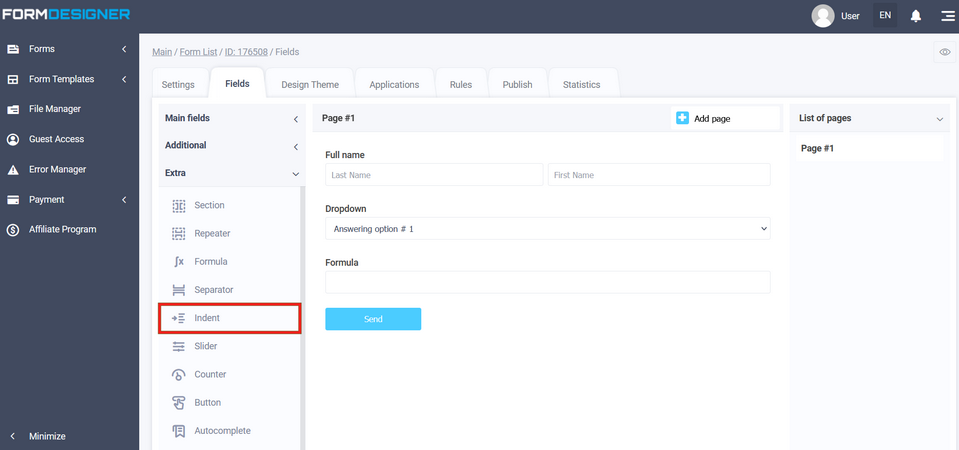
There is a need to visually differentiate the elements, for this there is an "Indent" in the "Extra" elements, where you can select the appropriate value. To add the "Indent" element to the form, you need to click on the selected item or drag it to the right, then you will see the added element on the right:

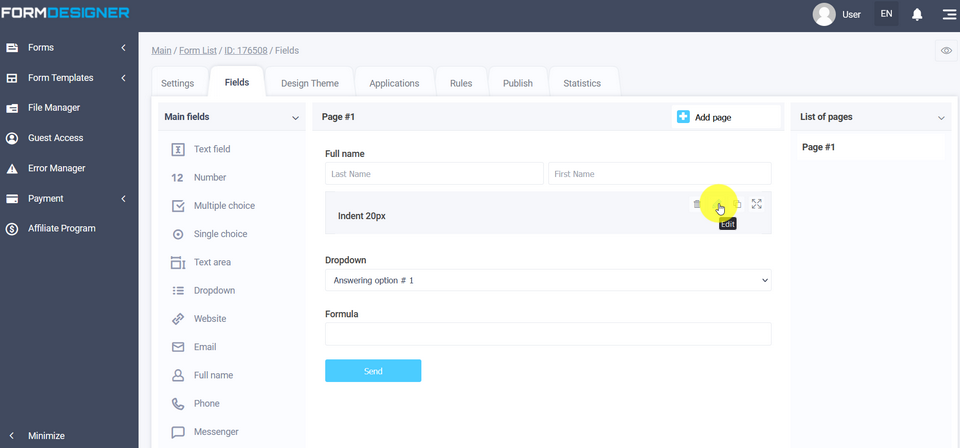
After you have added the "Indent" element, click on the "Edit" icon and a pop-up window for editing this element will open in front of you:

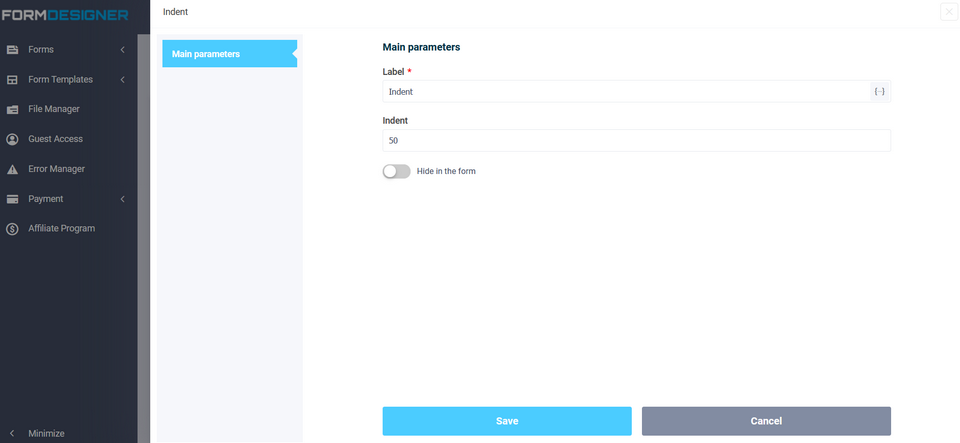
In the edit menu, you can adjust the distance between the fields by selecting a certain number in Px in the "Indent" field, the setting via CSS is also available:

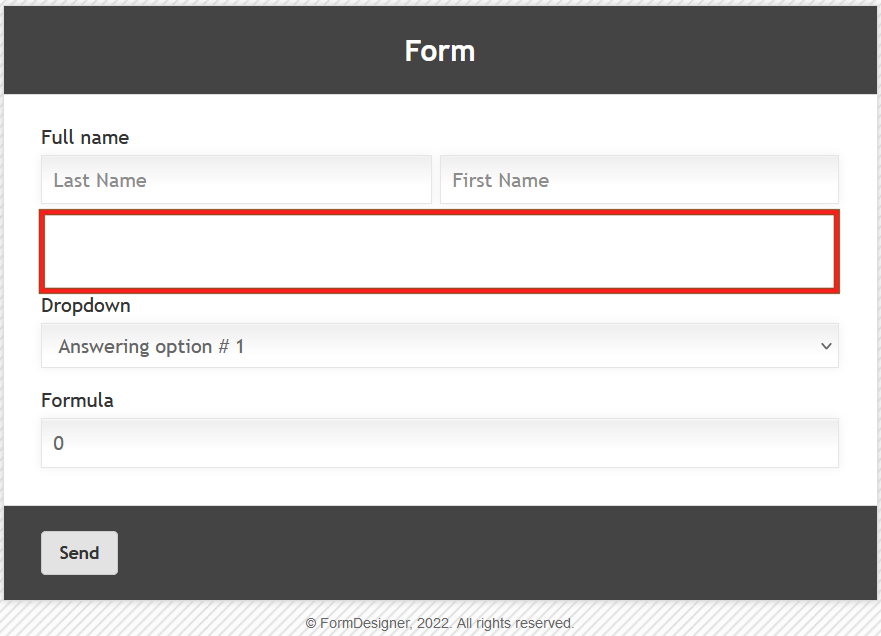
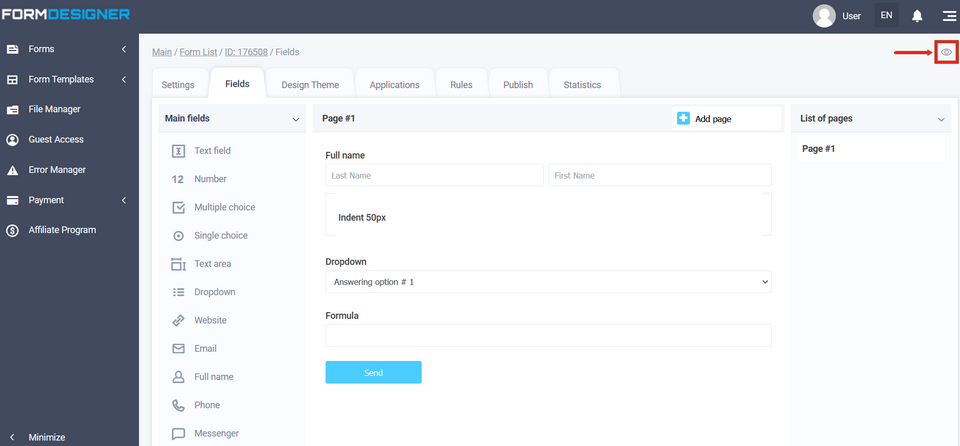
To view an already configured form, click on the "View" icon and the form will open in a new tab in your browser:

For example, we set the indentation to 50px and in the viewing mode, the distance between the elements is visible: