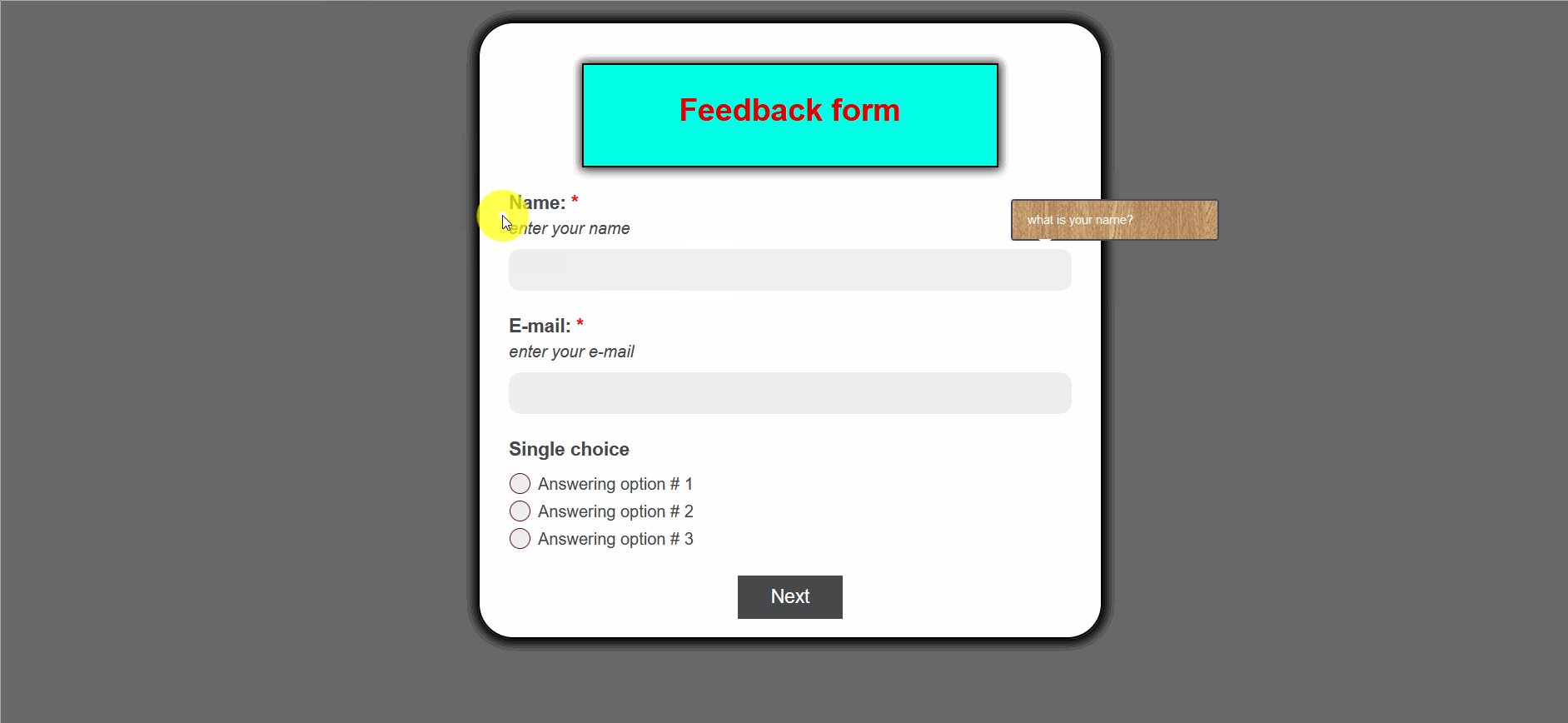
To enter the theme editing mode, you first need to copy the theme (described here - "How to change the theme design?" ). Next, select the "Hints" item. In order for you to be able to customize, you must have a certain text in the element, in the "Hints" field, which will be displayed when you hover over the element. For the available settings form:
Background
In the "Background" menu you can select a suitable option for the background shape of the hints:
- Color
- Gradient
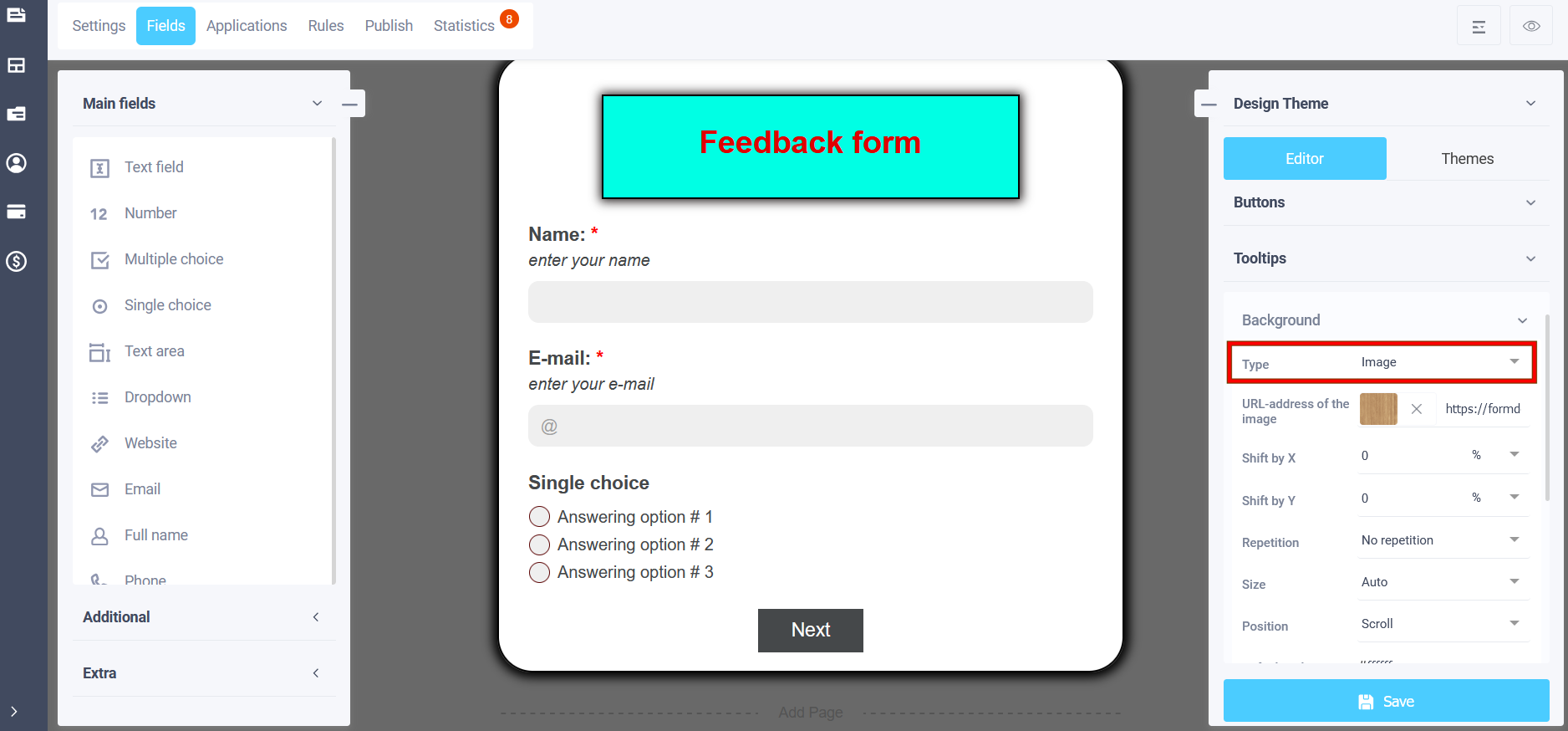
- Image
- Transparent background
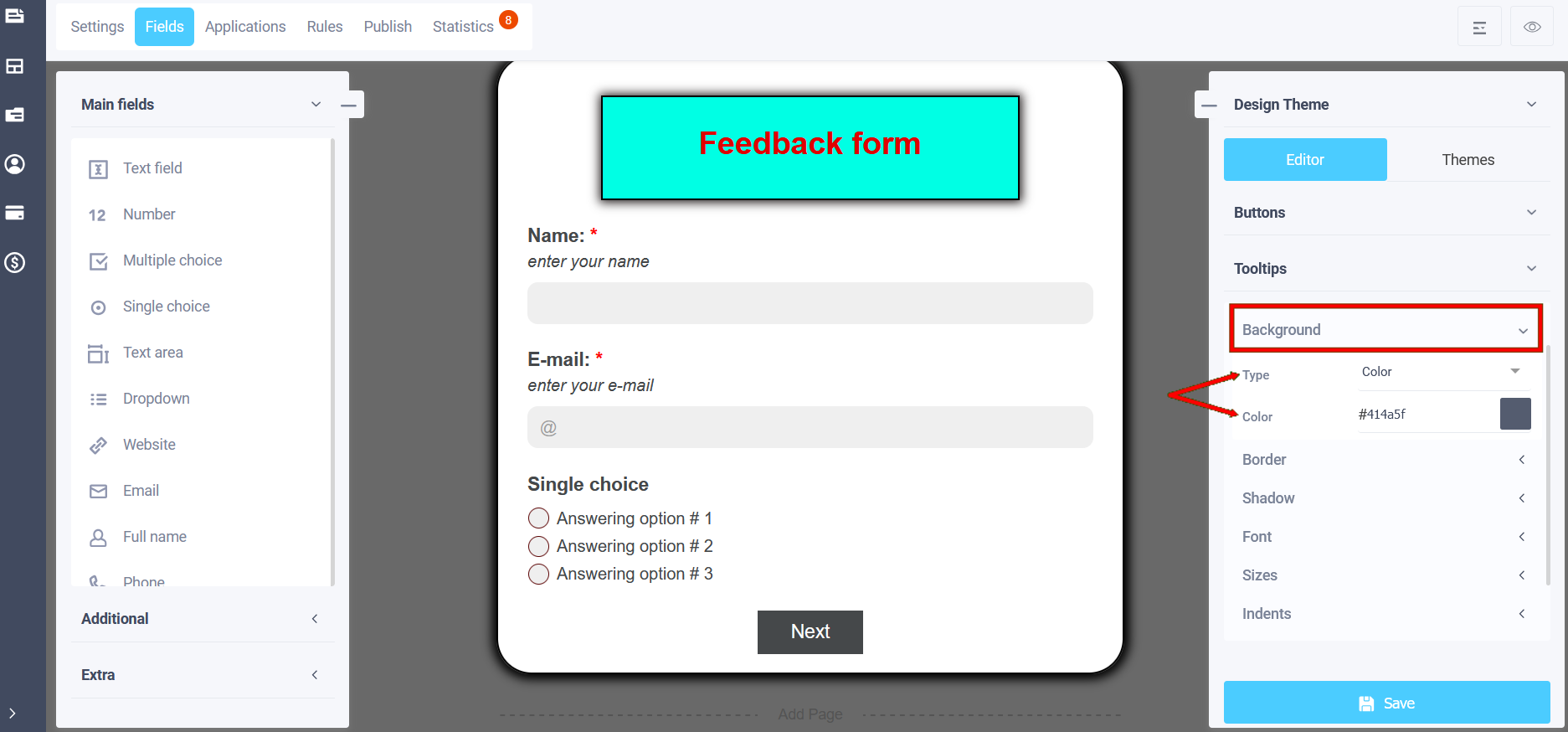
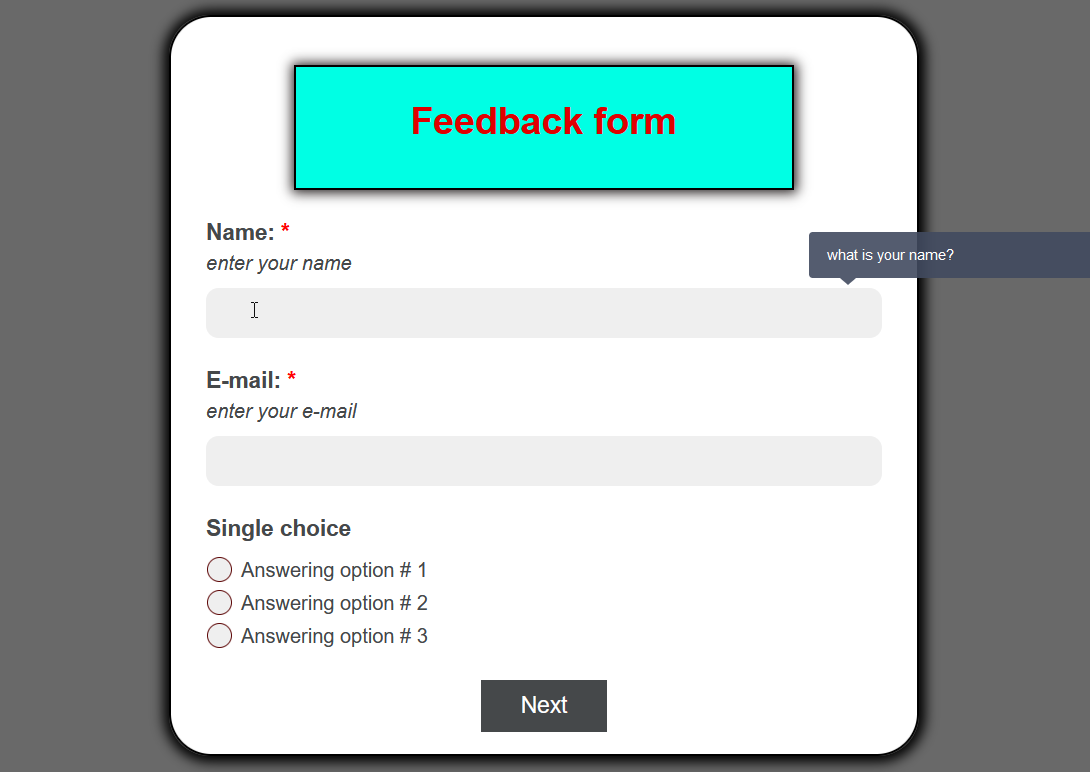
If you select the "Color" item in the current state, a single-color background color for the hints will be set, the corresponding color can be selected from the palette:
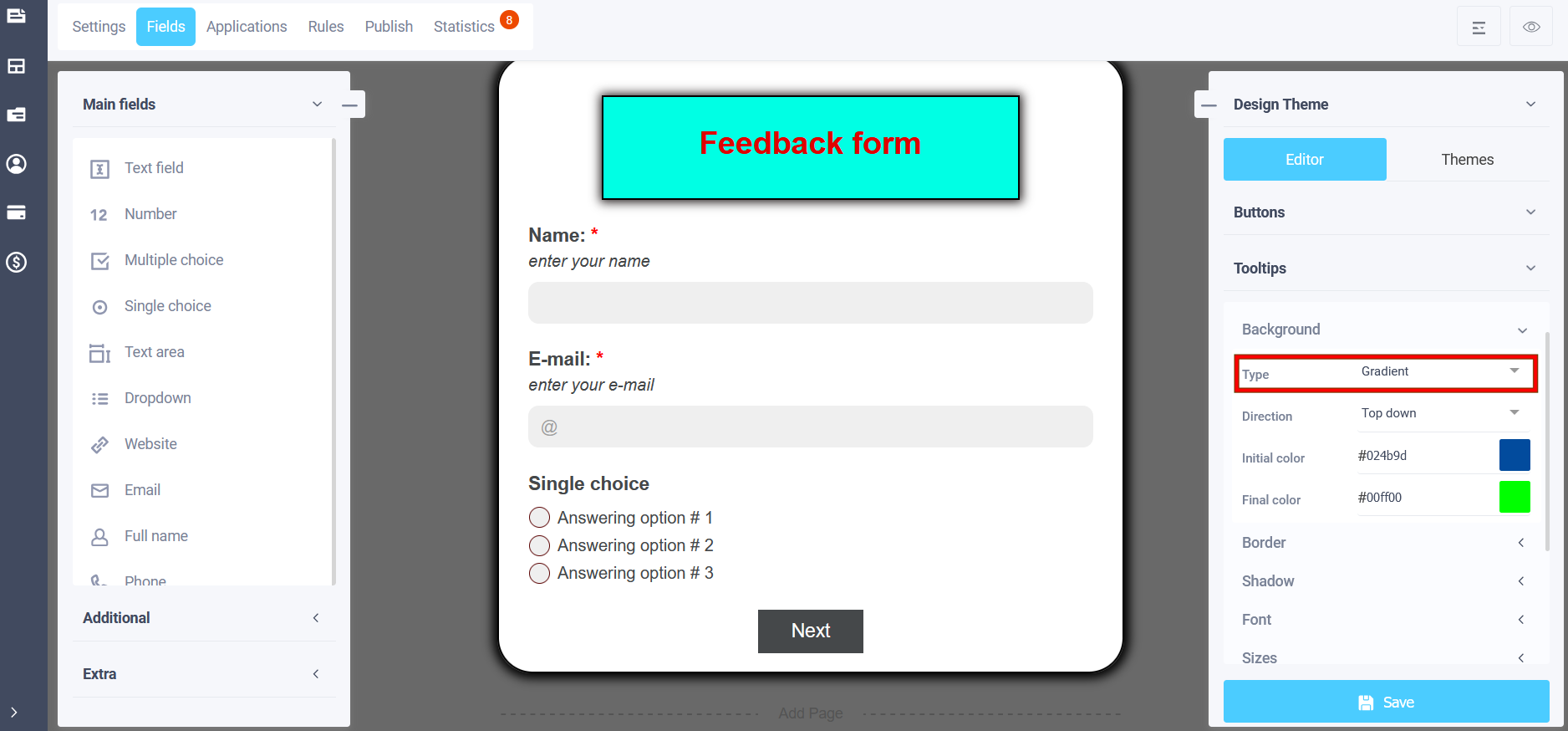
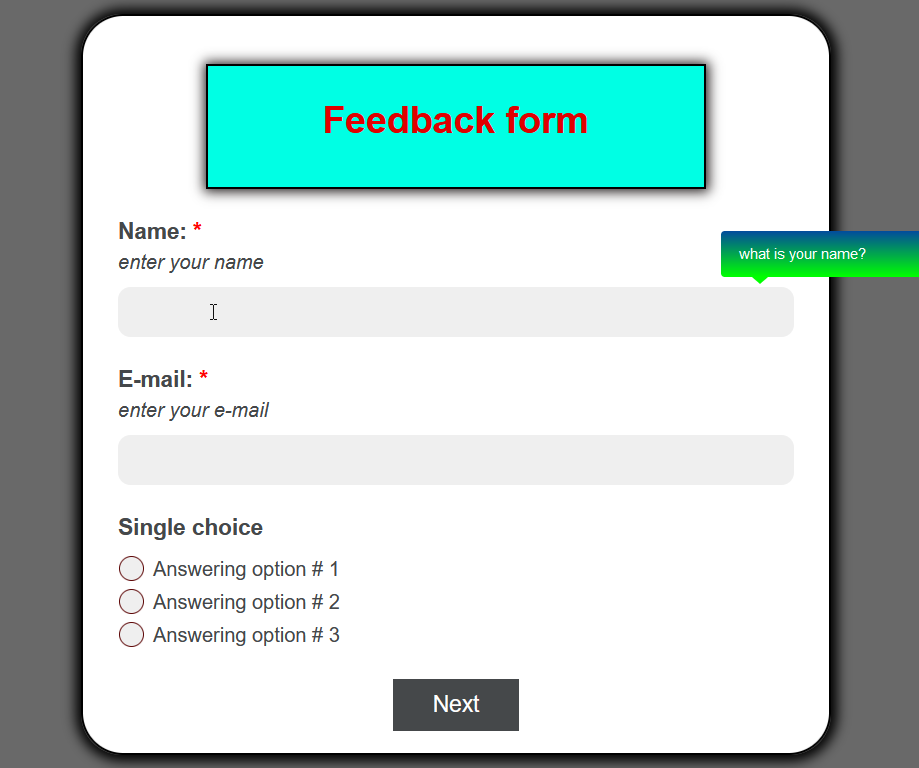
In creating a "Gradient" you can select the initial background color of the hint, which will transition to the final color, its selection is also available. You can also set the direction of the color change:
- Top down
- Bottom up
- From left to right
- From right to left
- From top left to bottom right
- From bottom left to top right
- From top right to bottom left
- From bottom right to top left
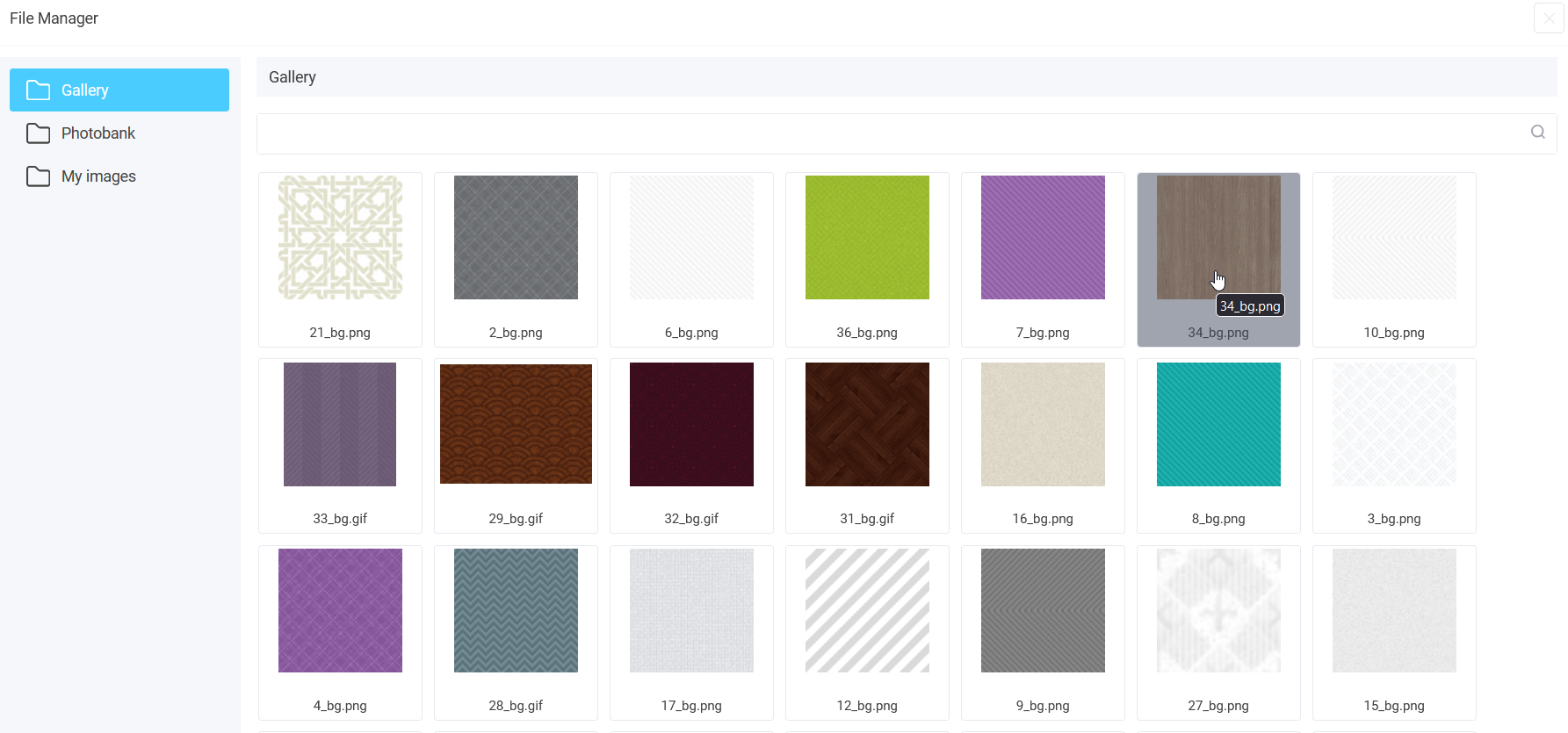
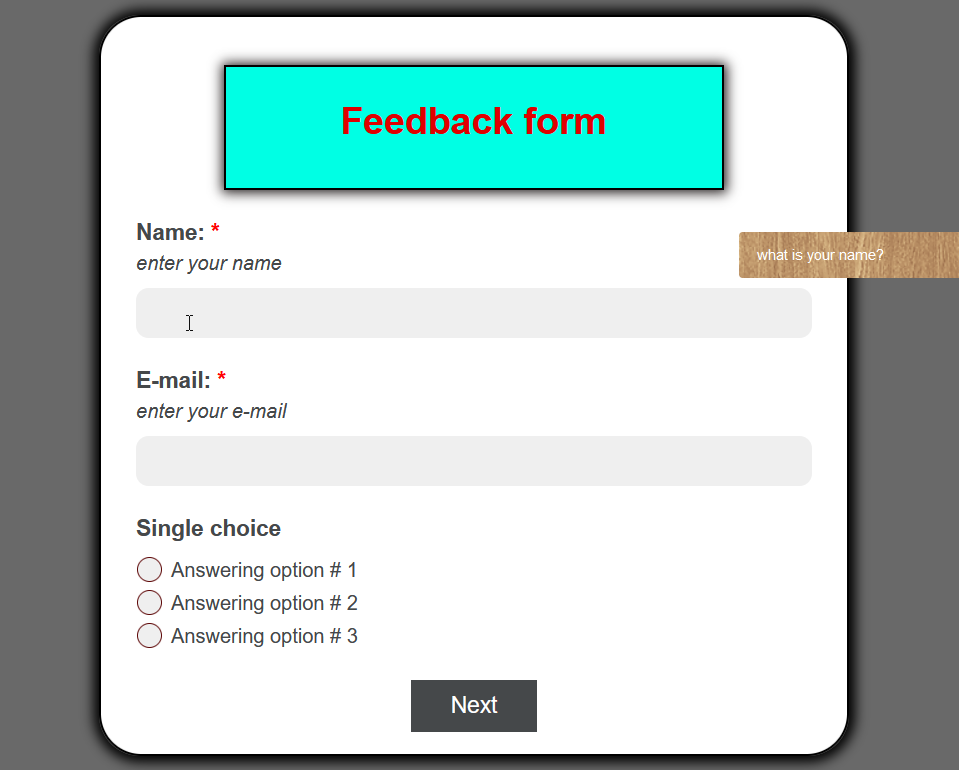
The next item is "Image". To add an image to the hint, click on the "Select image" icon in the "Image URL" field and an active file manager window will open with image selection options:
- Gallery
- Photobank
- My images
In the "Gallery" section - standard images and in the "My images" section you will have access to previously uploaded images and you can add new images.
In the "Repeat" field, you can set how the image will be located in the element: no repetition, horizontal, vertical, multiply. If you select a transparent background, the background color will have the form:
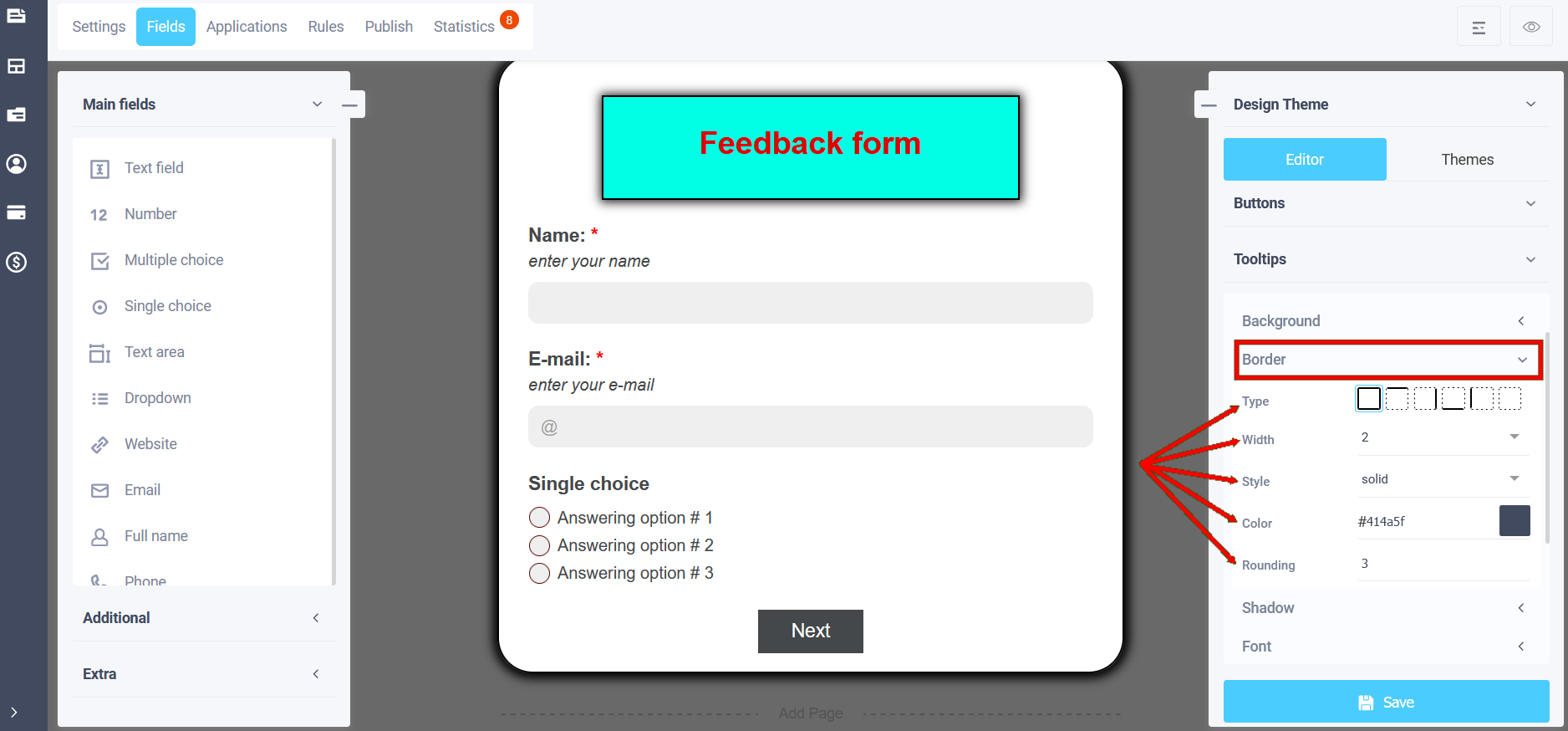
Border
In the theme editing menu, using the "Border" item, you can set:
- Border type
- Border width
- Border style
- Border color
- Border rounding
The default border width is 0. To display the border, specify a value from zero. You can also configure the following parameters:
Shadow
In the menu when designing your theme, you can create a shadow of the fairy tale, for this sub-item "Shadow", by moving the slider. As a light source, the following settings will be available: type of shadows (external and internal), color, blur of shadows, location of shadows, transparency and mobility along the X and Y axes:
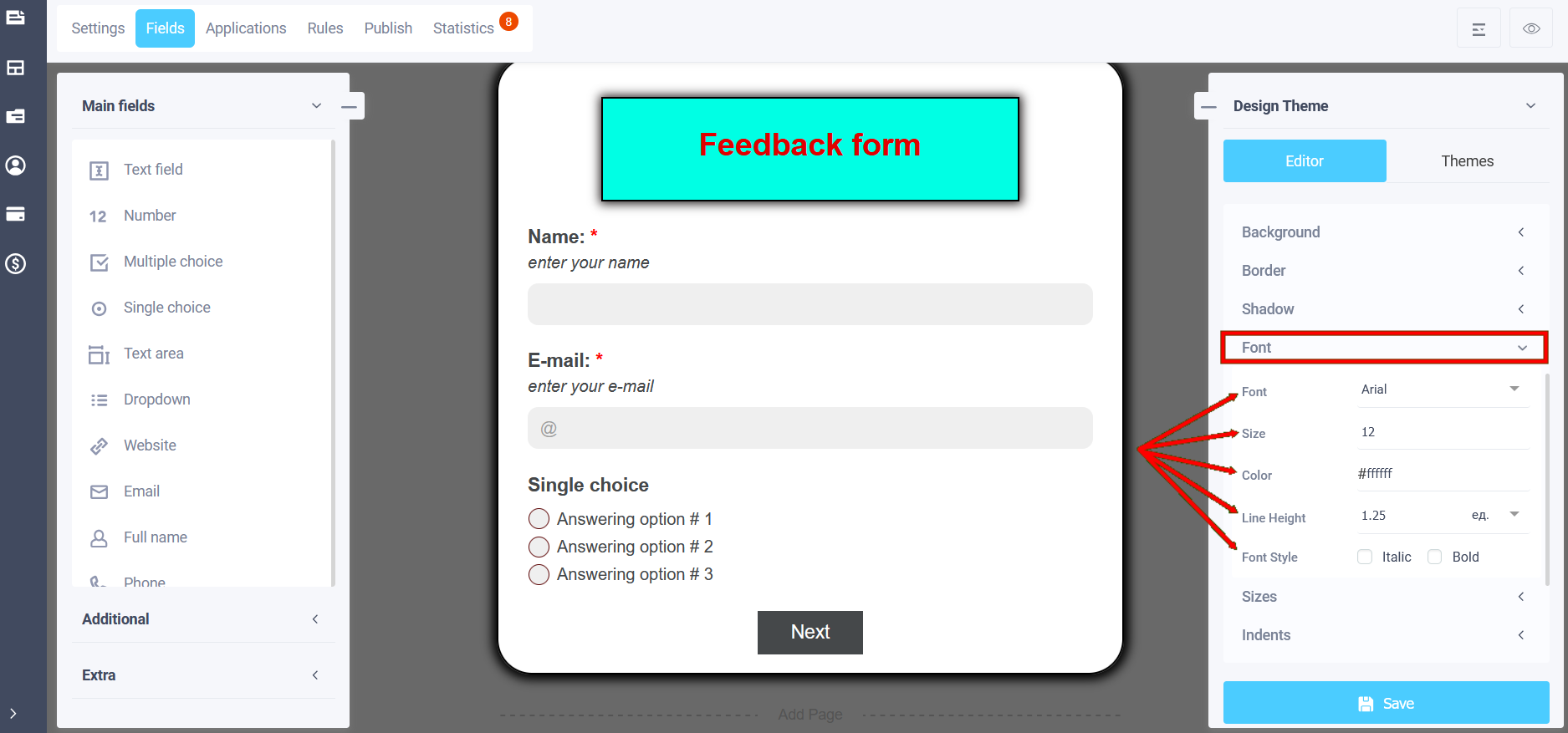
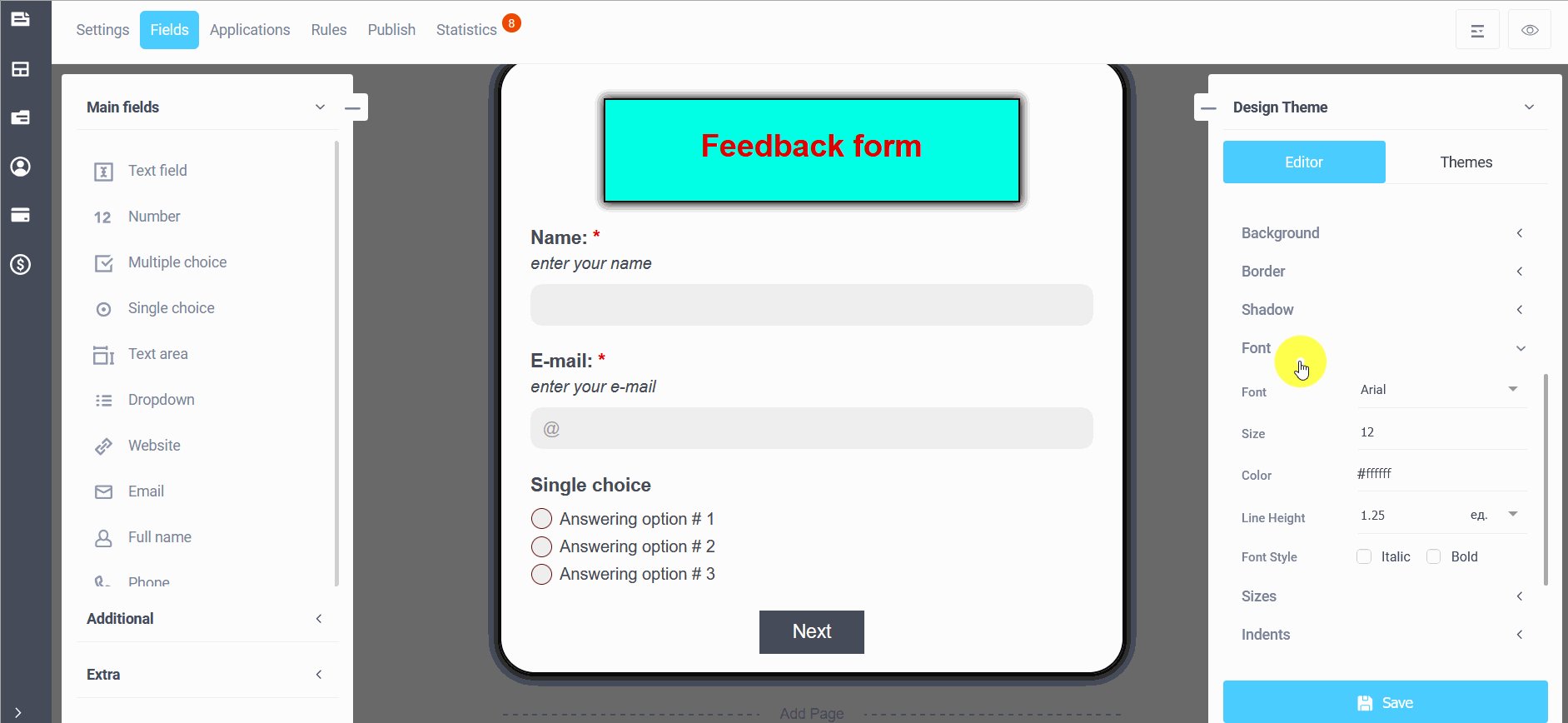
Font
In the theme design editing menu, the following sections are available in the "Font" section:
- Font (you can choose the font type)
- Element font size
- Element font color
- Line Height
- Font (italic and bold)
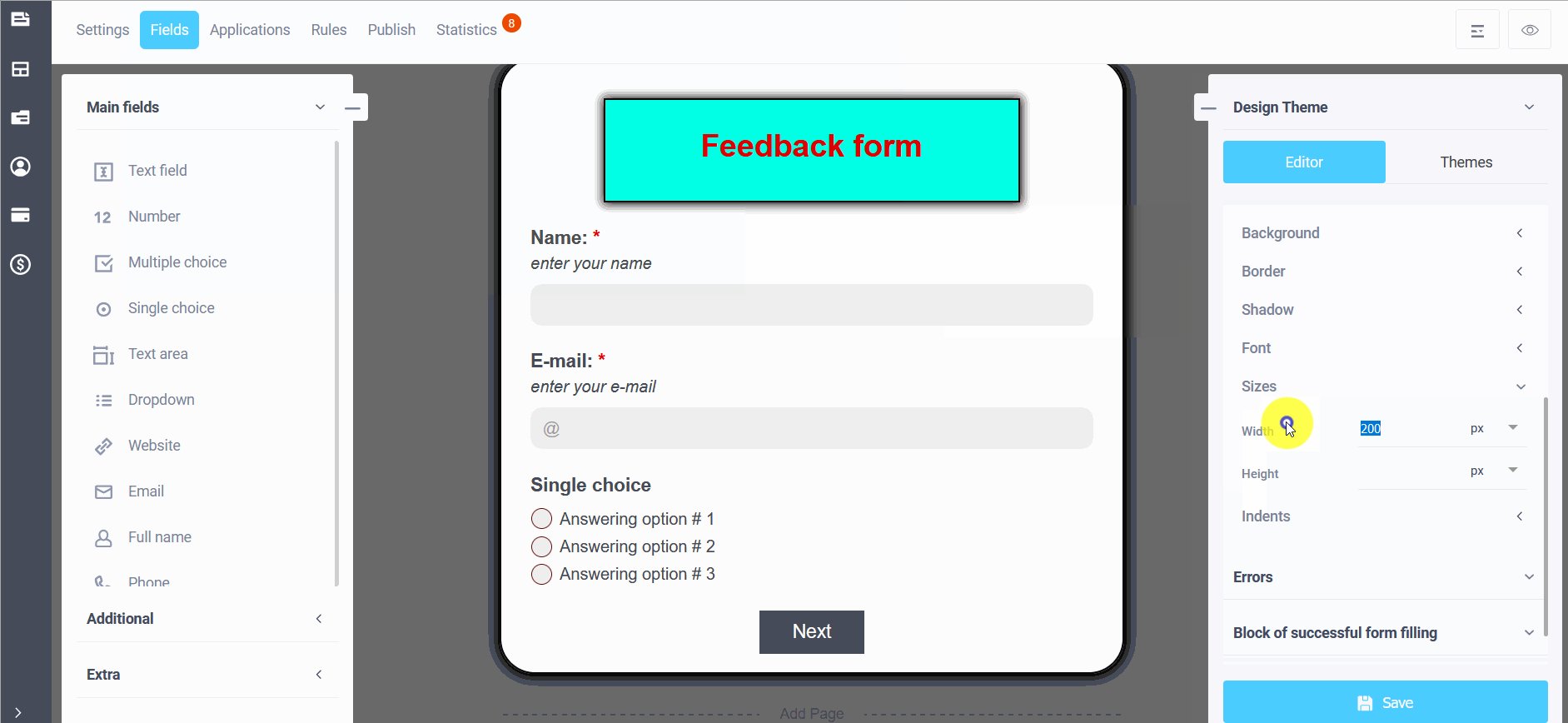
Sizes
In the "Sizes" division you can change the positions and positions of the opponents hints:
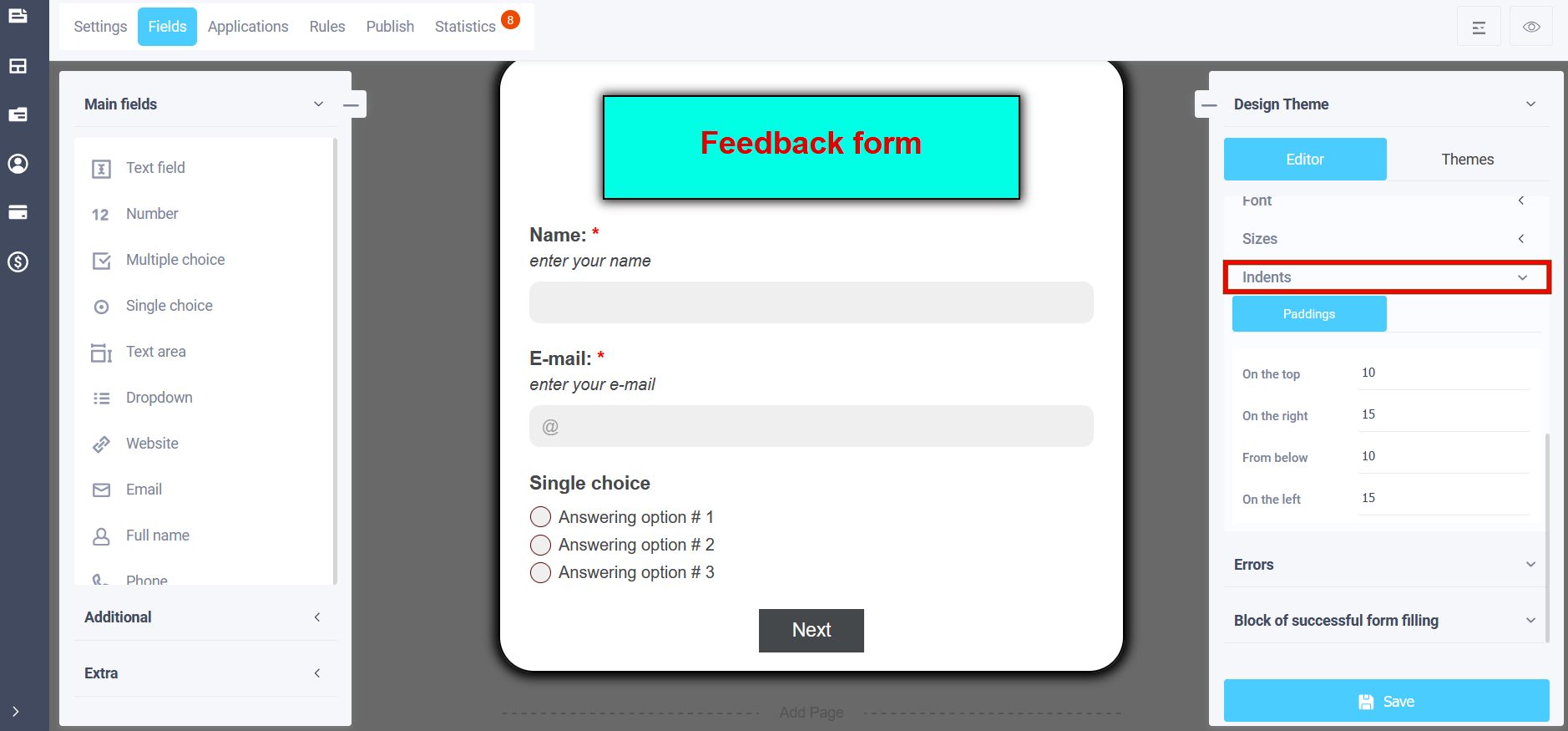
Indents
To enter the "Indents" settings in the form theme editing mode, click on the "Indents" section and you will be able to configure the internal indents of the tooltips for form elements: