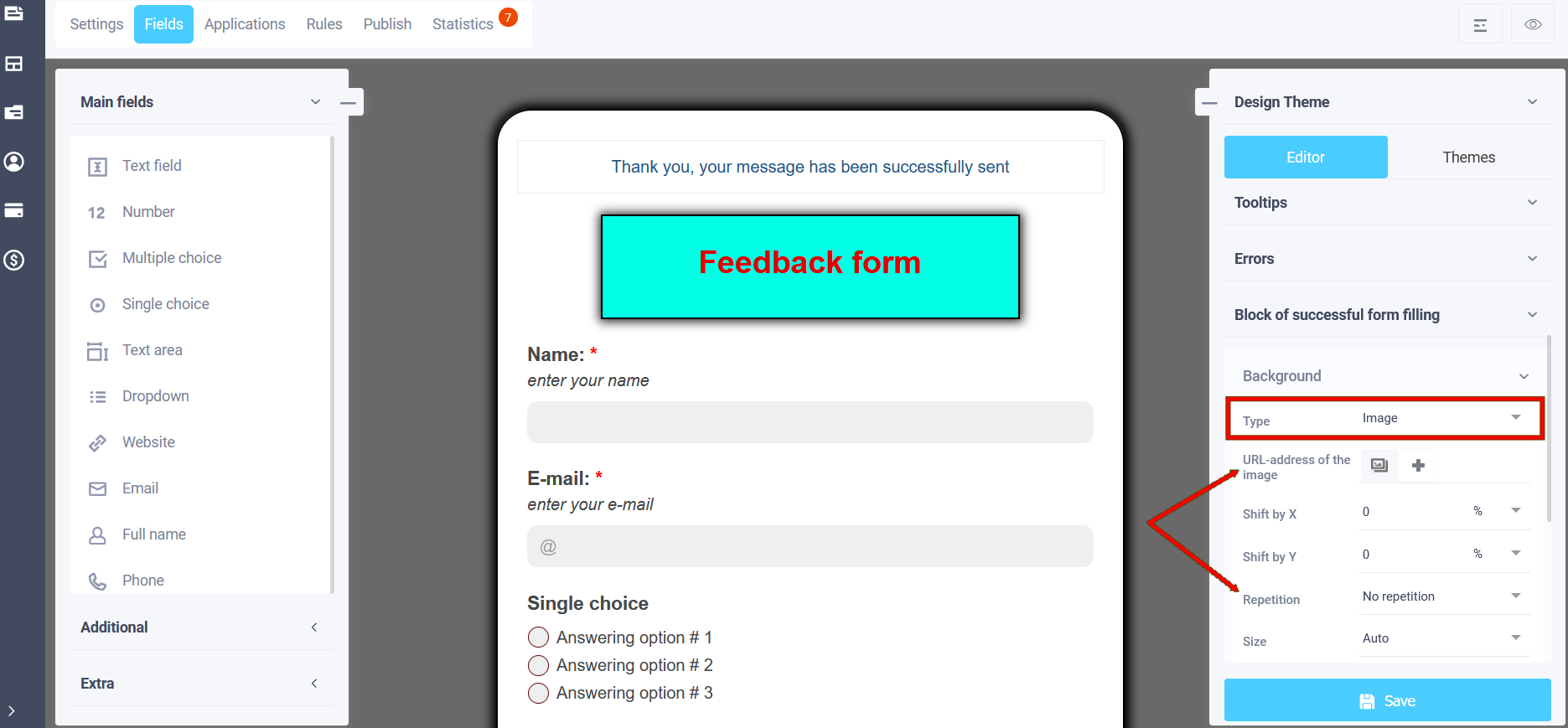
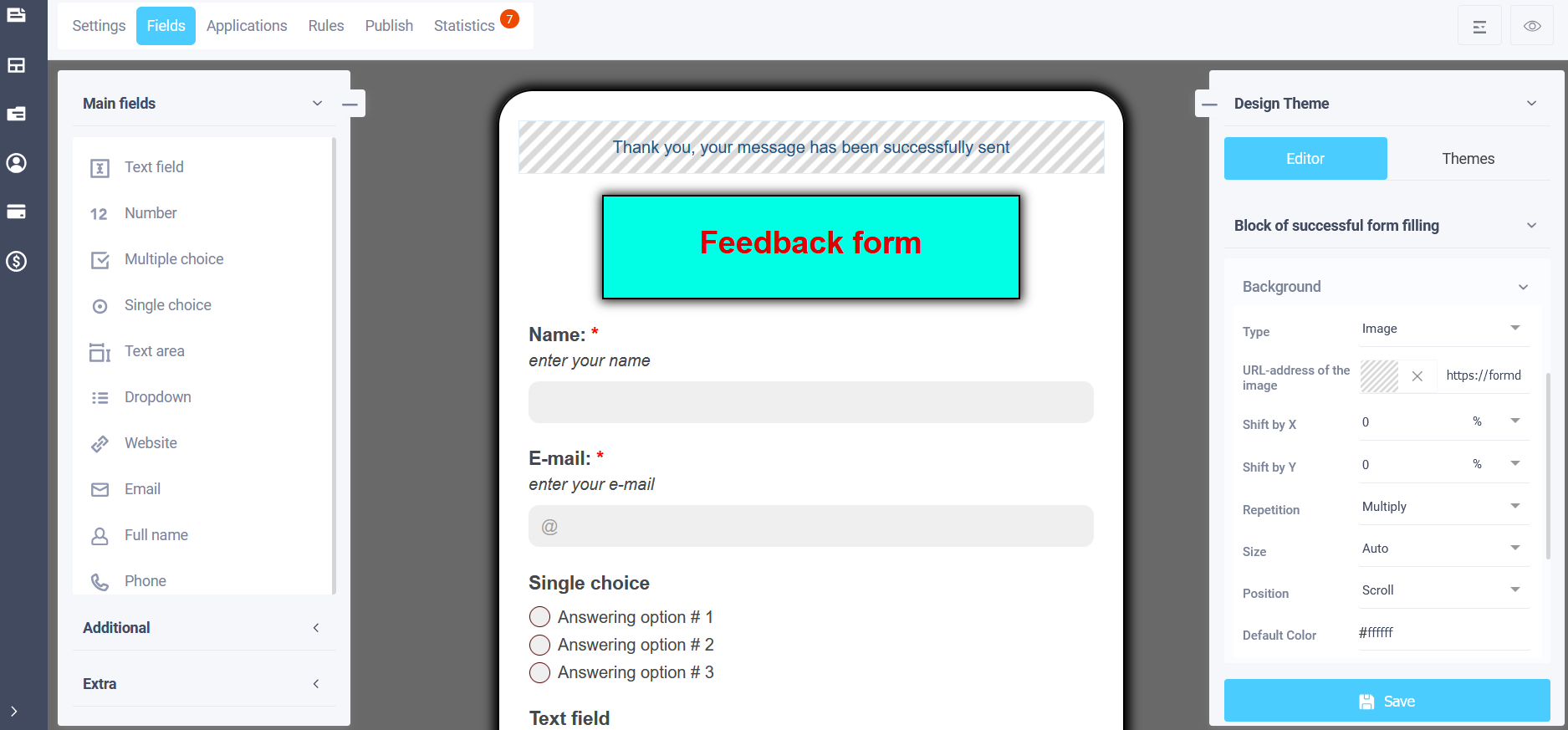
- Image
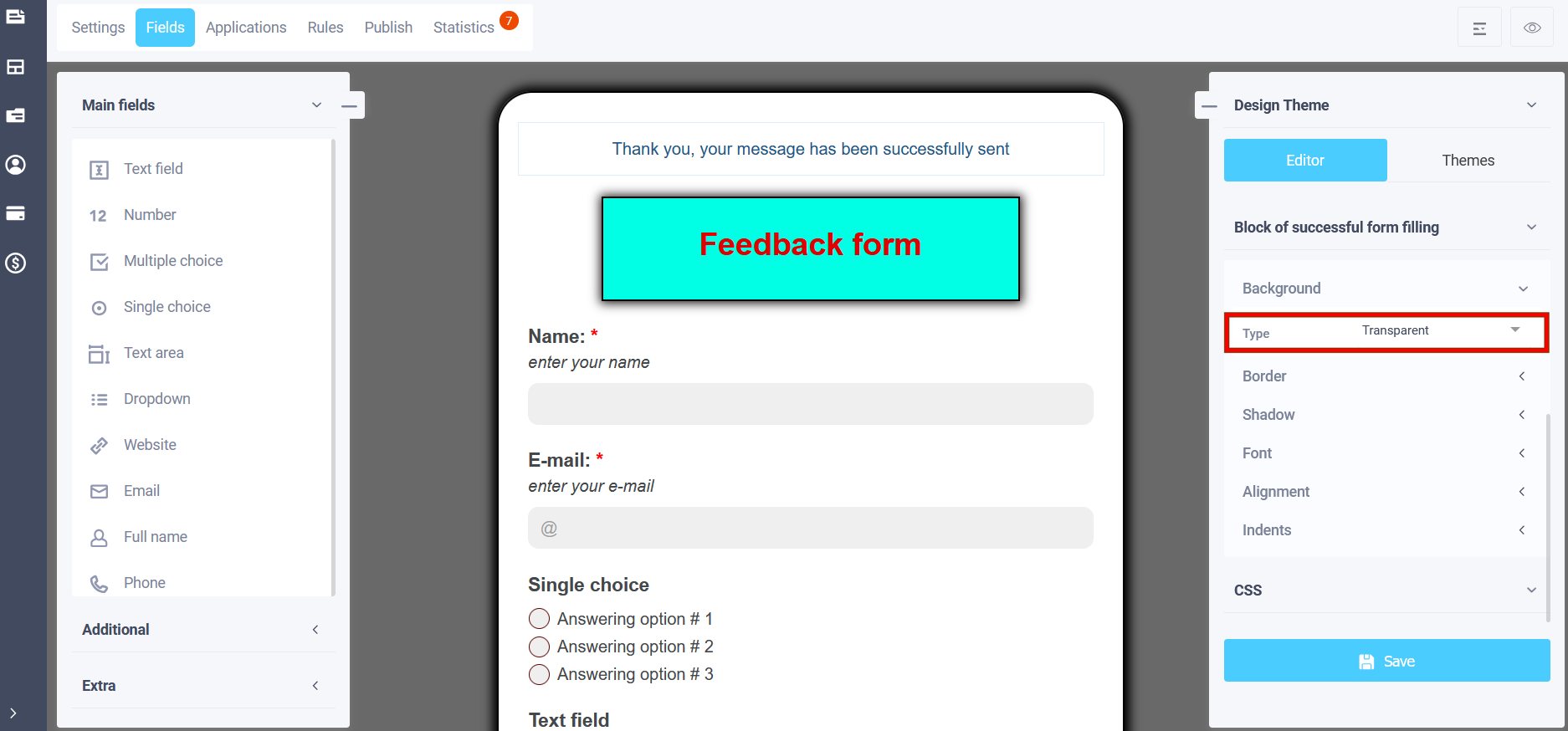
- Transparent background
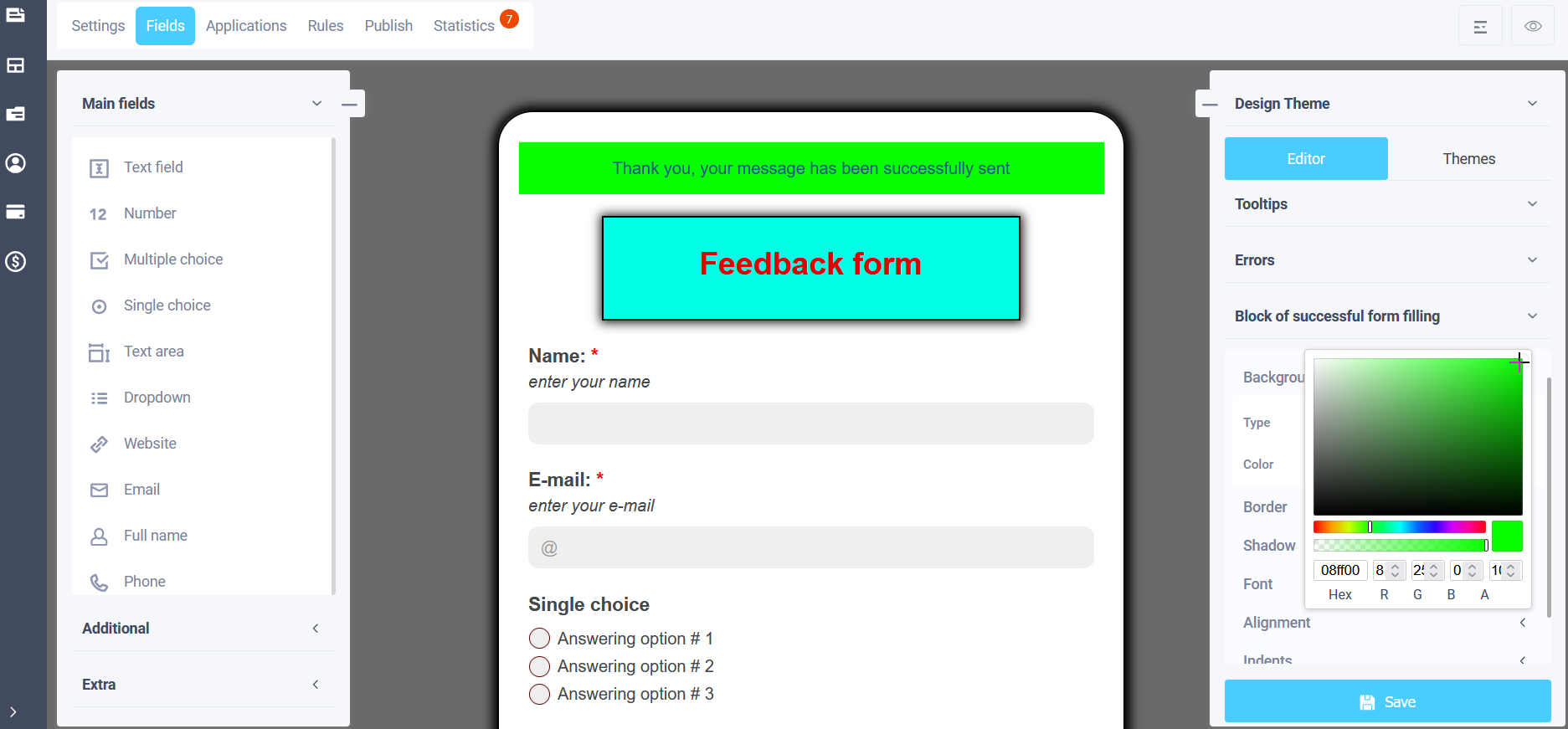
If you select the "Color" item, a single-color background color will be set for the block of successful form completion; you can select a suitable color from the palette:
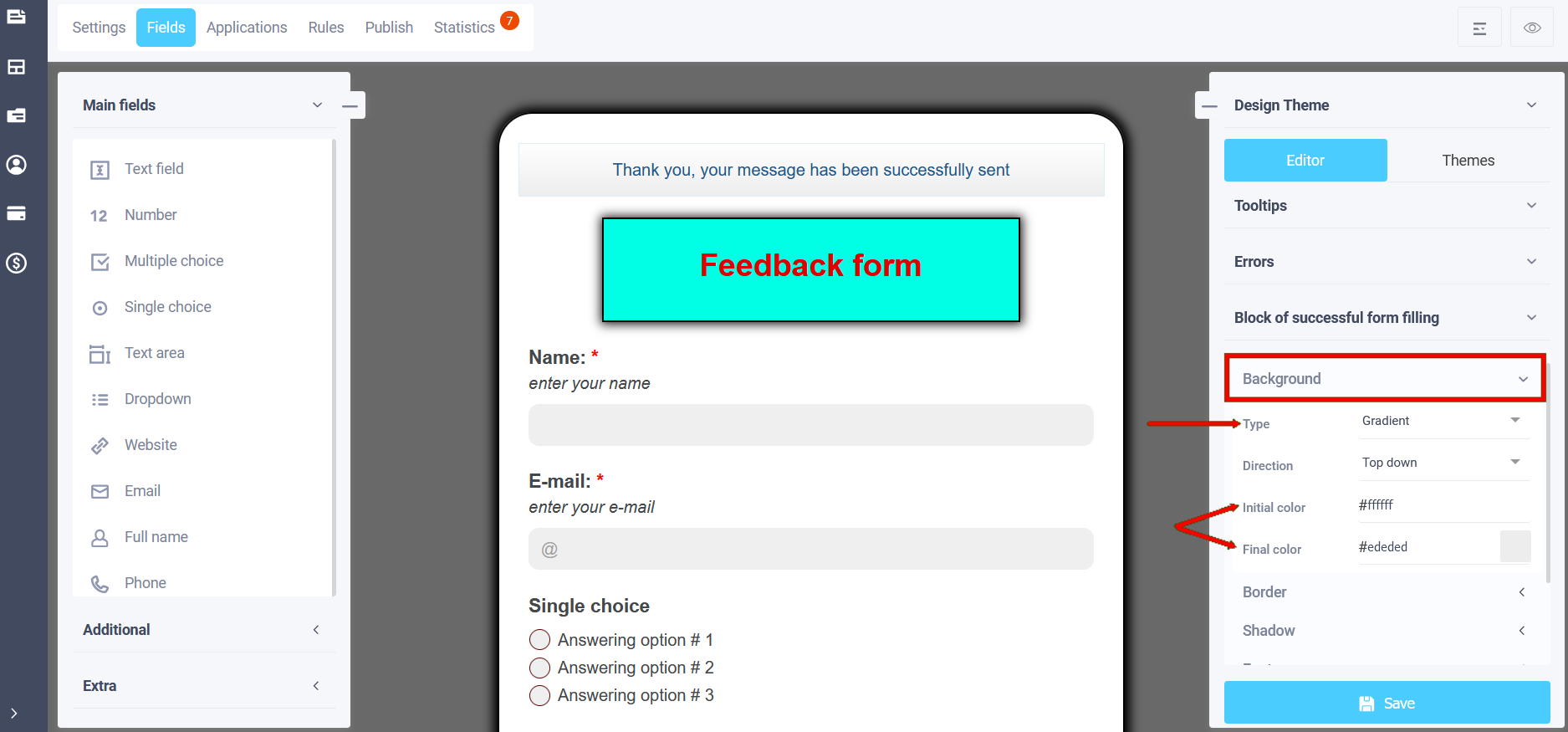
In the "Gradient" section, you can select the initial background color of the form's successful completion block, which will transition to the final color, its selection is also available. You can also set the direction of the color transition:
- Top down
- Bottom up
- From left to right
- From right to left
- From top left to bottom right
- From bottom left to top right
- From top right to bottom left
- From bottom right to top left
The next item is "Image". To add an image to the form's successful completion block, click on the "Select Image" icon in the "Image URL" field and a pop-up file manager window will open with image selection options:
- Gallery
- Photobank
- My images
In the "Gallery" section - standard images and in the "My images" section you will have access to previously uploaded images and you can add new images.
In the "Repeat" field, you can configure how the image will be positioned in the element: no repetition, horizontal, vertical, multiply:
If you select a transparent background, the background color of the form will be:
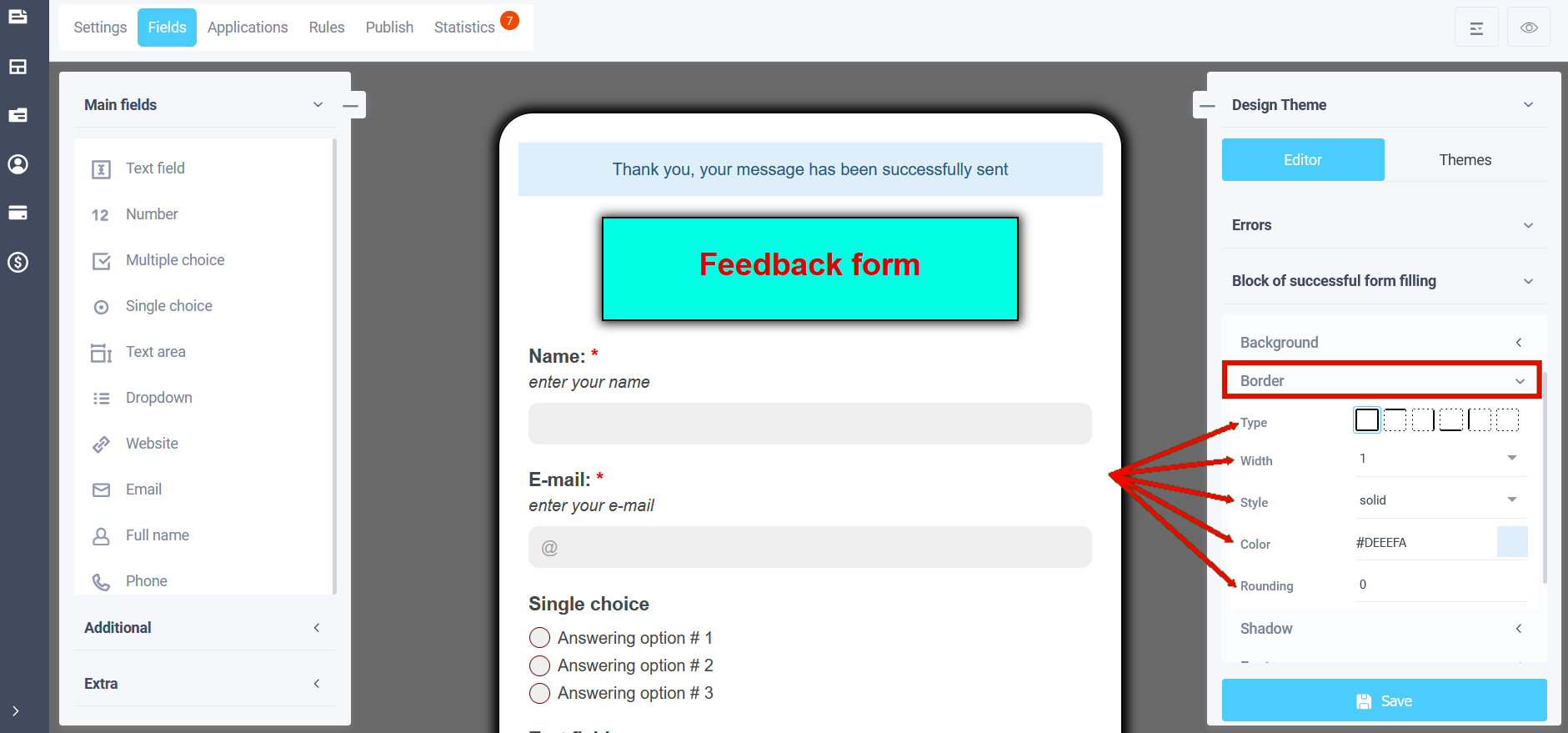
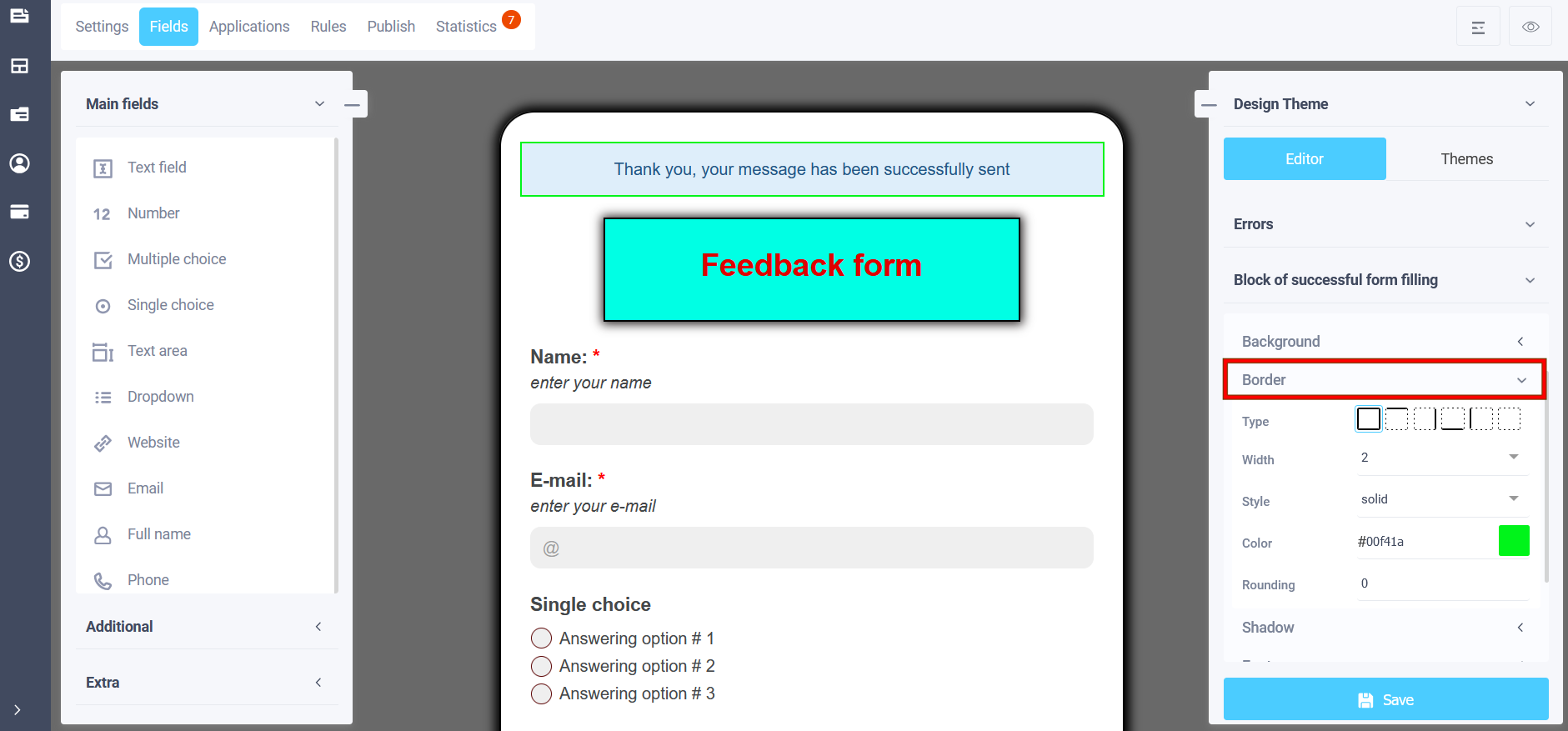
Border
In the theme editing menu, using the "Border" item, you can set:
- Border type
- Border width
- Border style
- Border color
- Border rounding
The default border width is 0. To display the border, specify a value from zero. You can also configure the following parameters:
For this example, we chose a bright green color, a width of 2px, and a solid border style:
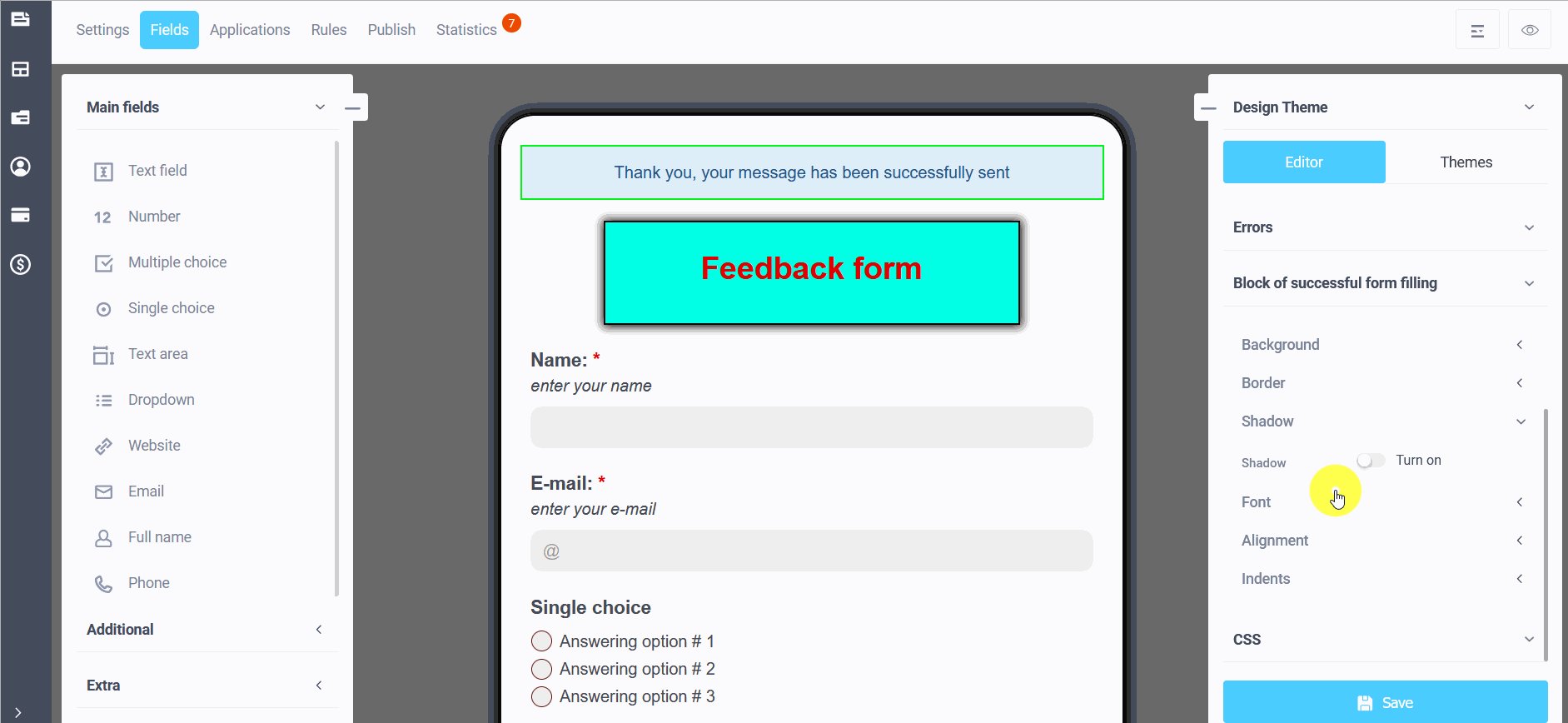
Shadow
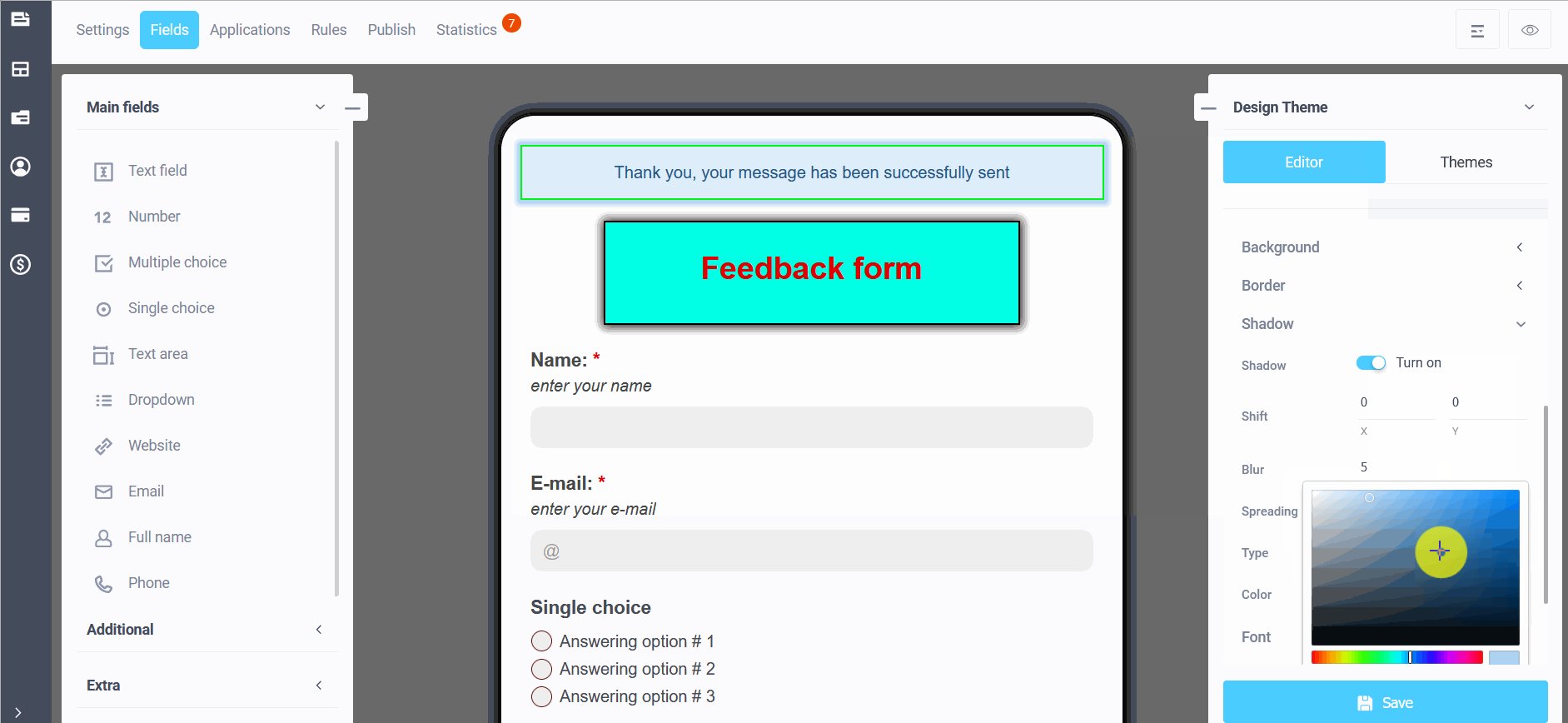
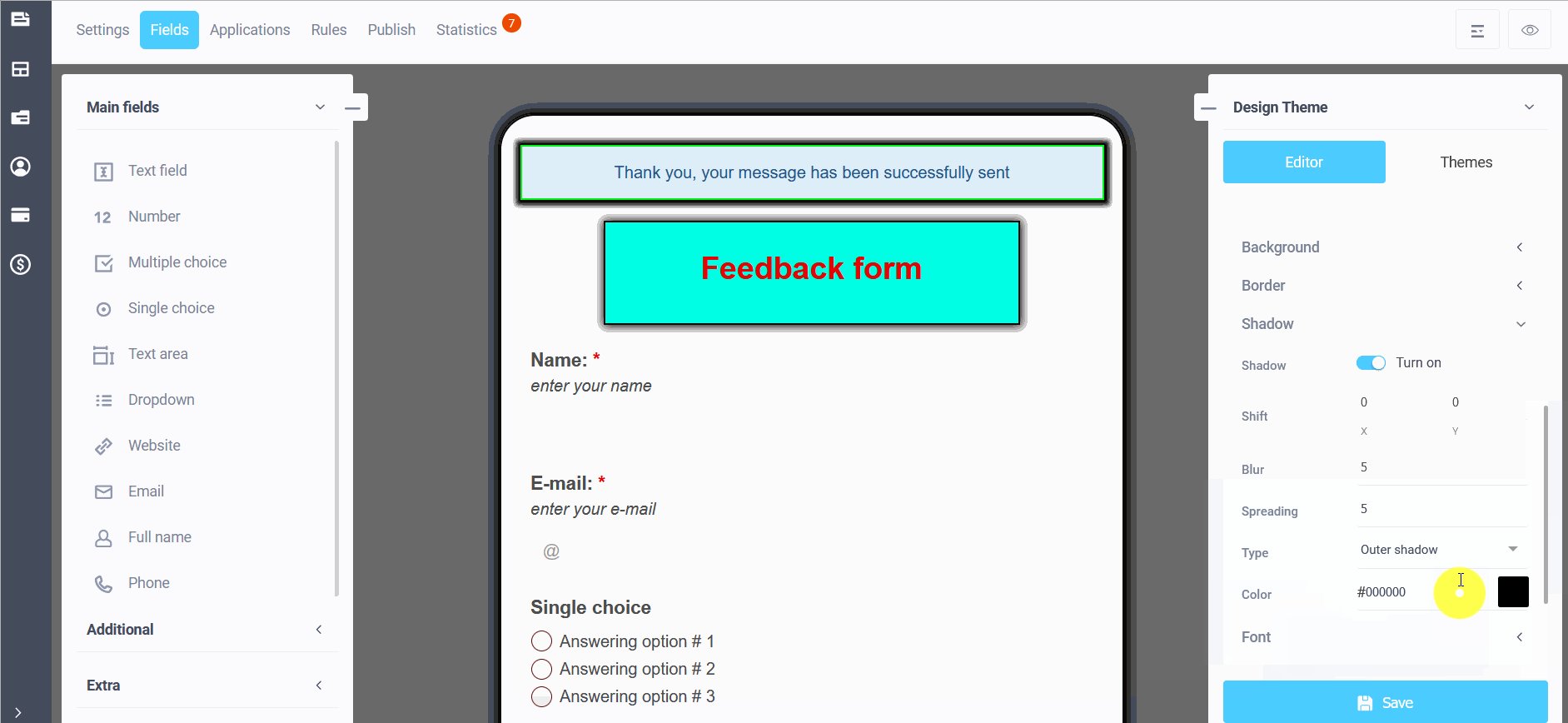
In the menu for editing your design theme, you can customize the shadow of the form completion block. To do this, enable "Shadow" by moving the slider. The shadow settings will include the following settings: shadow type (outer and inner), color, shadow blur, shadow stretch, and shifts along the X and Y axes:
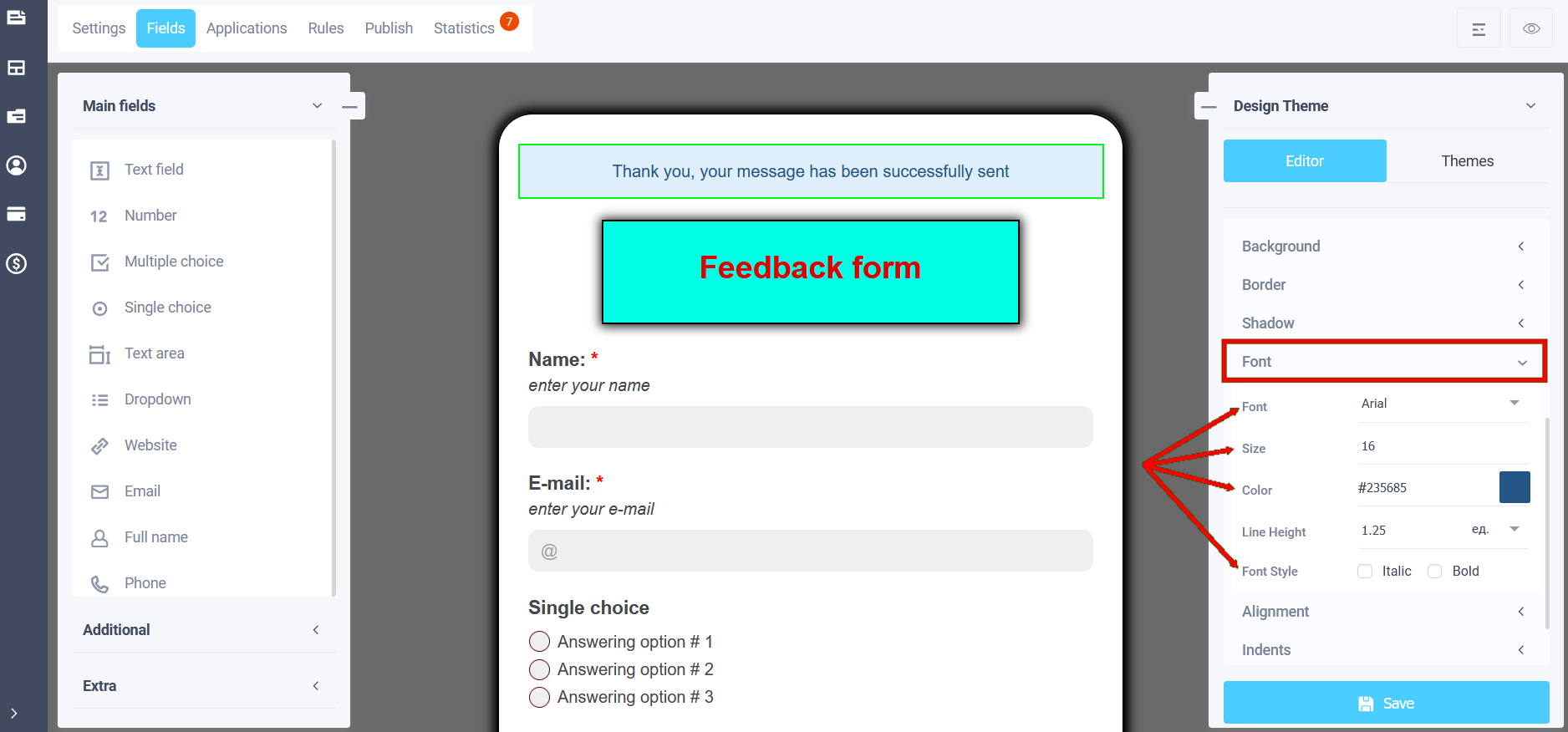
Font
In the theme editing menu, the following subsections are available in the "Font" section:
- Font (you can choose the font type)
- Size
- Color
- Line Height
- Font style (italic or bold)
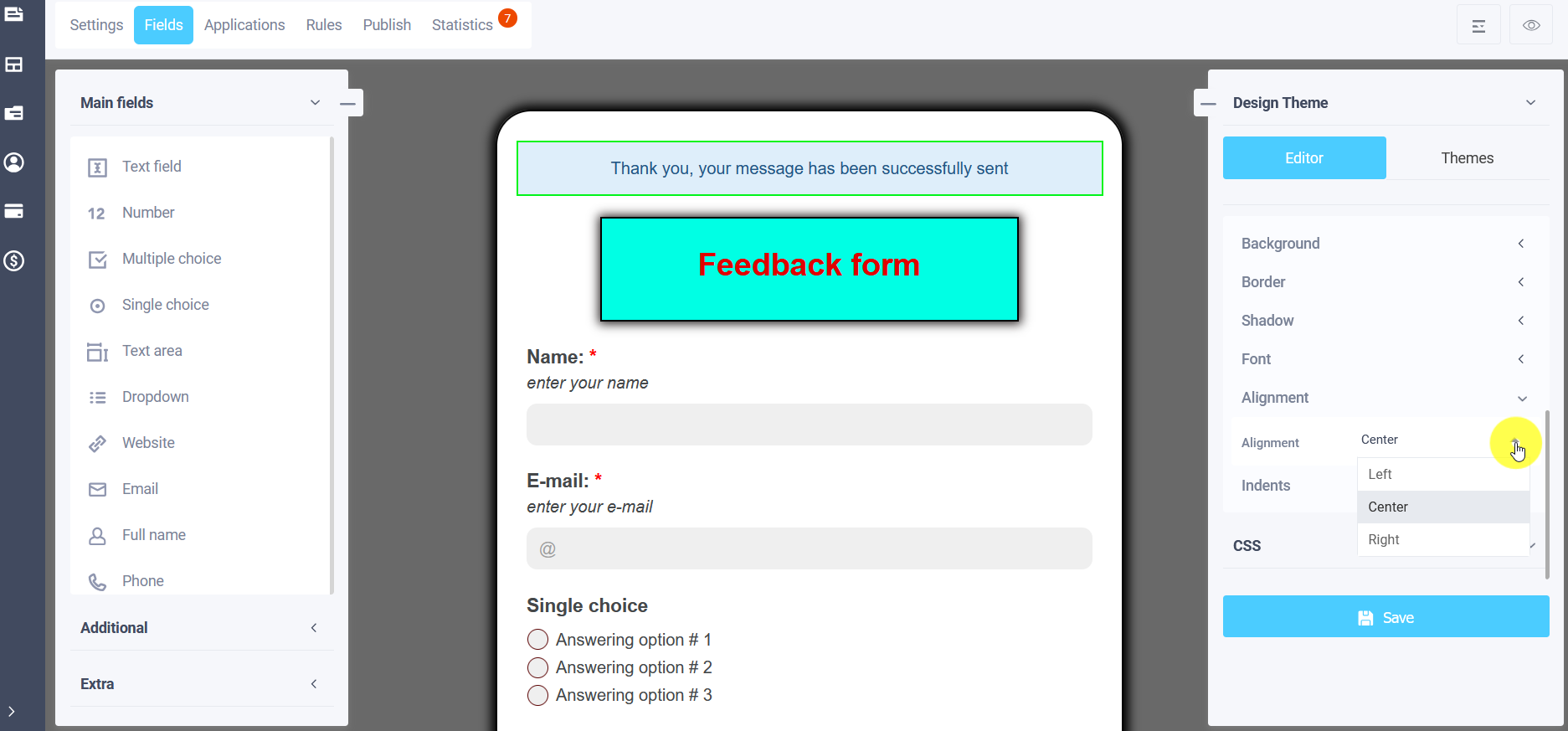
Alignment
In the "Alignment" subsection, you can adjust the text position in the successful completion block:
- In the center
- Left aligned
- Right aligned
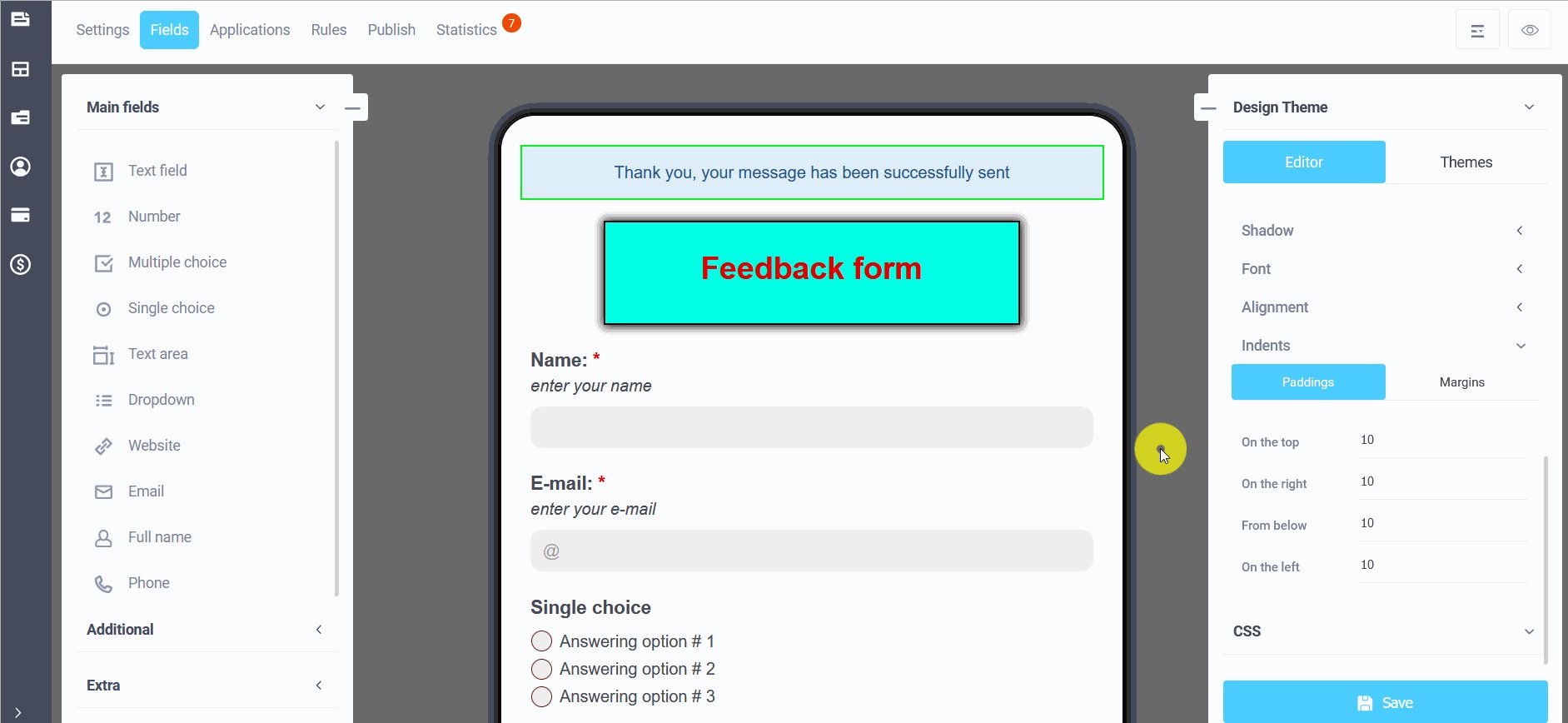
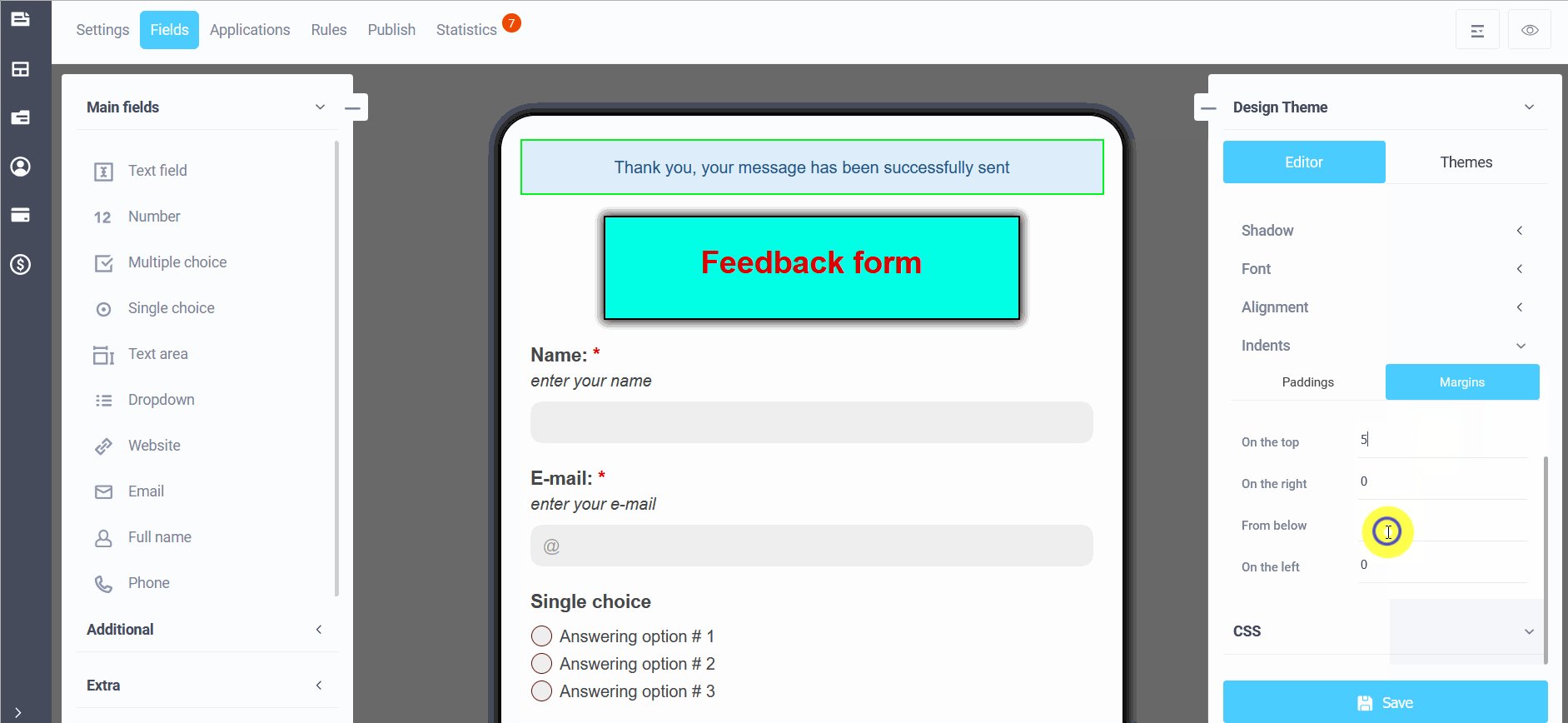
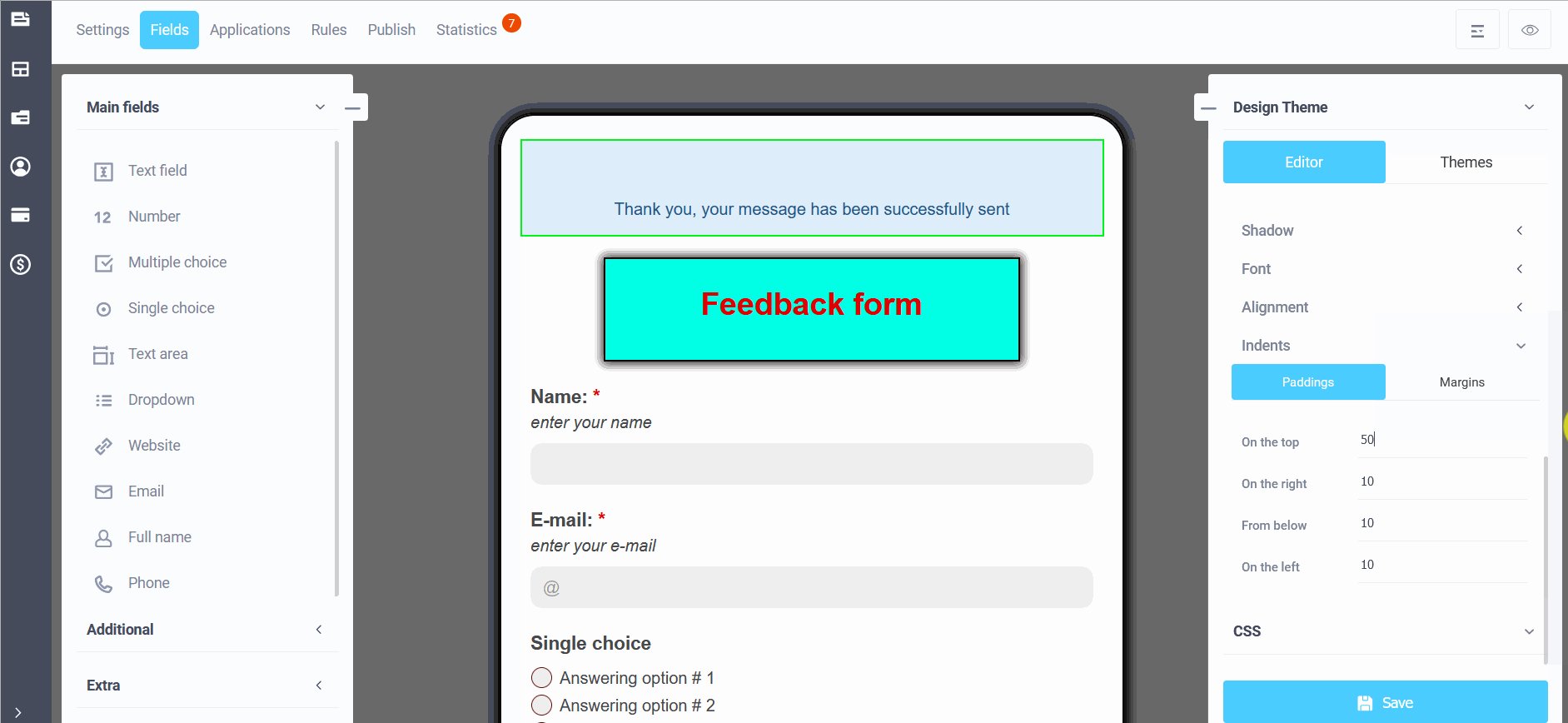
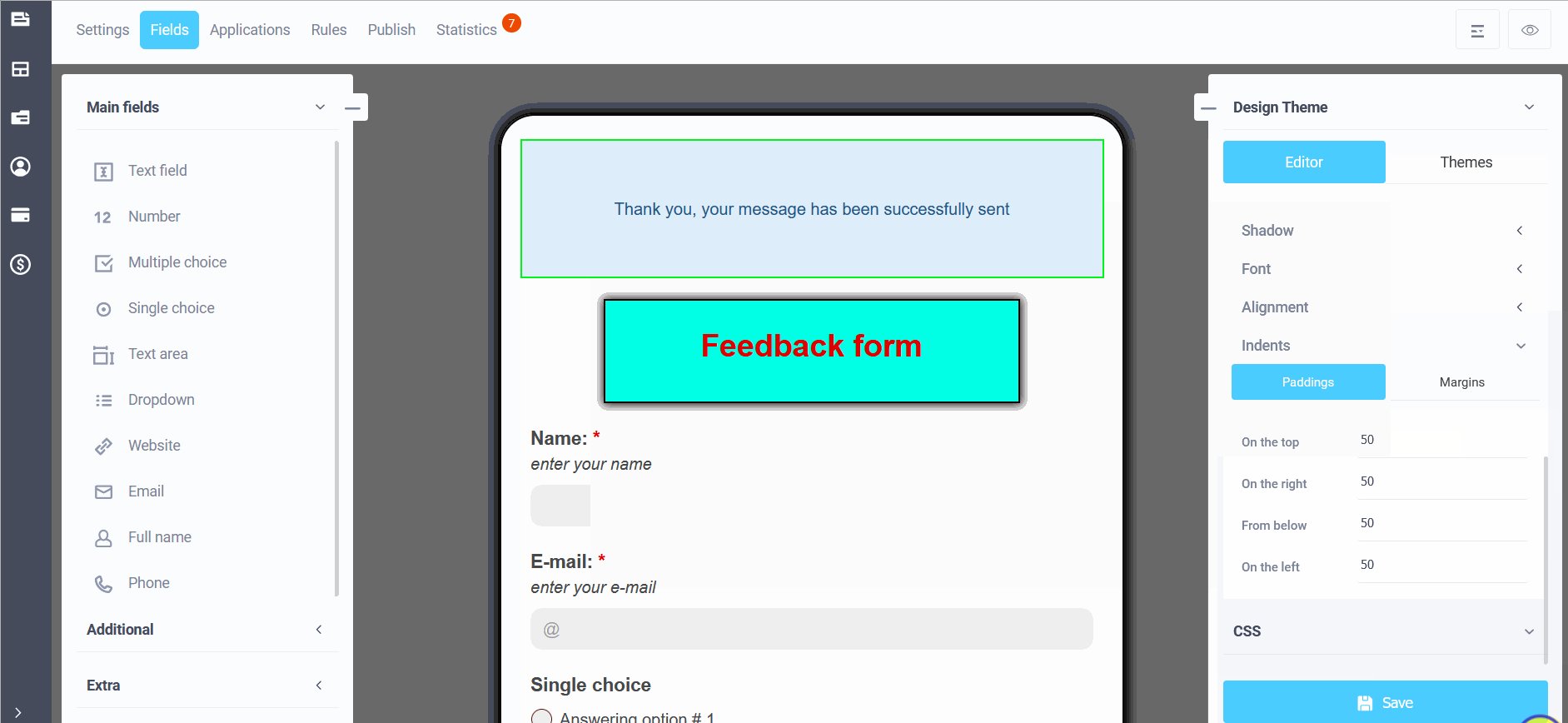
Indents
To enter the "Indents" settings in the form theme editing mode, click on the "Indents" subsection and you will be able to configure the internal and external indents of the successful form completion block: