With the "Dropbox" integration module, you can now store files uploaded by the user in the cloud storage.
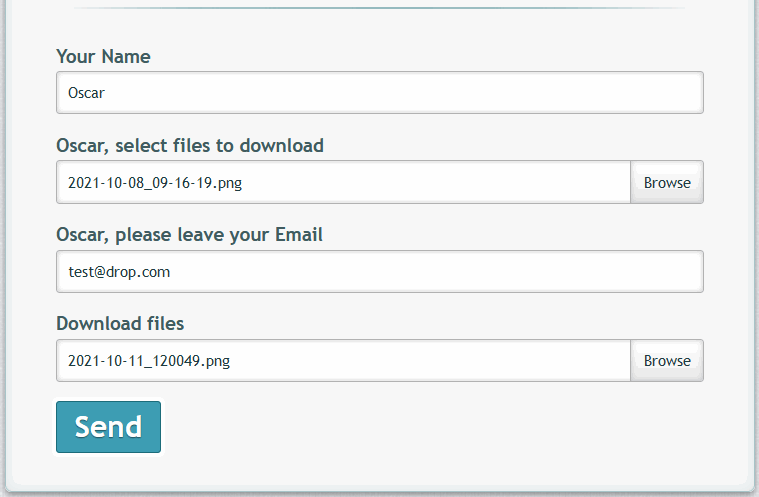
Before you set up your Dropbox integration, your form should contain an element of additional fields - "Upload Files".
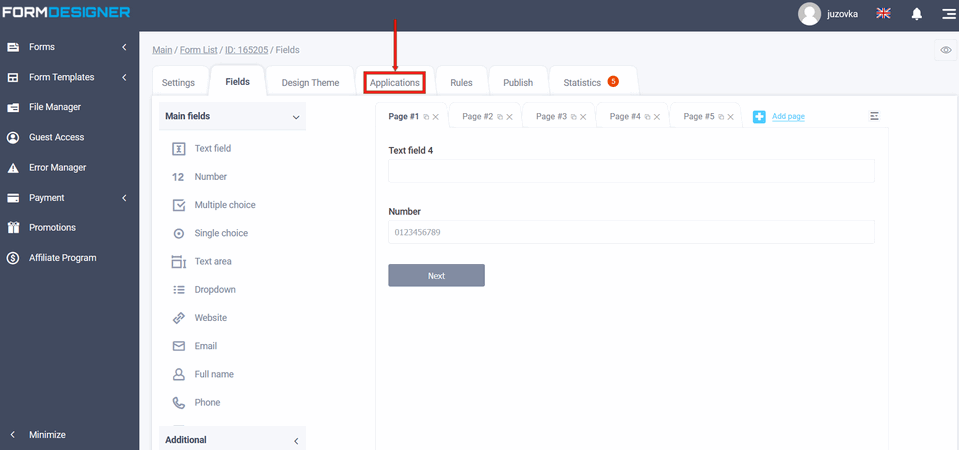
In order to connect the integration module, you need to go to your personal cabinet and select the "Applications" section in the required form:

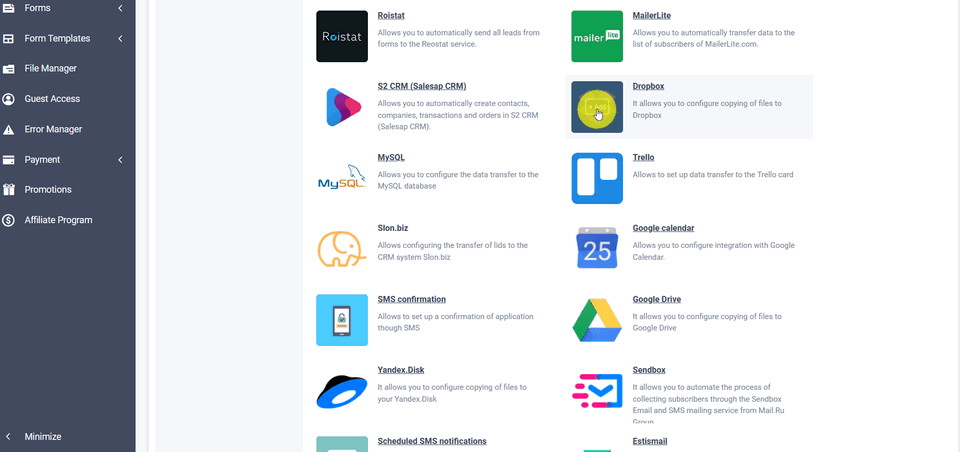
You'll see a list of all available applications in front of you. Click on the "+Add" icon under "Dropbox":

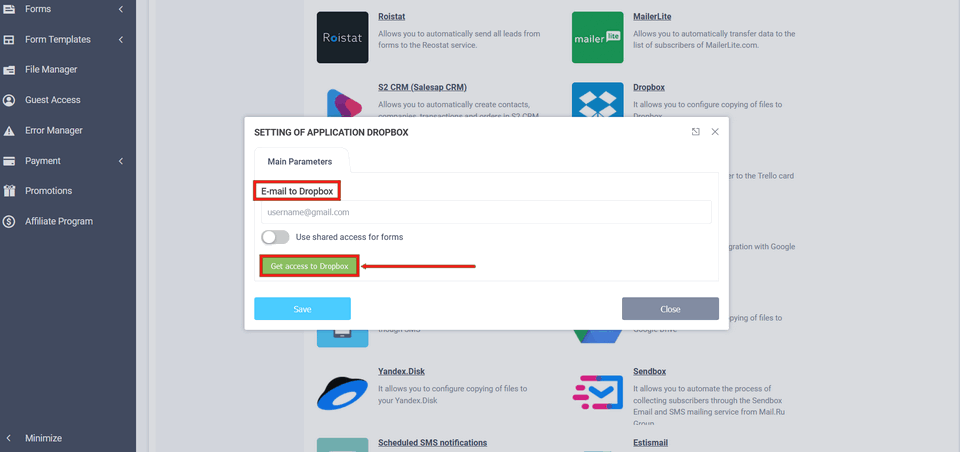
Application settings
Enter your Dropbox account as: [email protected] and click "Access Dropbox":

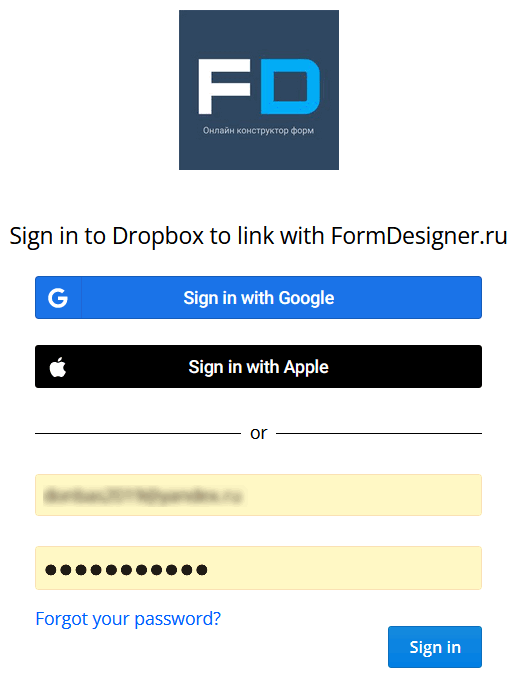
Authorization in Dropbox
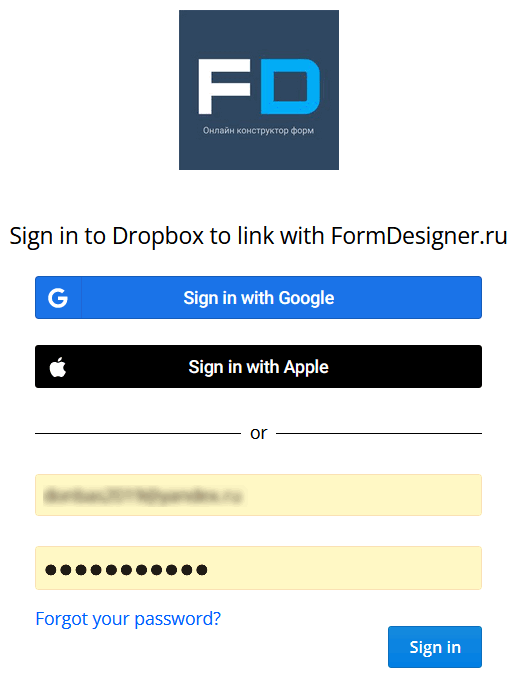
If you are not authorized in your browser at Dropbox.com, you will be redirected to an authorization page where you must enter your email address and password:
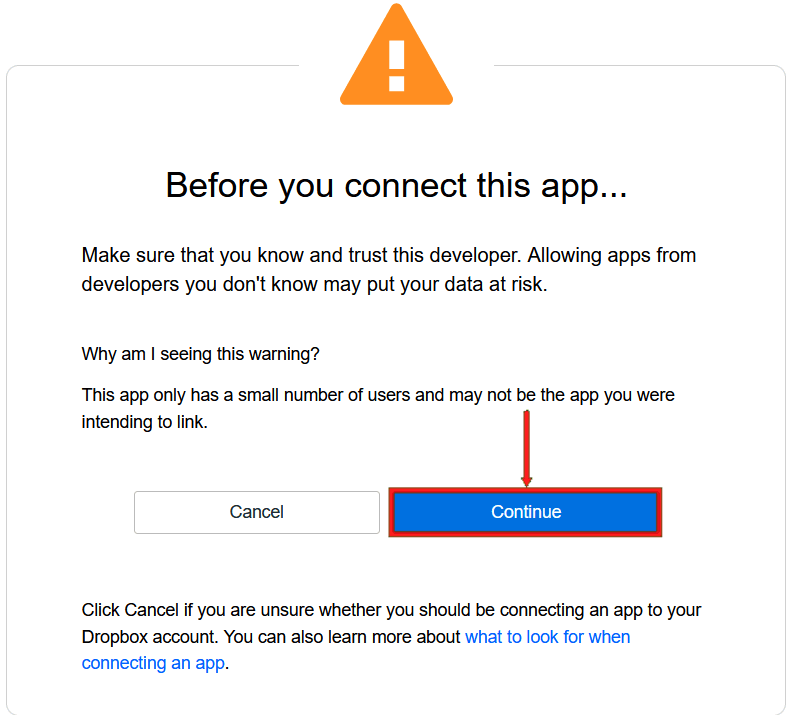
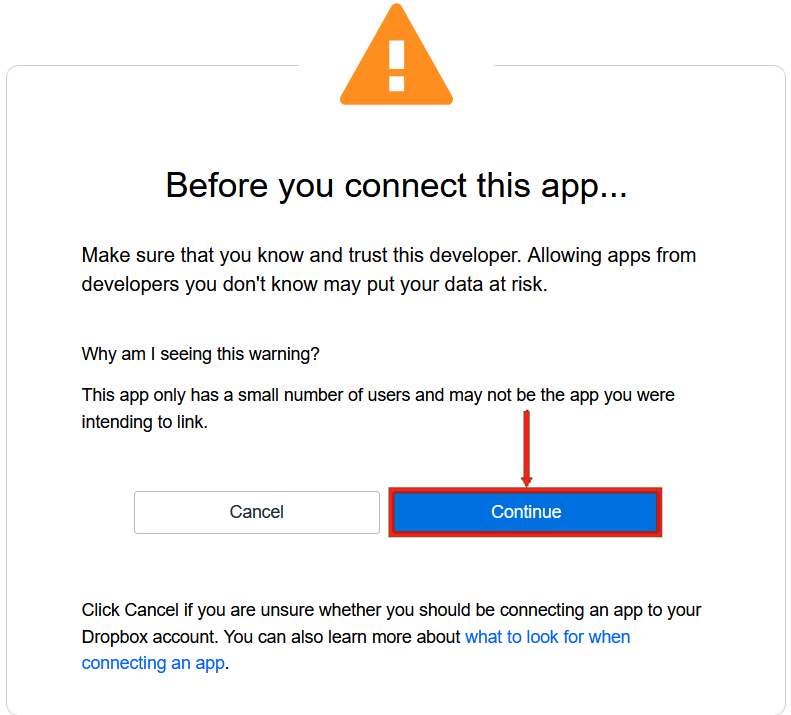
Confirm the permission for the "FormDesigner.ru" application by clicking the "Continue" button:

Authorization in Dropbox
If you are not authorized in your browser at Dropbox.com, you will be redirected to an authorization page where you must enter your email address and password:
Confirm the permission for the "FormDesigner.ru" application by clicking the "Continue" button:

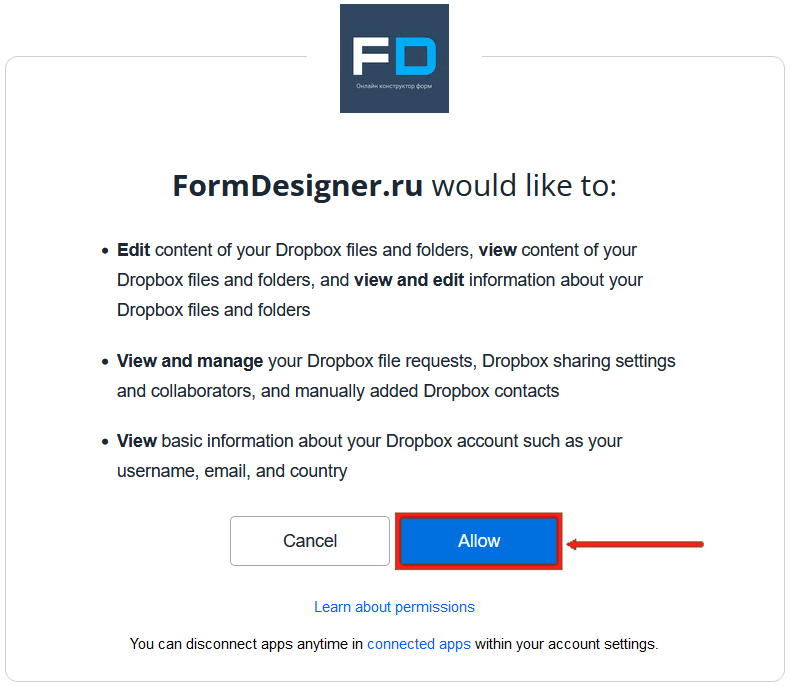
And click the "Can" button that you are giving access to files and folders to the "FormDesigner.ru" app:

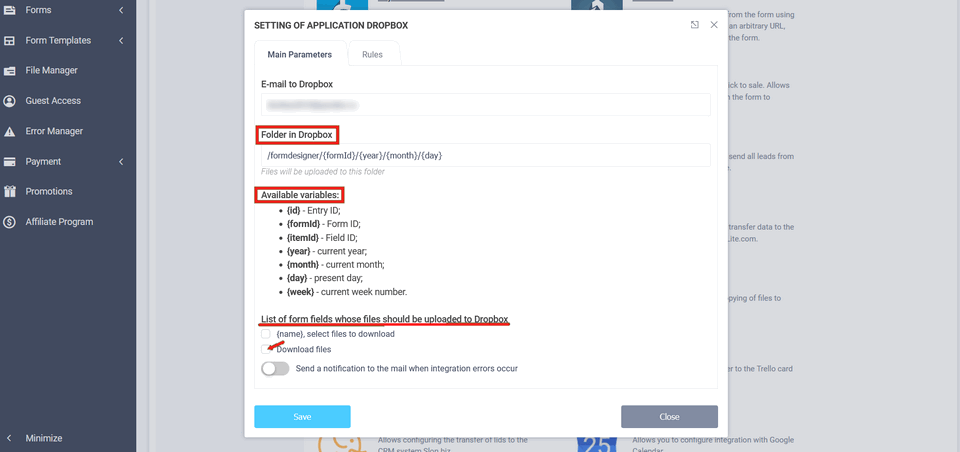
After authorization you will get to the application settings:

The default path to the Dropbox folder and subfolders is written in the "Dropbox folder" field, which are automatically created when the form is submitted. In the "List of form fields whose files should be upload to Dropbox" box, turn on the "Download files" checkbox and click "Save".
Now the files the user has sent in the form will be available in Dropbox.

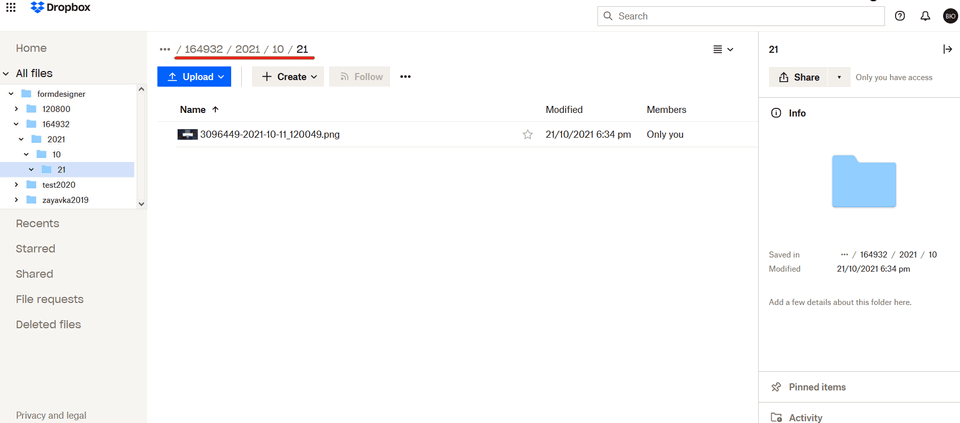
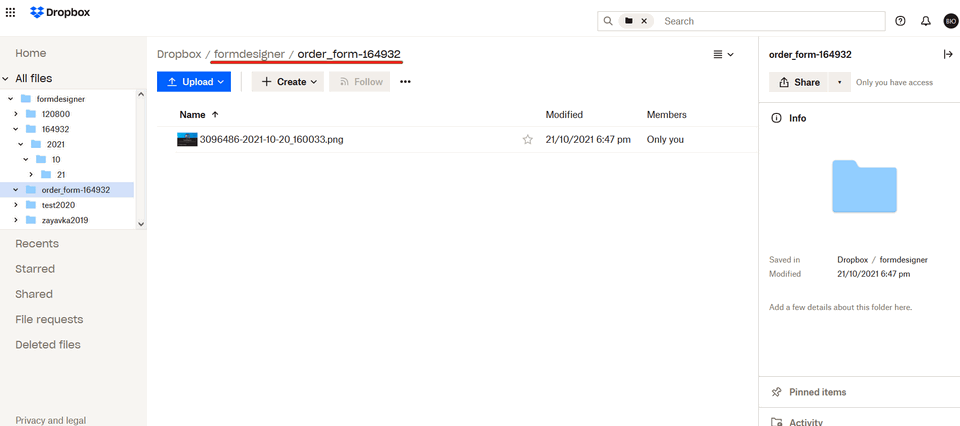
Files in Dropbox
You will find the received files in the folder specified in the application settings, for example, /formdesigner/{formid}/{year}/{mouth}/{day}:

Accordingly, the specified variables in the module configuration, the resulting file will be located in the folder - formdesigner-form id-year-month-day.
List of available variables
It is worth noting that you can form the path to the file yourself, using the available variables through the slash sign "/". At the moment, the following variables are available:
- {id} - application ID
- {FormID} - form ID
- {ItemId} - ID elements
- {year} - current year
- {month} - current month
- {day} - current day
- {week} - current week number
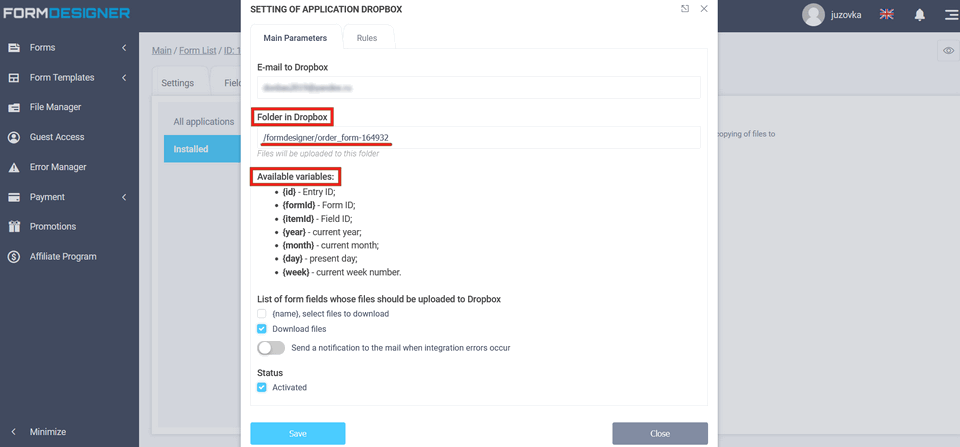
You can also specify any folder whose name may contain Latin characters, numbers, hyphens "-" and underscore "_":

By specifying the necessary folder in the module settings, the downloaded files via
the form in Dropbox will be located in the specified folder. Note that
the folder is automatically created when submitting the form, i.e. You don't need
to create a folder in Dropbox separately:

If you have the application installed on a PC, on a mobile phone, then the received files will also be available in applications.
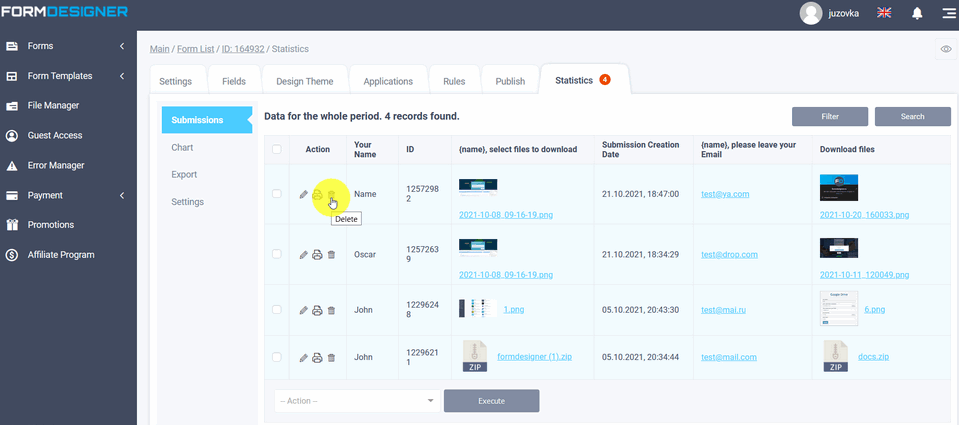
Editing and deleting form files
In the "Statistics", if you delete the application, the downloaded file will remain in Dropbox:

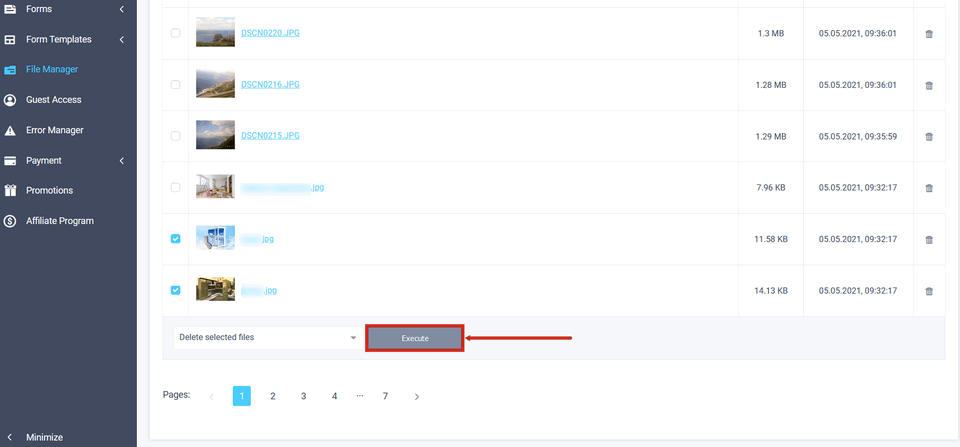
The same action will happen if you delete the downloaded files via "File Manager":

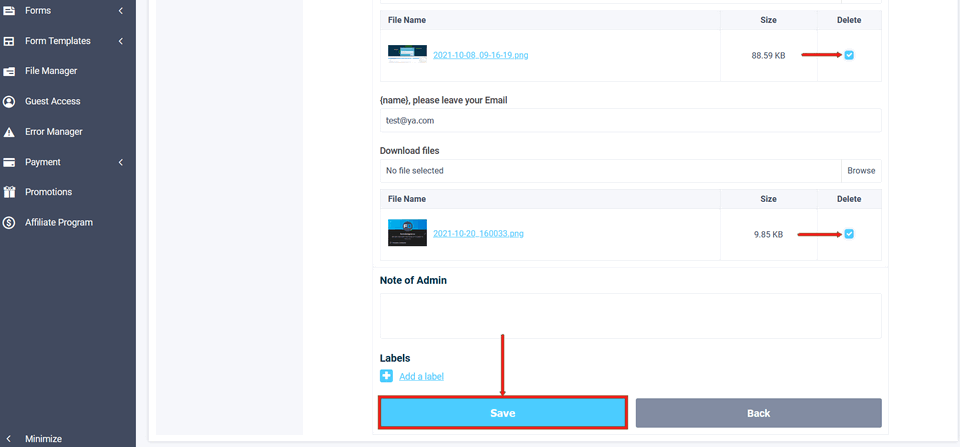
If you edit the application and delete the downloaded file in the application, it will be deleted in Dropbox.

Shared access for forms
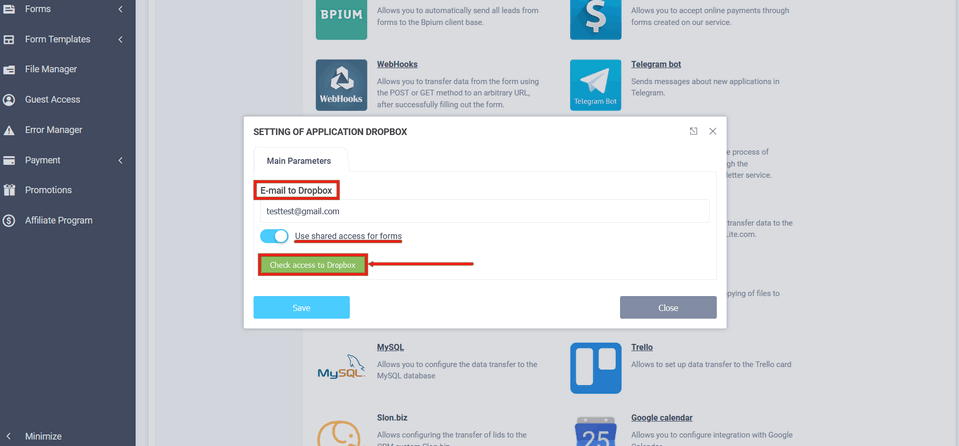
Next, if you have set up a module for one form and will integrate the module with other forms, you do not have to re-log in to Dropbox, just enter your e-mail, activate the switch "Use shared access for forms" and click "Check access to Dropbox":

You will immediately be taken to the settings of the Dropbox integration application for the selected form.
