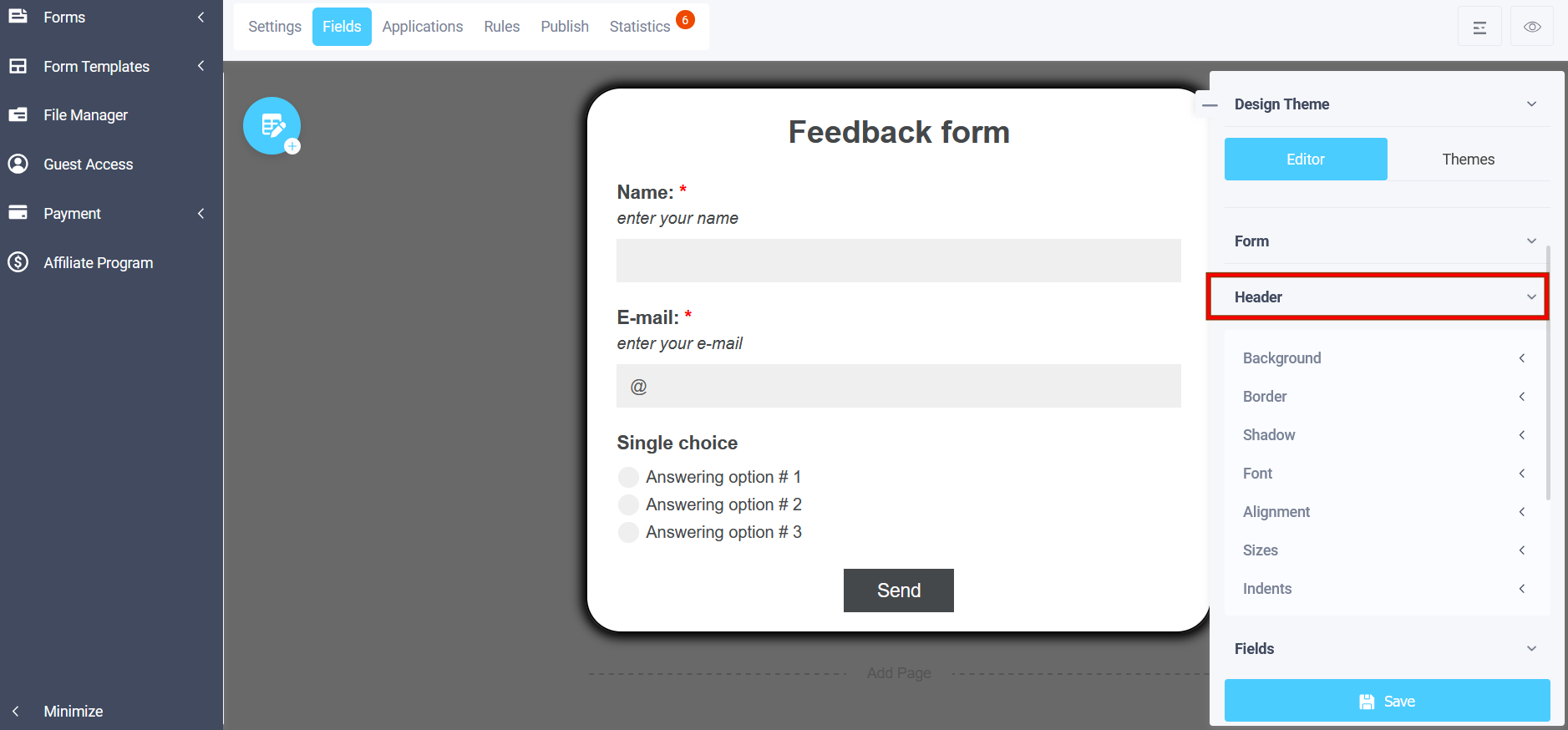
To enter the theme editing mode, you first need to copy the theme (described here - "How to change the design theme?" ). Next, select the "Header" item. The following settings are available for the form:
Background
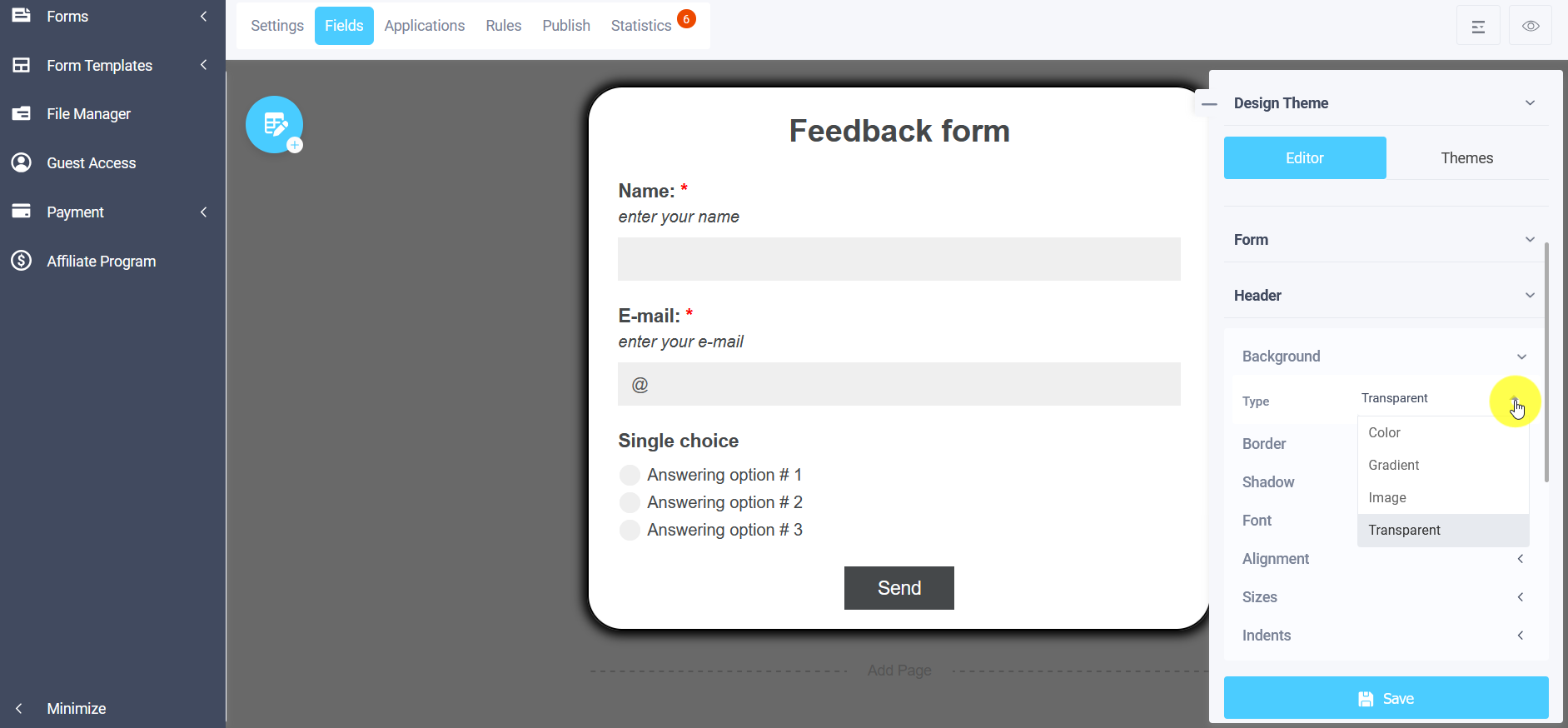
In the "Background" menu you can select a suitable background option for the form header:
- Color
- Gradient
- Image
- Transparent
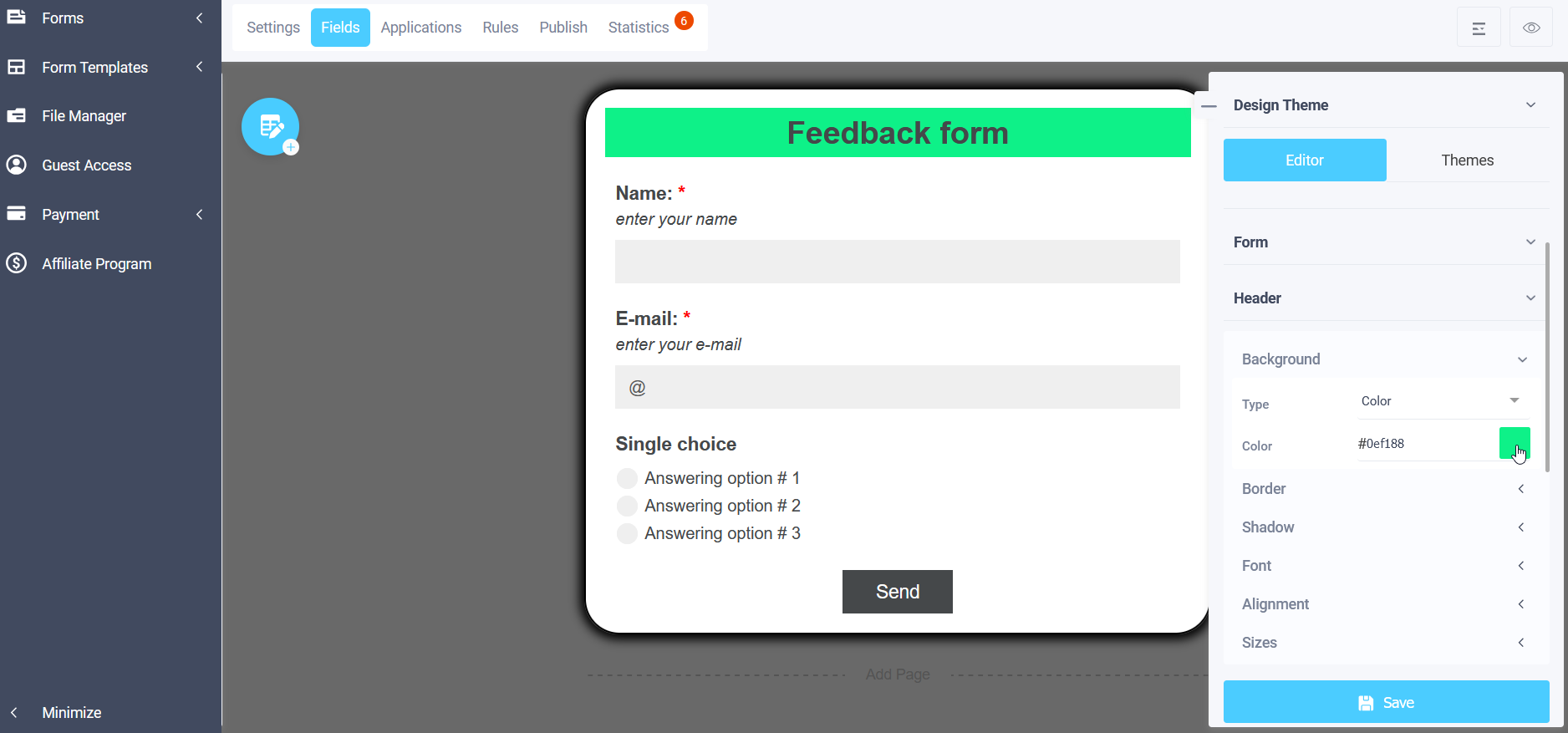
If you select the "Color" item, a single-color background color for the page header will be set; you can select a suitable color from the palette.
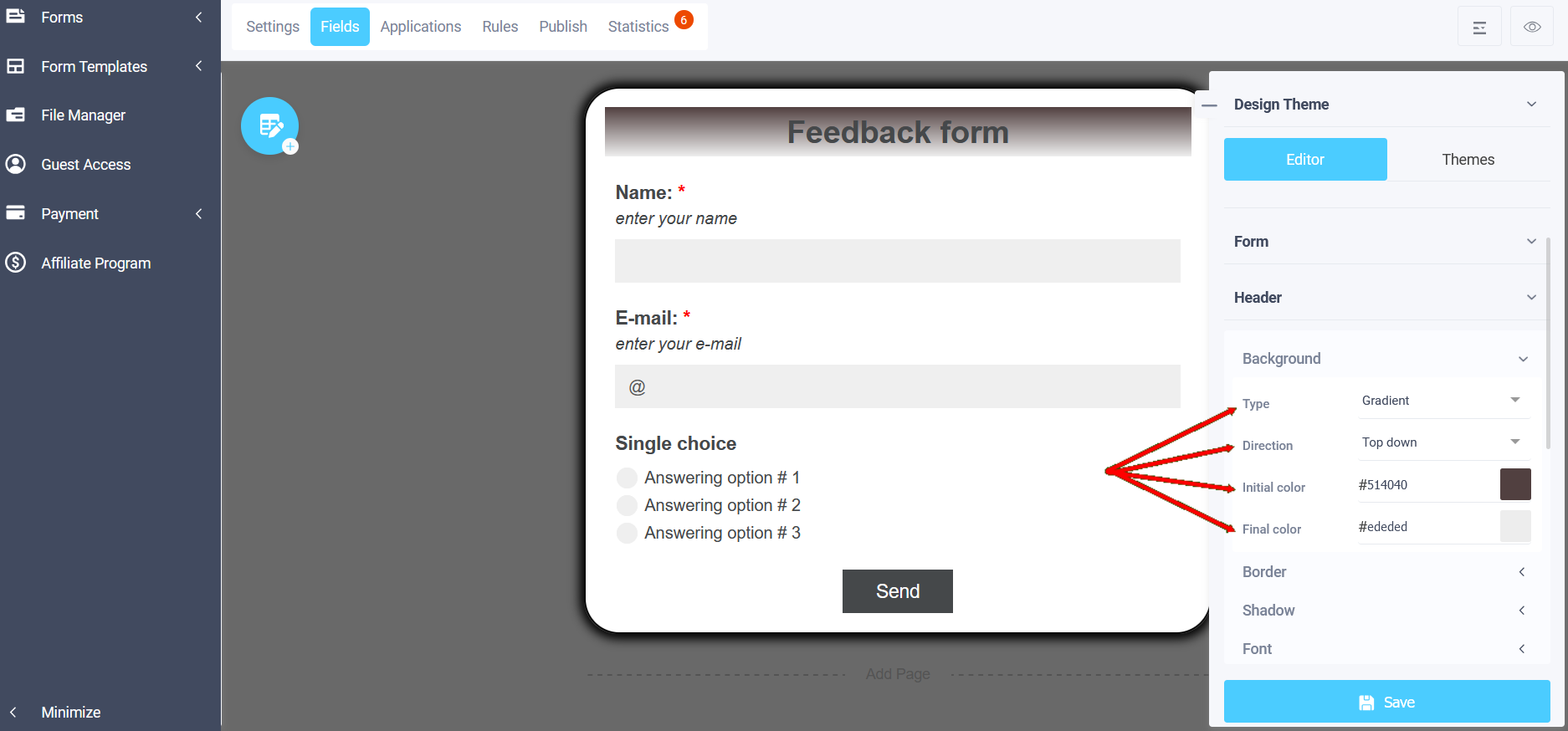
In the "Gradient" item, you can select the initial background color of the header, which will transition to the final color, its selection is also available. You can also set the direction of the color transition:
- Top down
- Bottom up
- From left to right
- From right to left
- From top left to bottom right
- From bottom left to top right
- From top right to bottom left
- From bottom right to top left
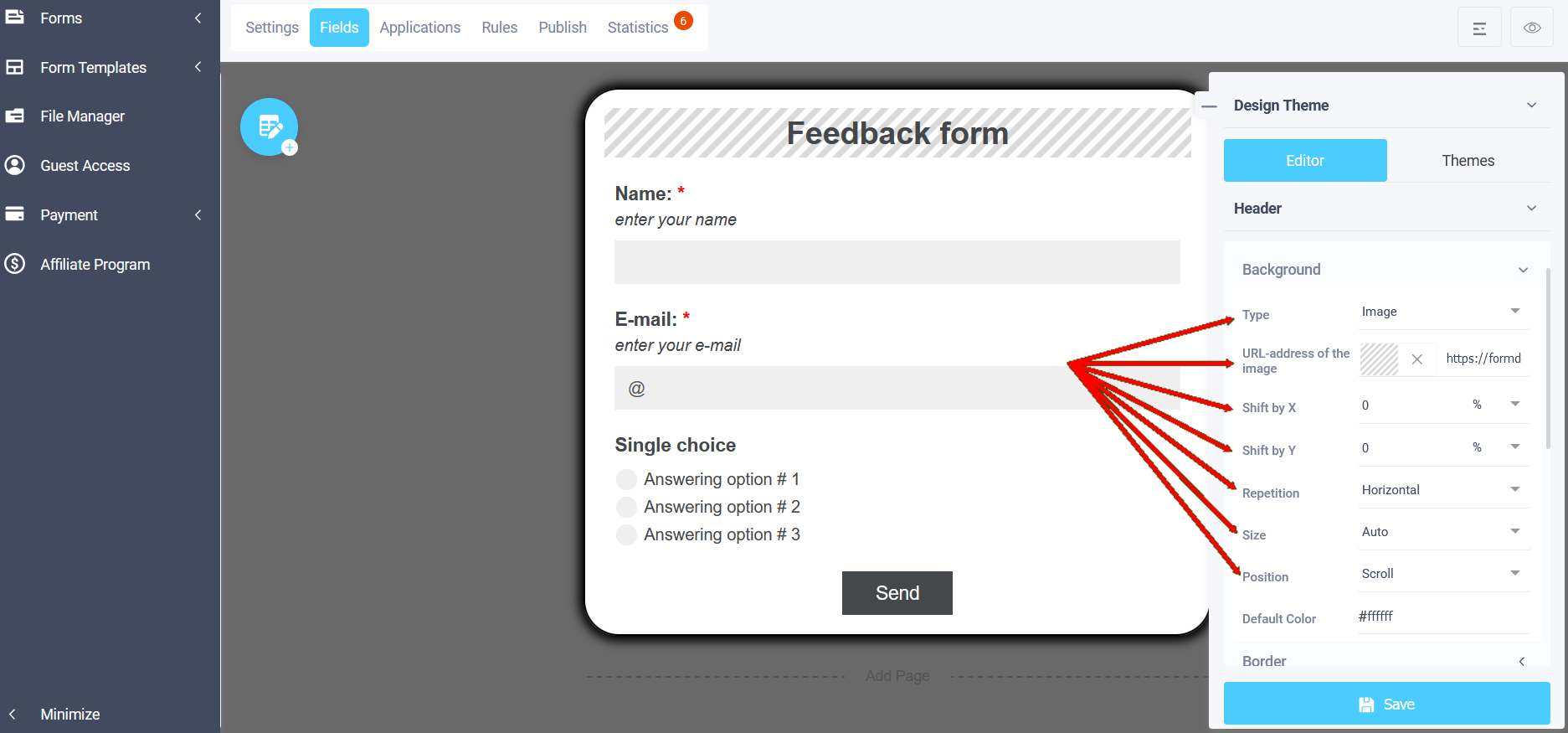
The next item is "Image". To add an image to the page, click on the "Select image" icon in the "Image URL" field and a pop-up file manager window will open with options for selecting an image:
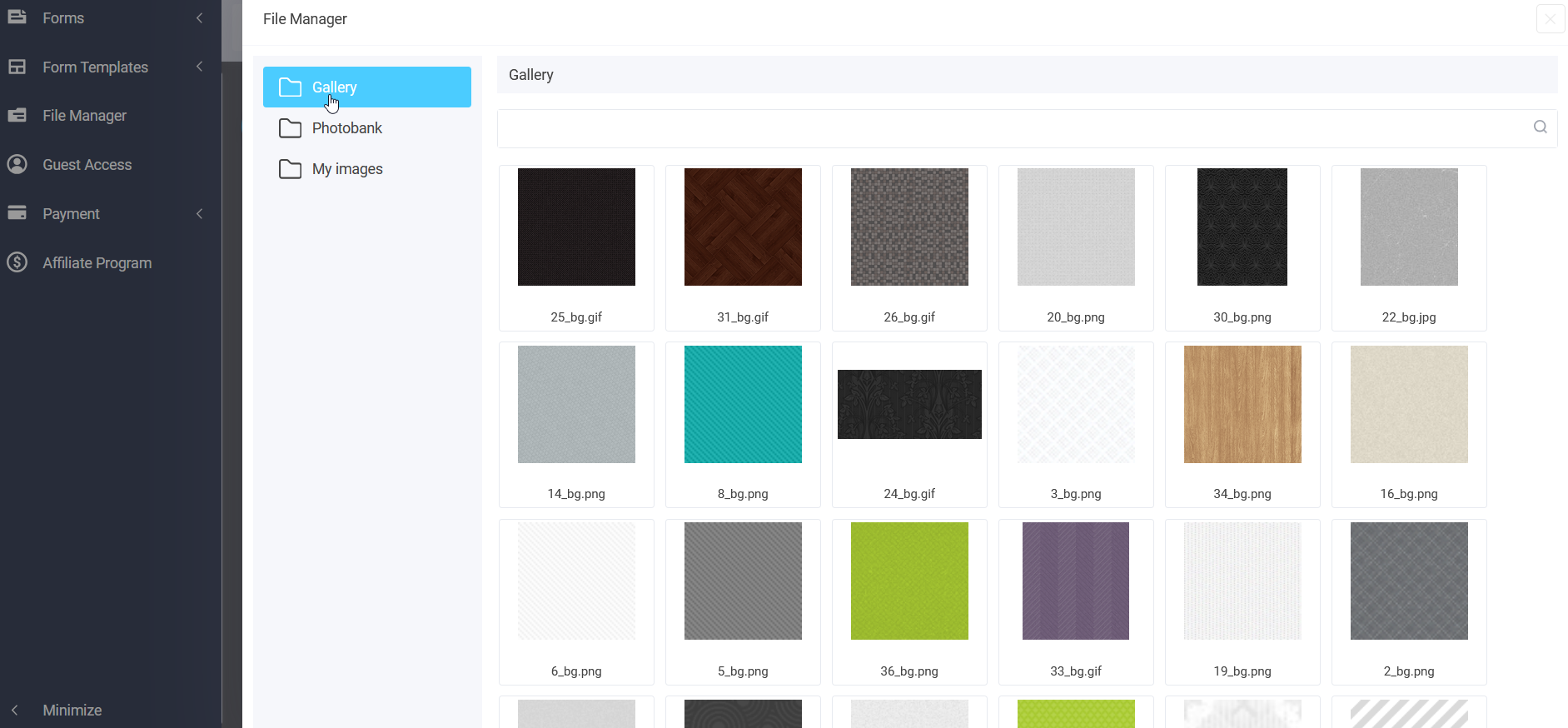
- Gallery
- Photobank
- My images
In the "Gallery" section - standard images and in the "My images" section you will have access to previously uploaded images and you can add new images.
In the "Repeat" sub-item you can duplicate the image both on the entire screen and vertically and horizontally. You can also set up a shift along the X and Y axes, respectively, in the "X Shift" and "Y Shift" sub-items. A transparent background is available in the header background editing menu, i.e. it will be the background color of the form. To select it, click the corresponding item.
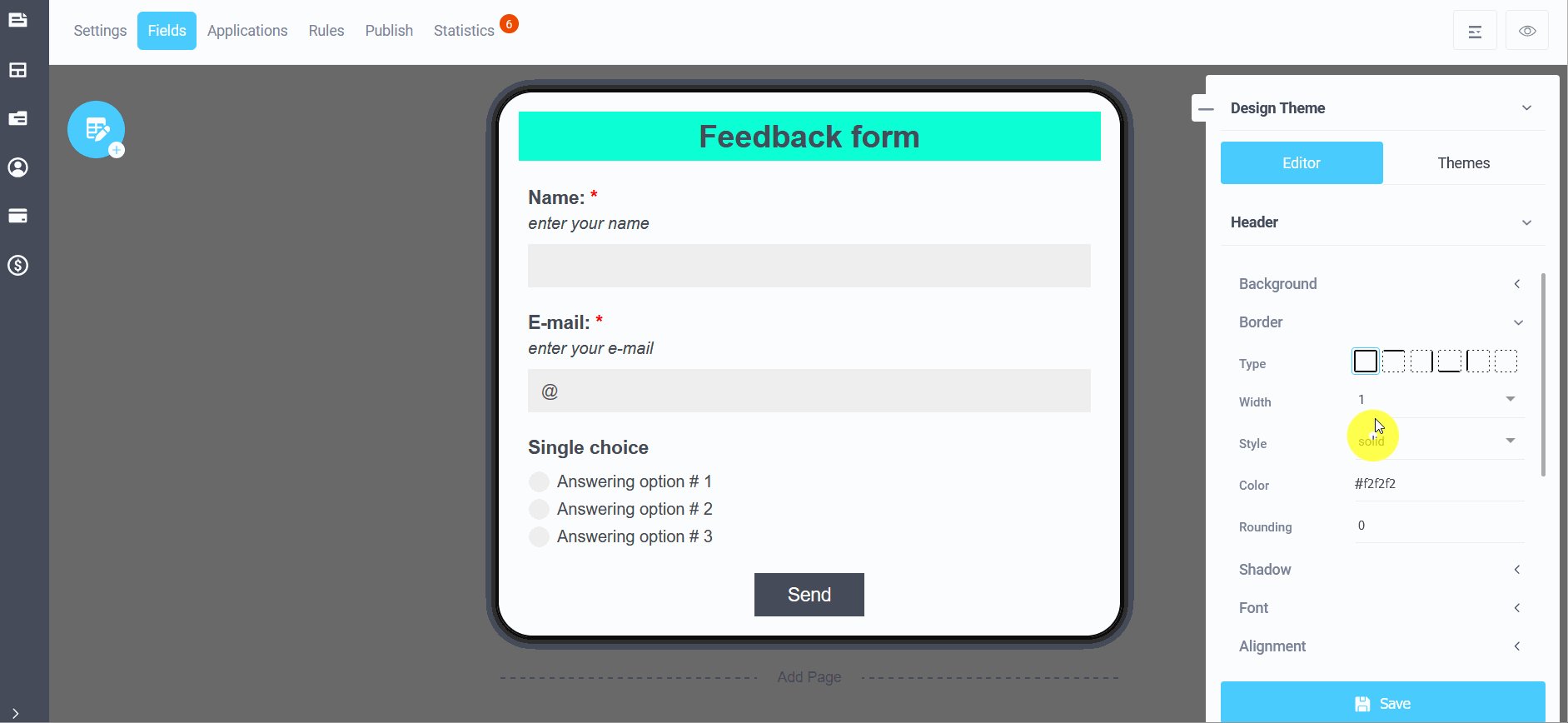
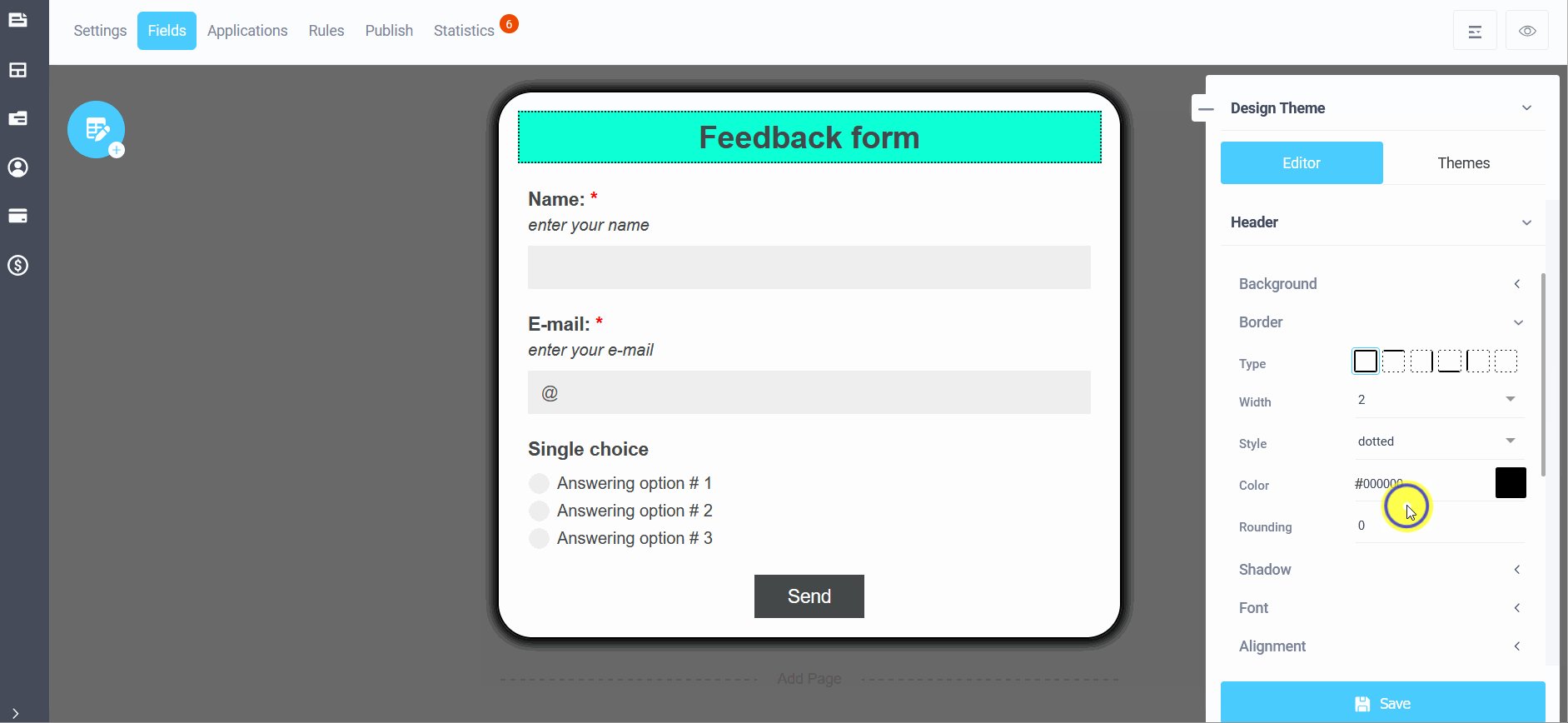
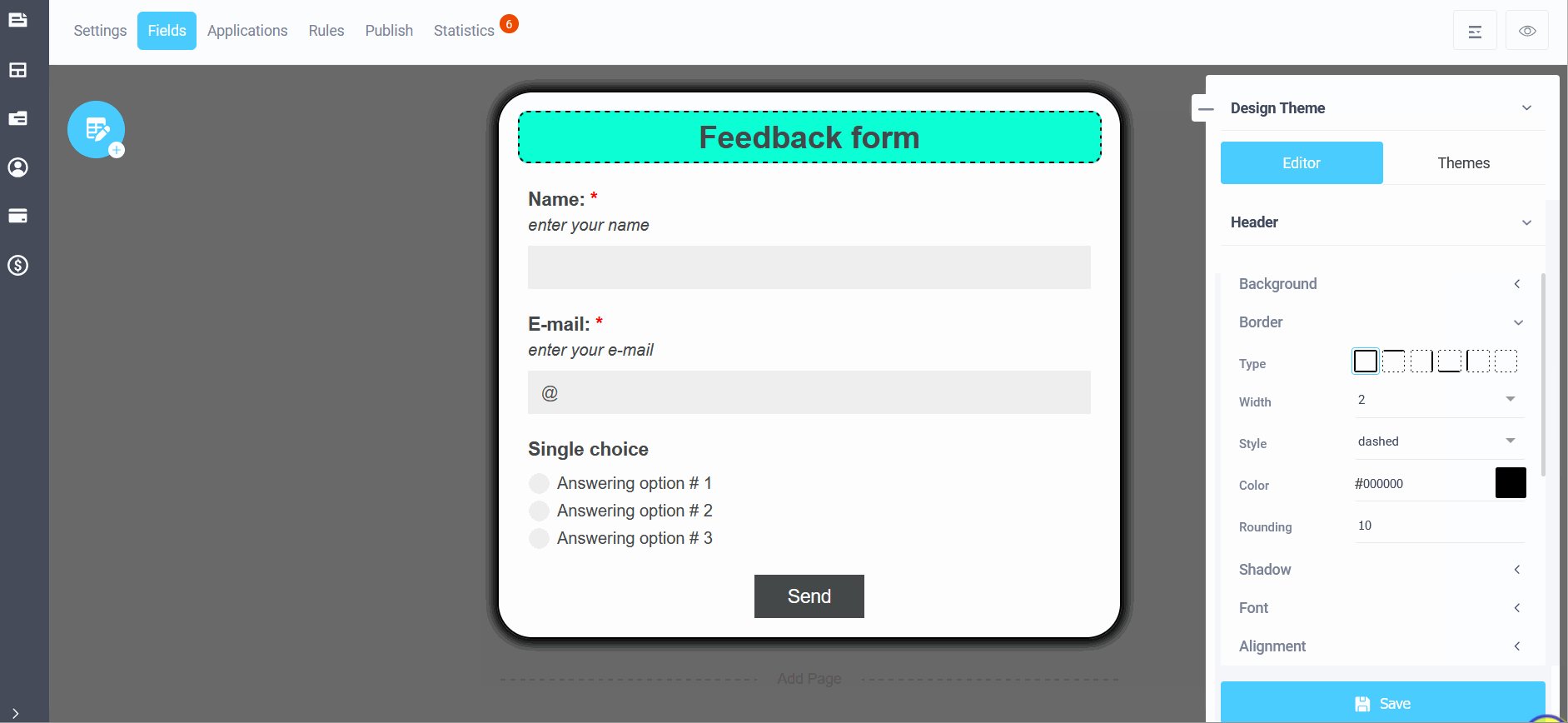
Border
In the theme editing menu, using the "Border" item, you can set:
- border width
- border style
- border color
- border rounding
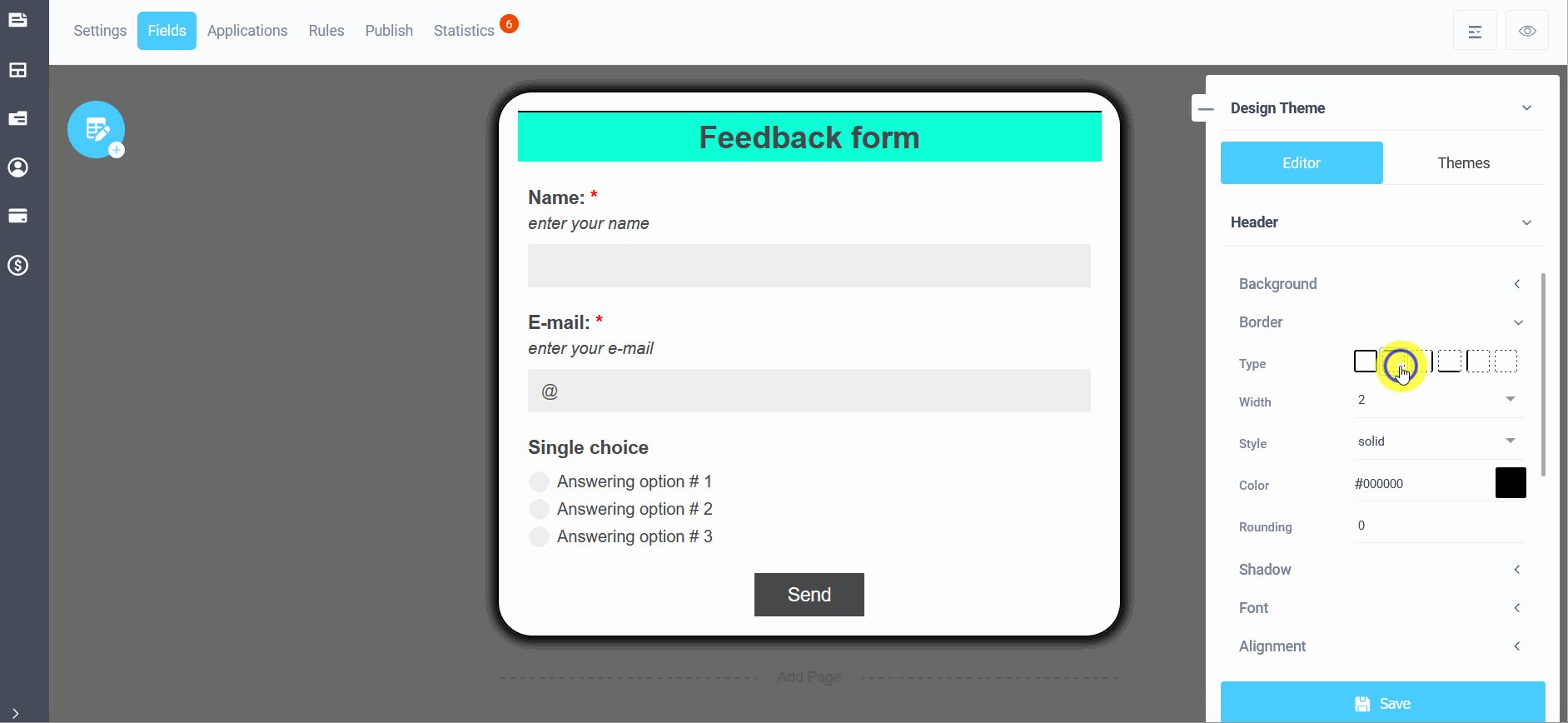
Open the "Border" list and select the appropriate options:
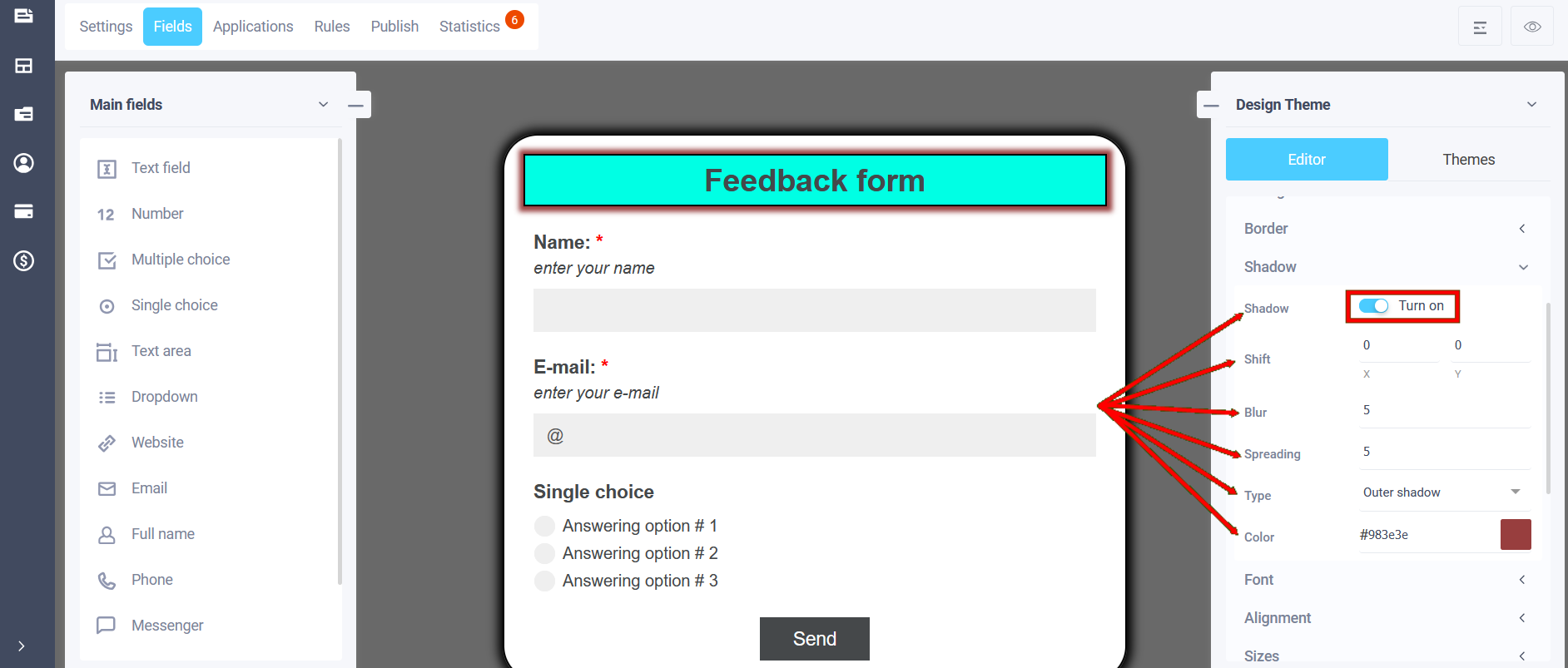
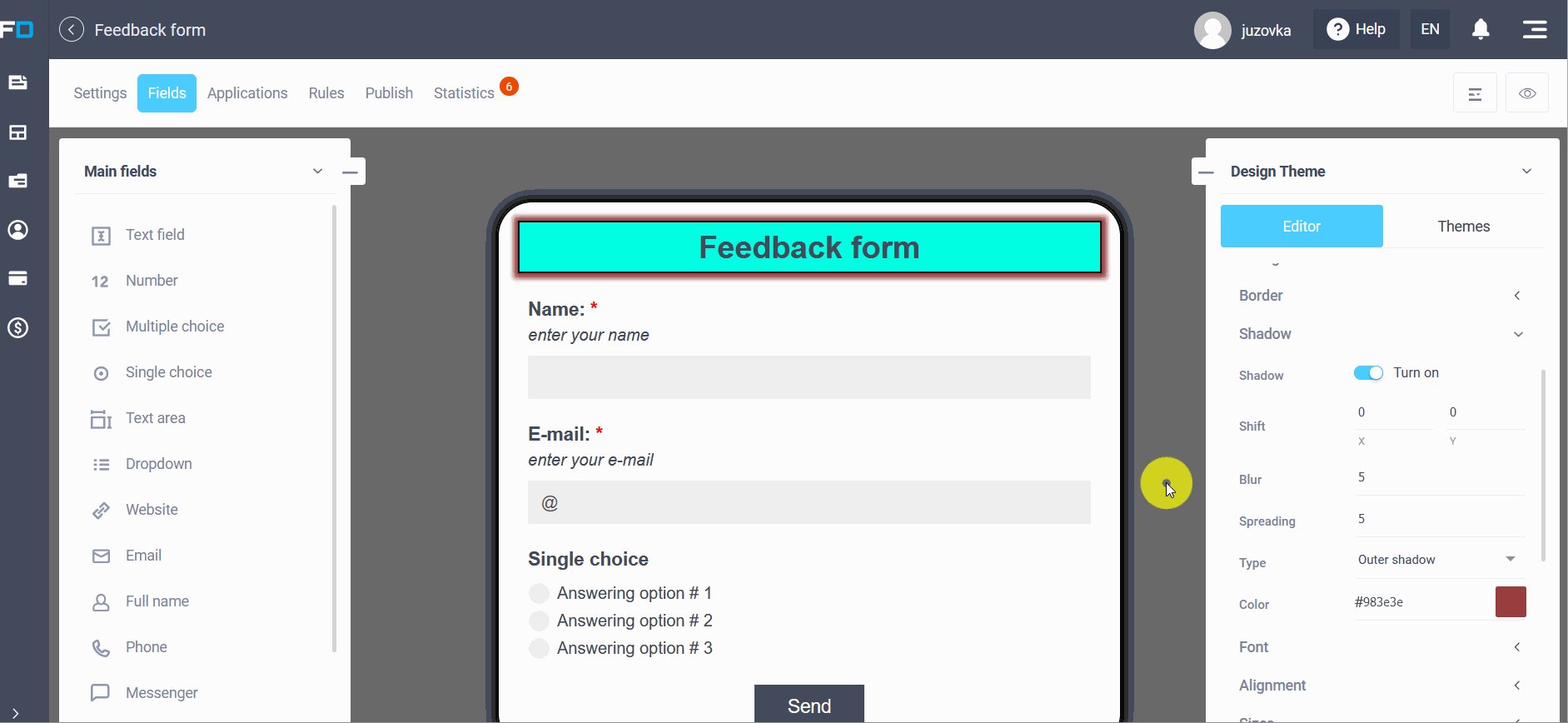
Shadow
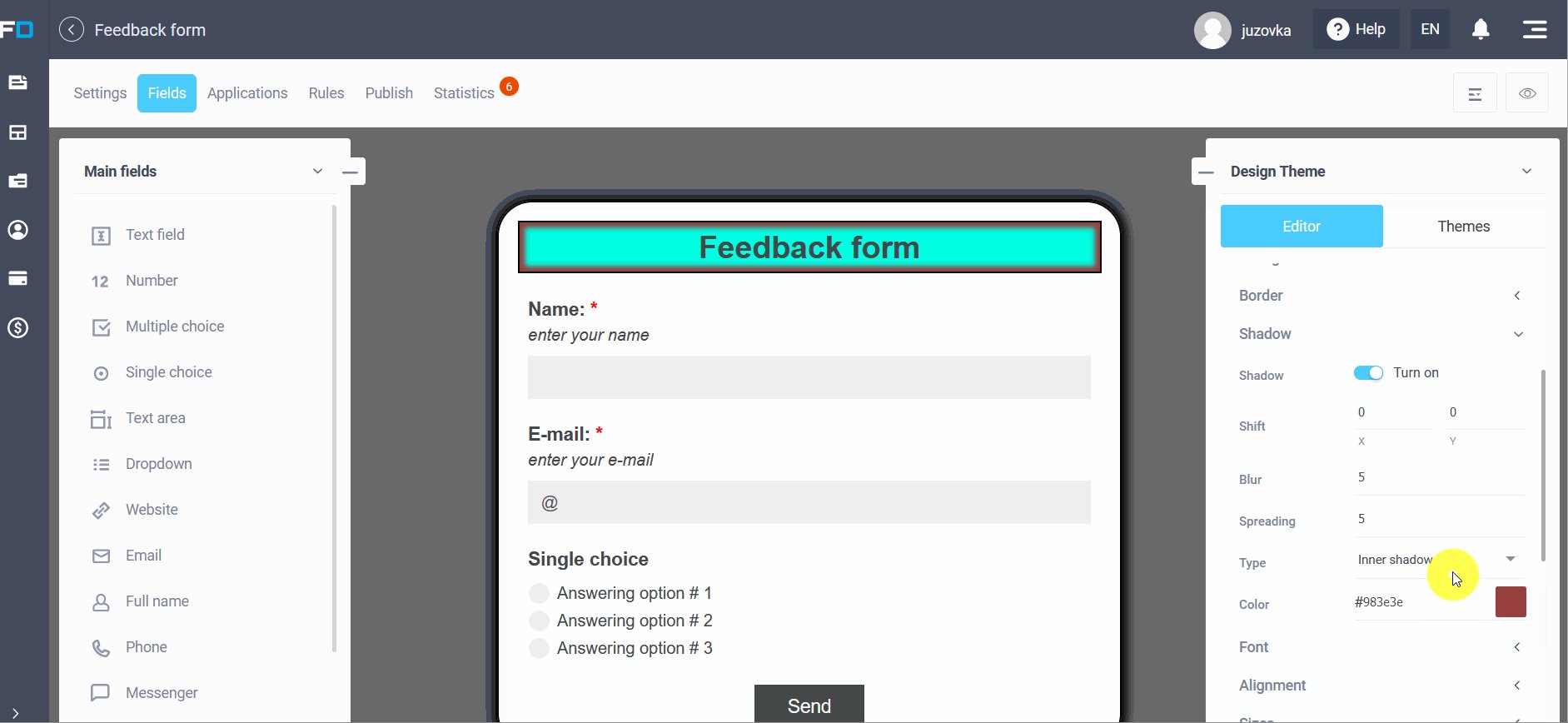
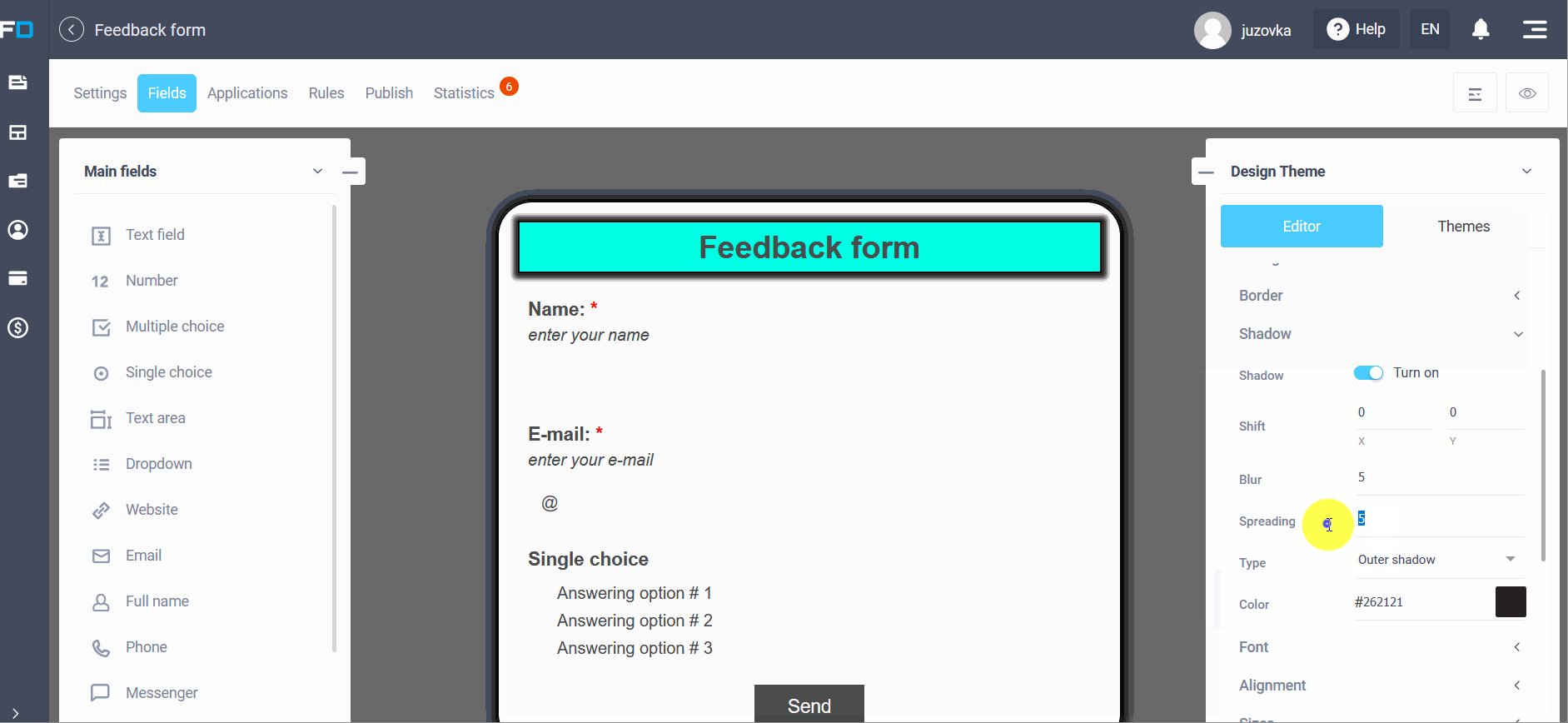
In the edit menu of your design theme you can customize the shadow of the form, to do this turn on "Shadow" by moving the slider:
The shadow settings will include the following settings: shadow type (inner and outer), shadow blur, shadow stretch, and shifts along the X and Y axes:
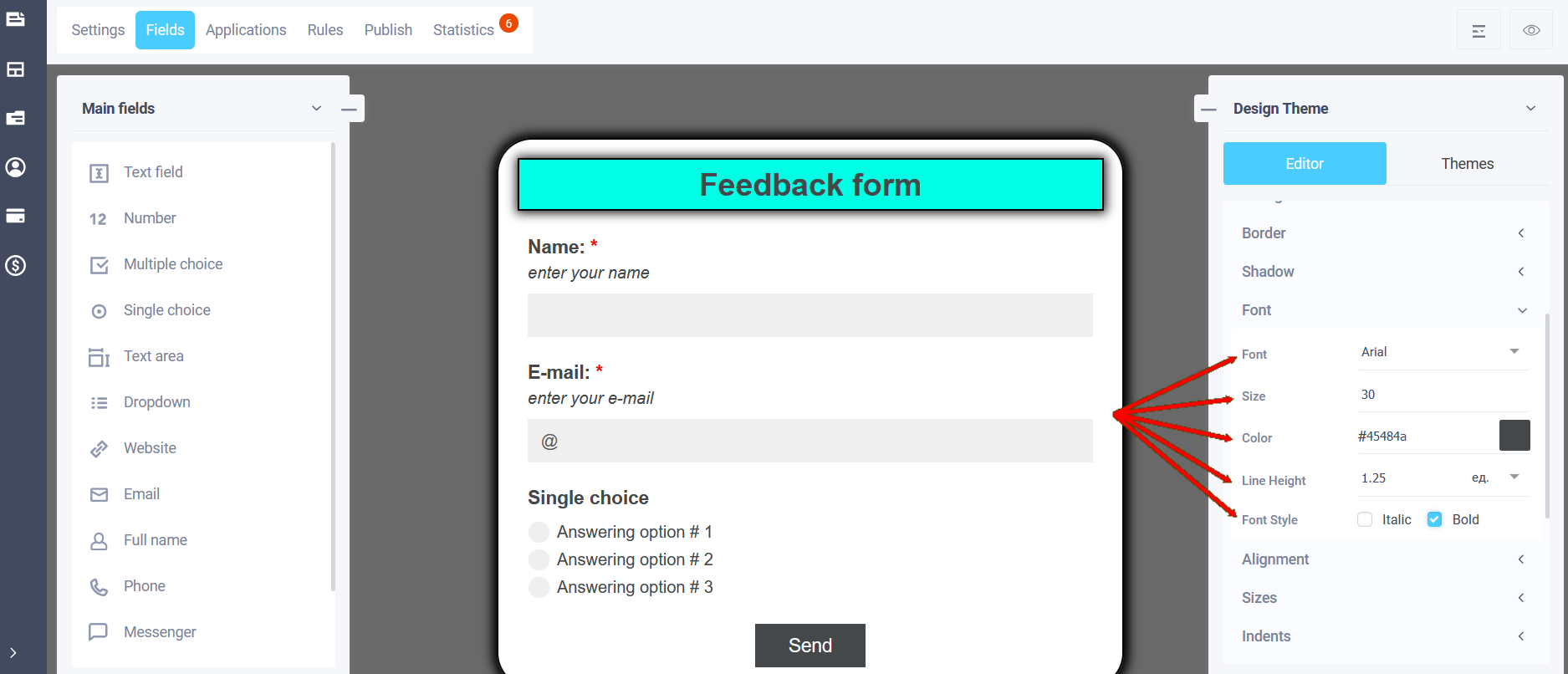
Font
In the theme editing menu, the following subsections are available in the "Font" section:
- Font (you can choose the font type)
- Header font size
- Header font color
- Line height
- Font (italic and bold)
To change the font color, click in the "Color" field on the right and select the desired color from the palette:
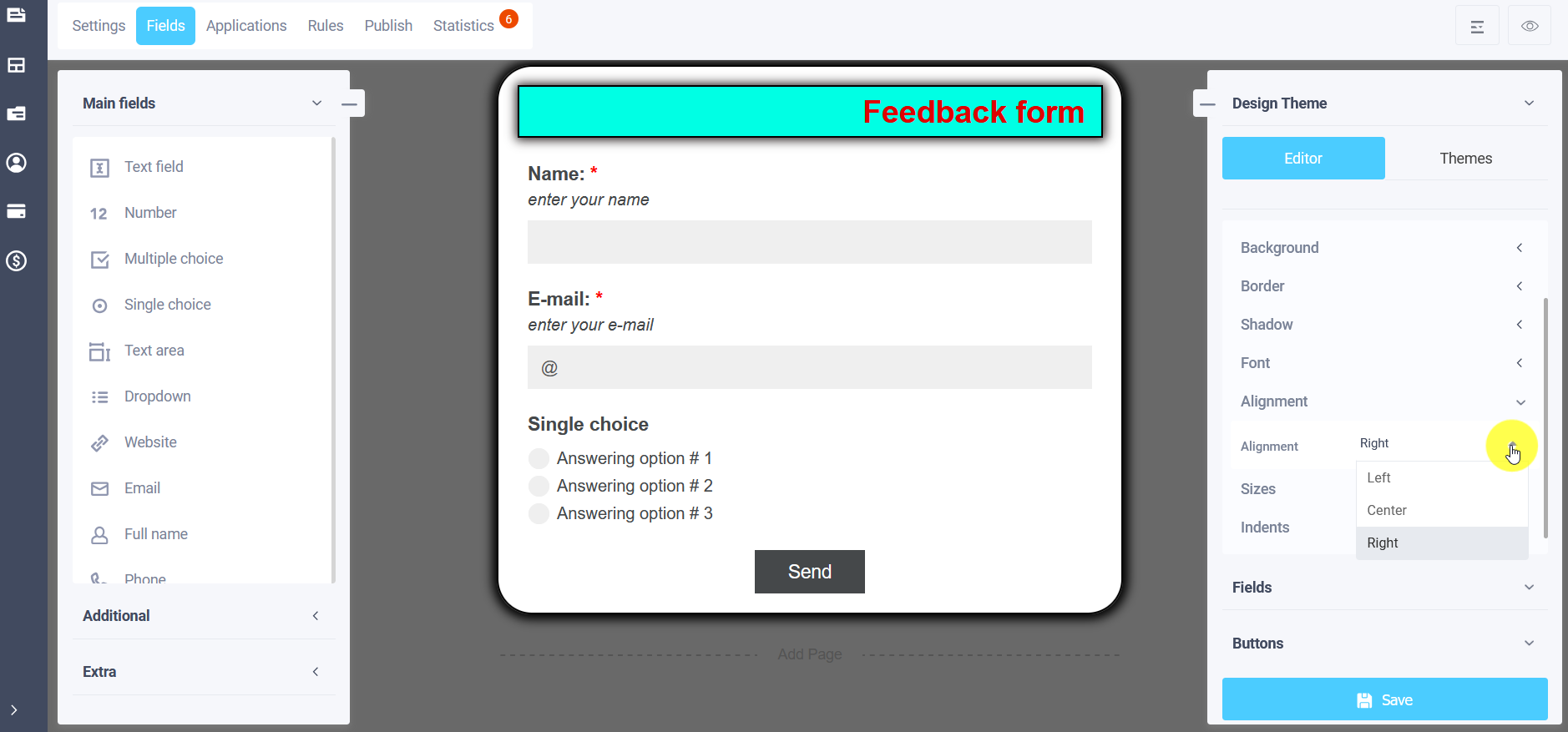
Alignment
In the "Alignment" subsection, you can adjust the position of the heading:
- Left
- Center
- Right

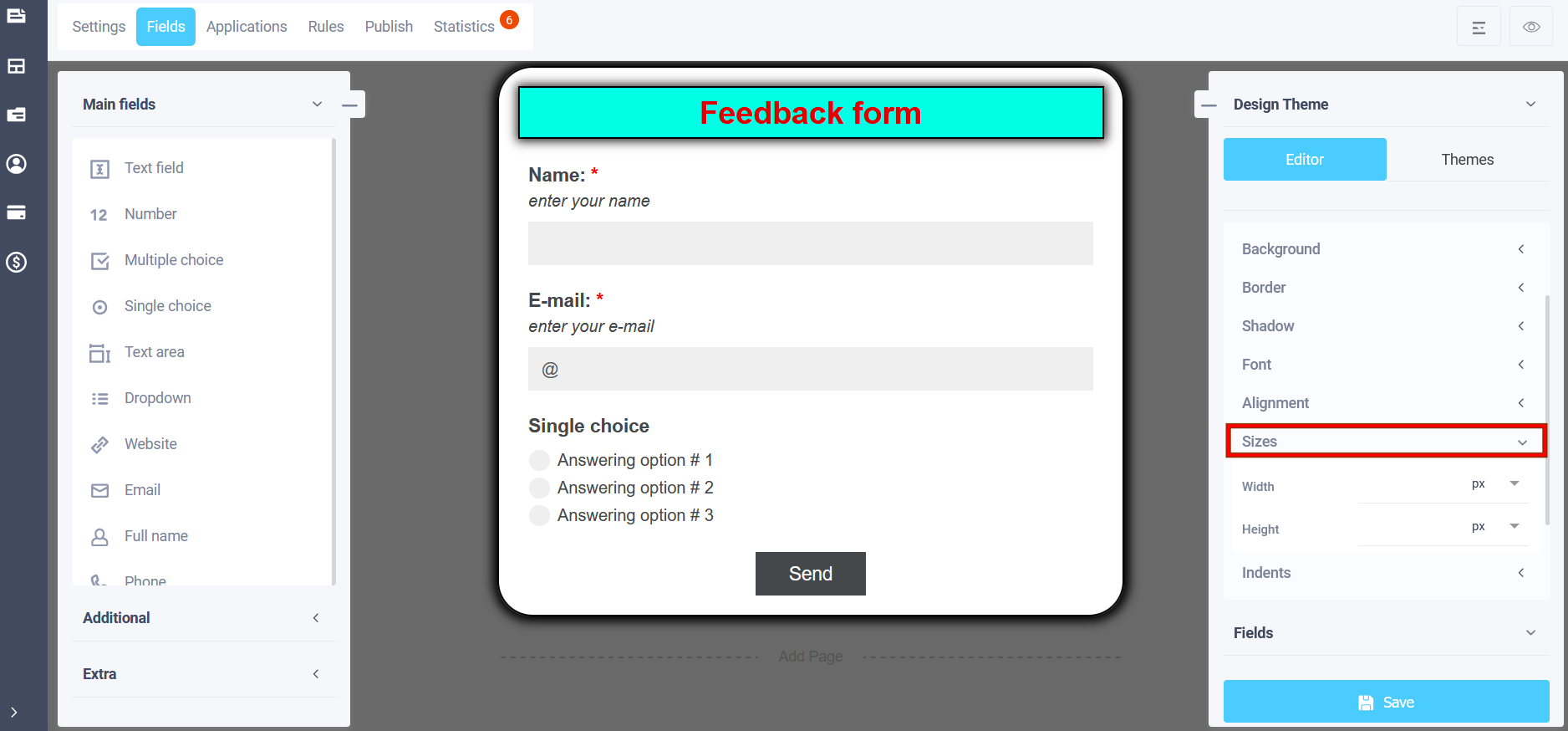
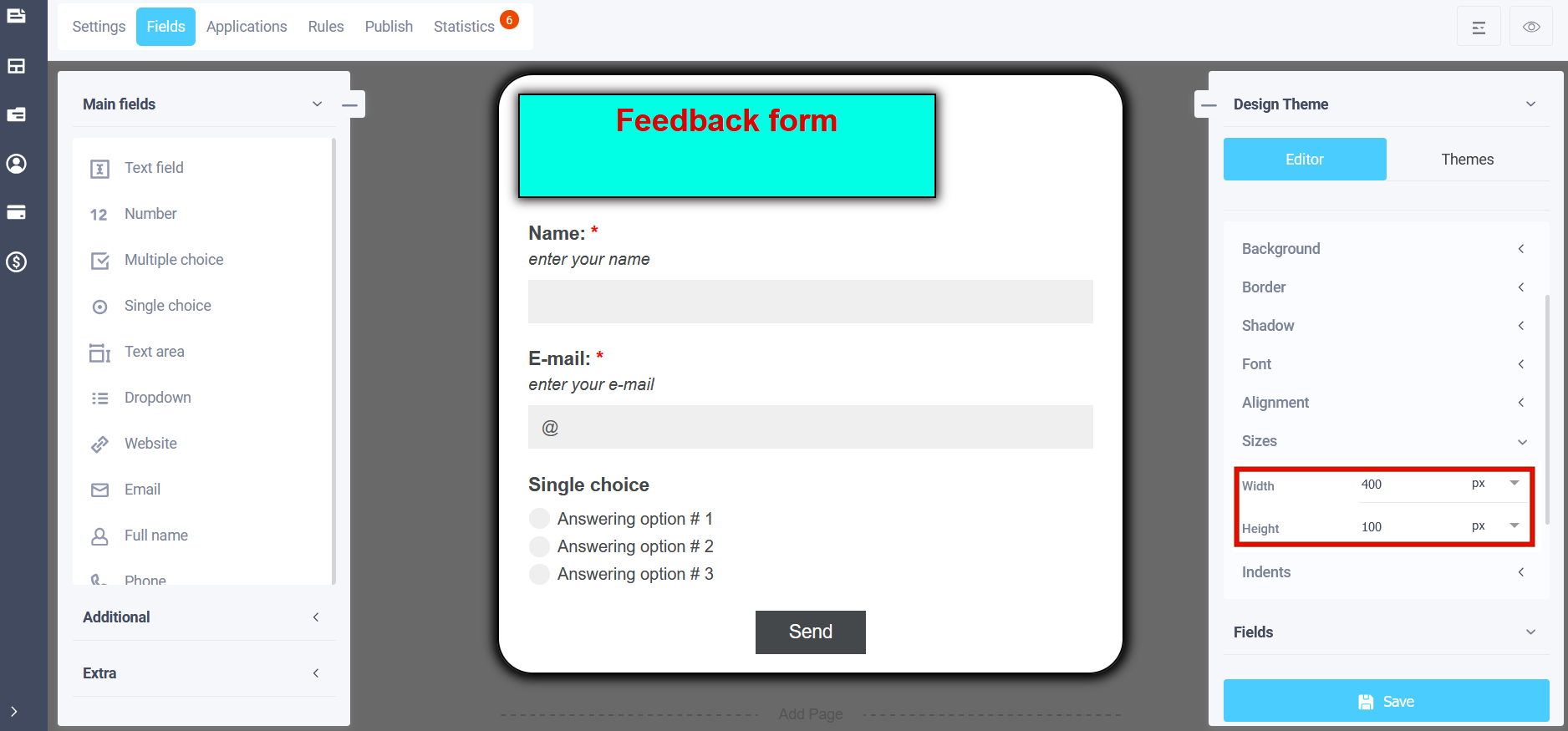
Sizes
In the "Sizes" subsection, you can adjust the width and height of the title:
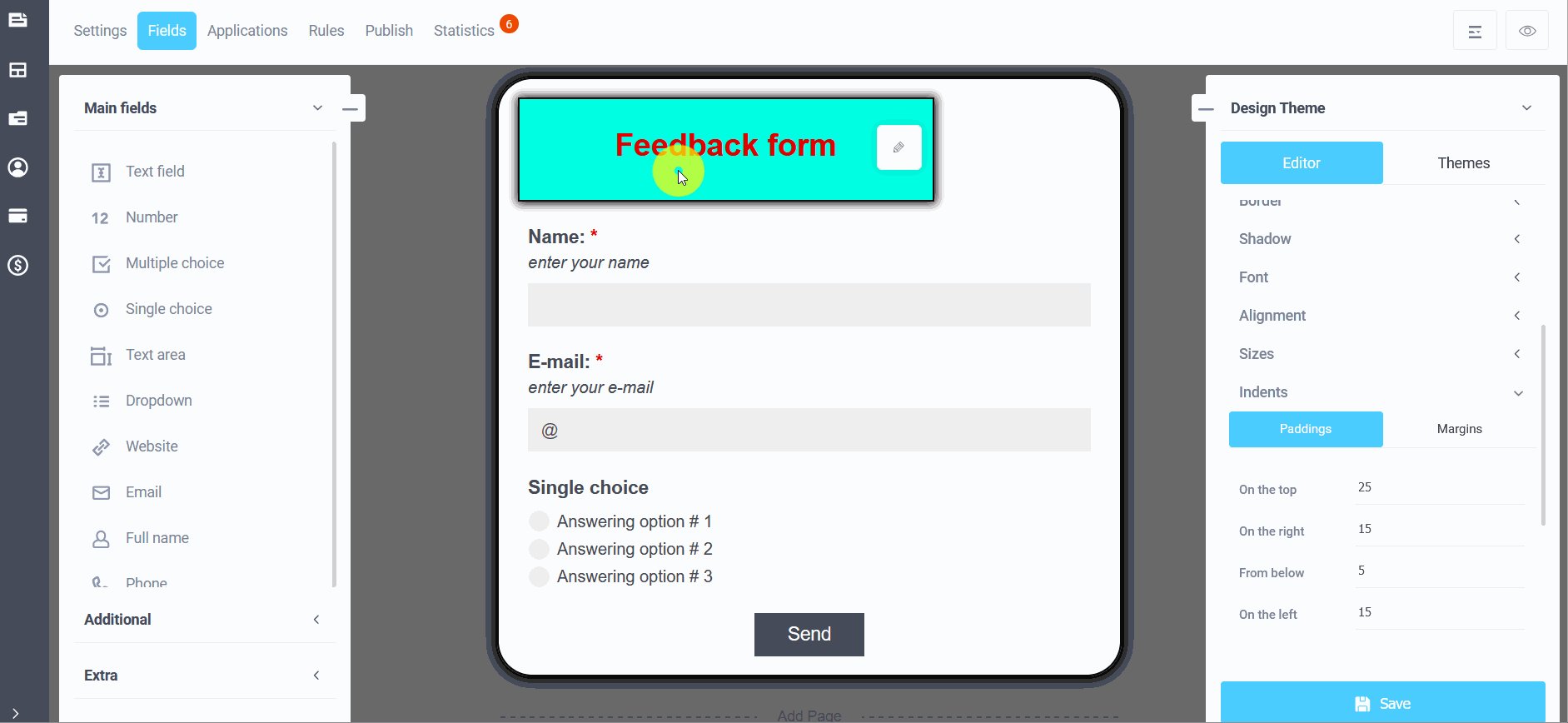
In the editor you can see how the title field changes:

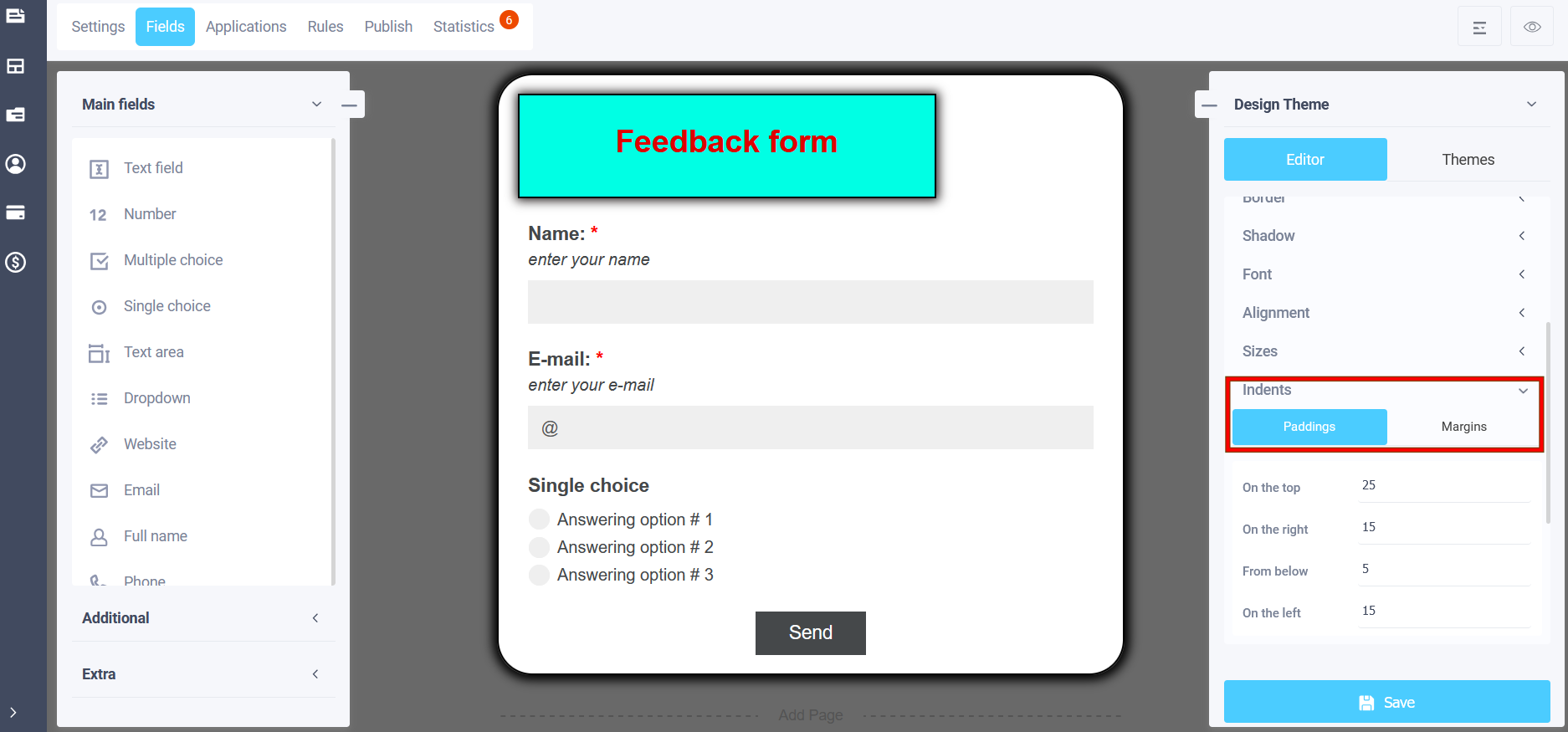
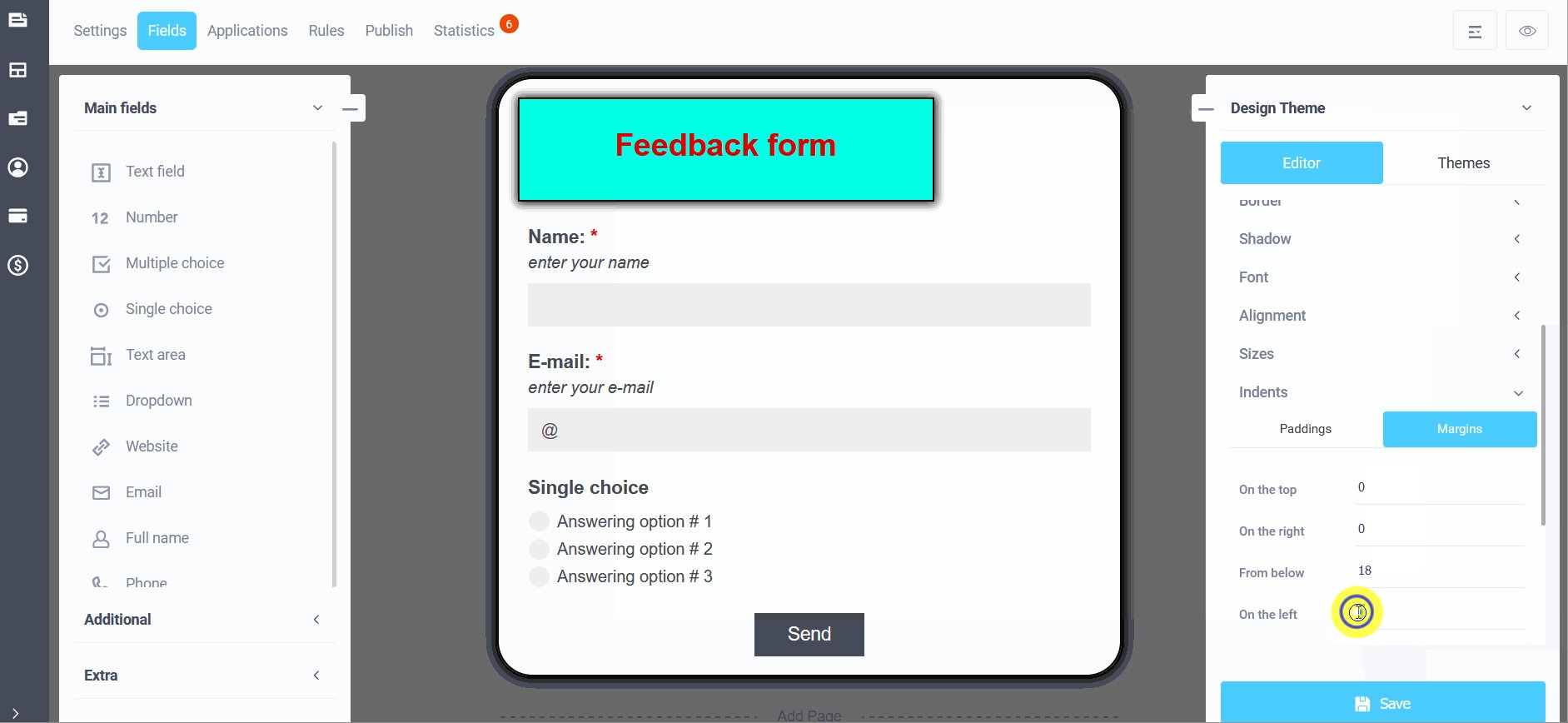
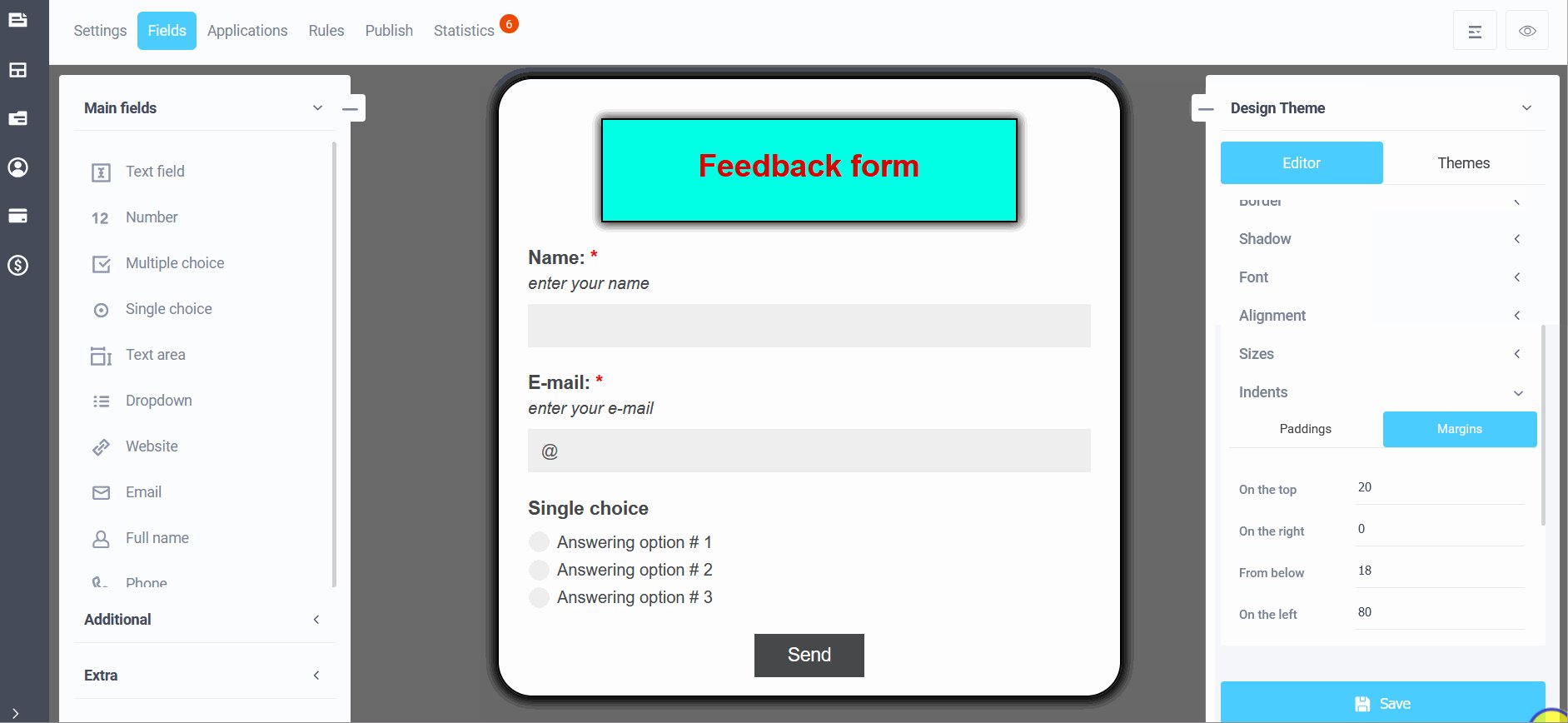
Indents
To access the "Indents" settings in the form theme editing mode, click on the "Indents" subsection and you will be able to configure the internal and external indents of the form header.
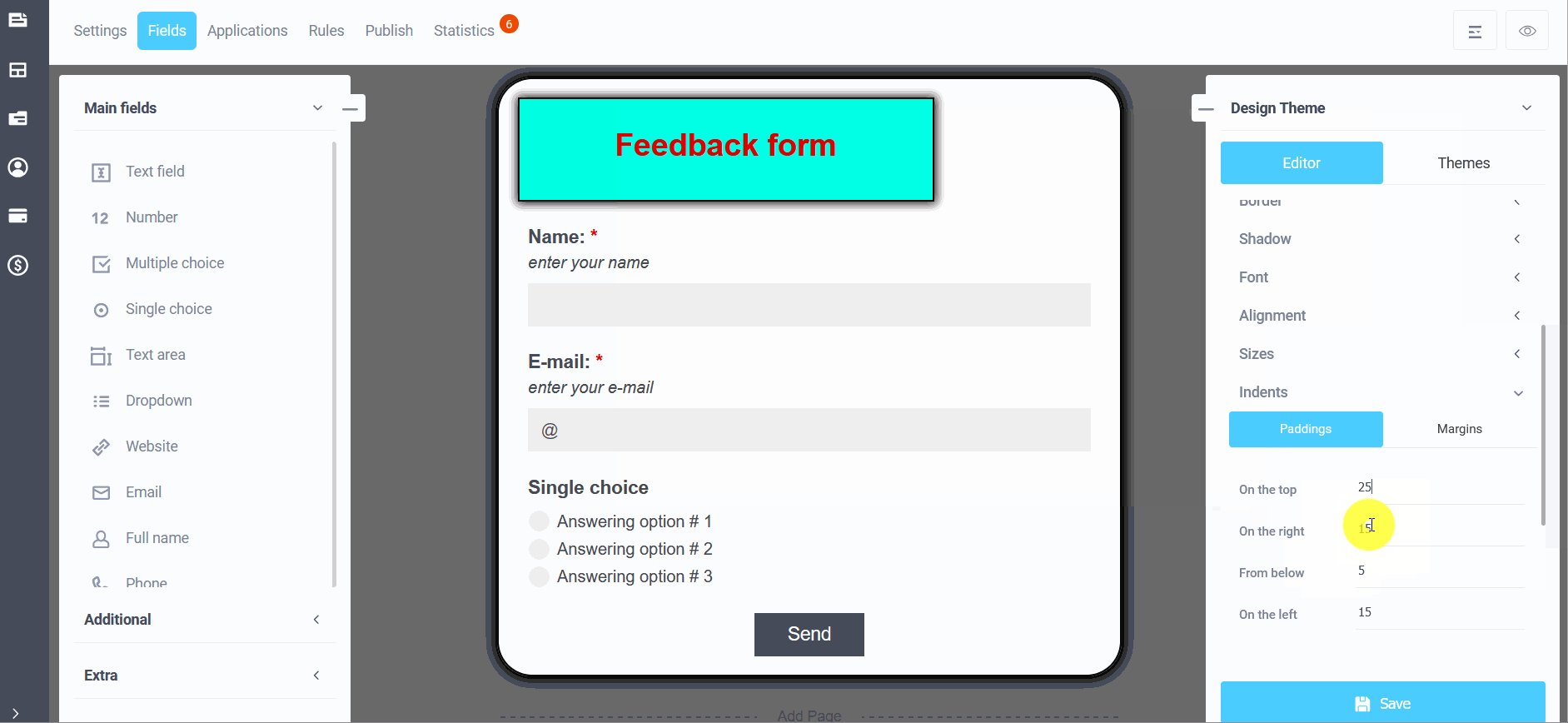
By selecting "Paddings" and "Margins", you can adjust the distance: top, bottom, left and right
By adding a few dozen pixels, we adjusted the outer and inner margins of the heading: