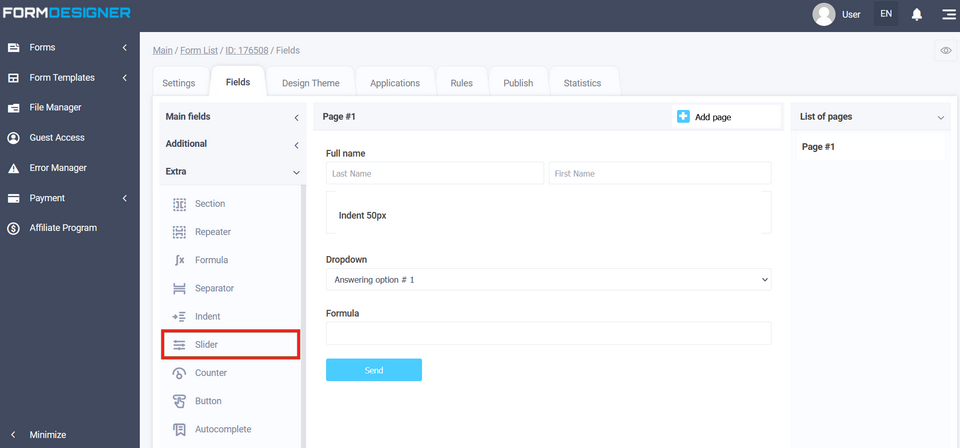
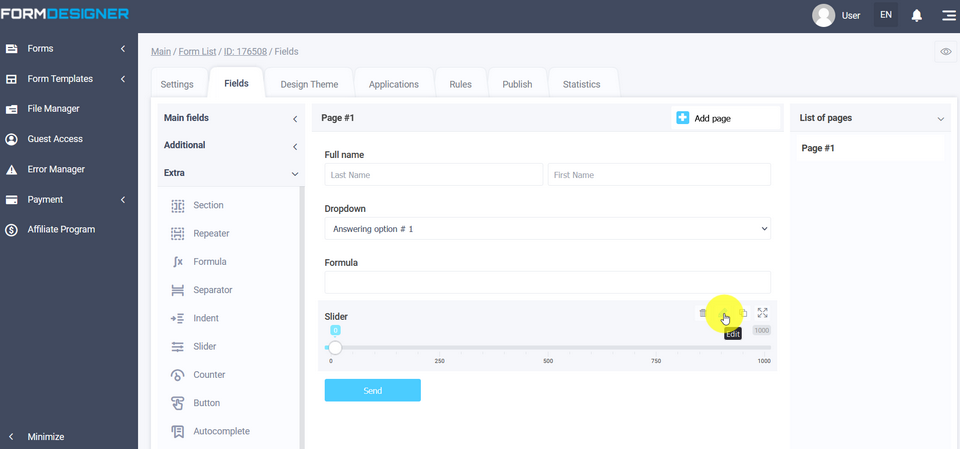
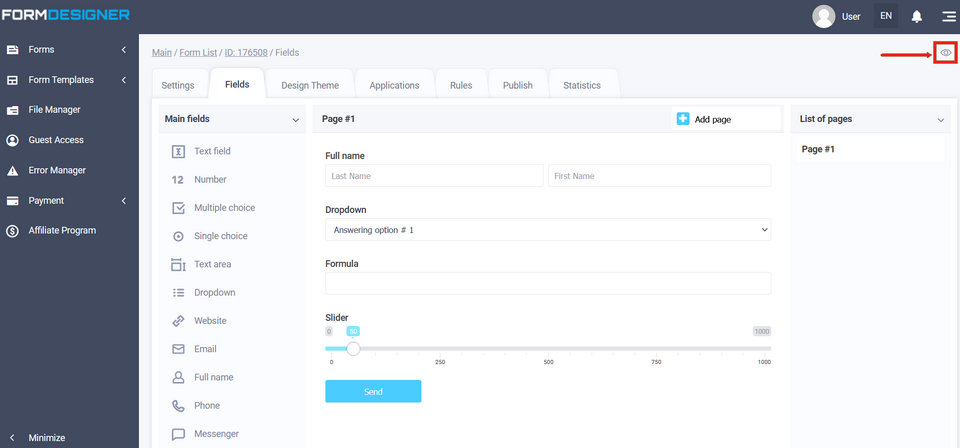
In some cases, it is convenient for the client to select a number by simply pulling the slider from the provided range. To add the "Slider" element to the form, you need to click on the selected item or drag it to the right, then you will see the added element on the right:

After you have added the "Slider" element, click on the "Edit" icon and a pop-up window for editing this element will open in front of you:

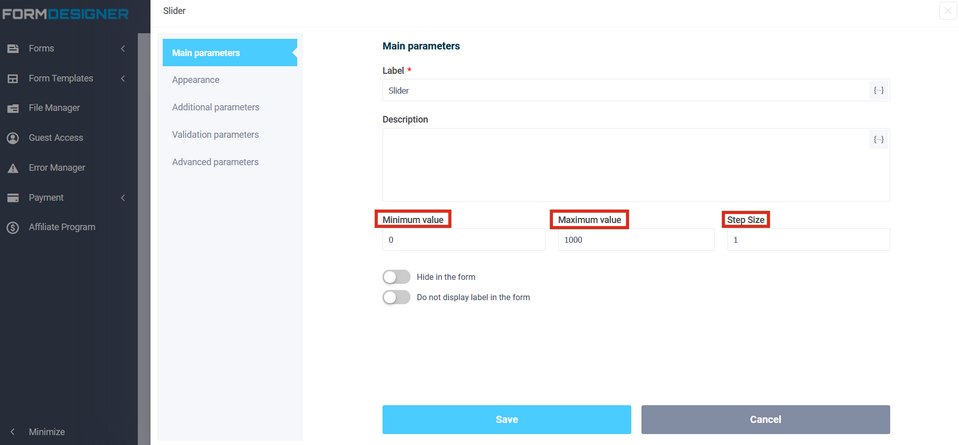
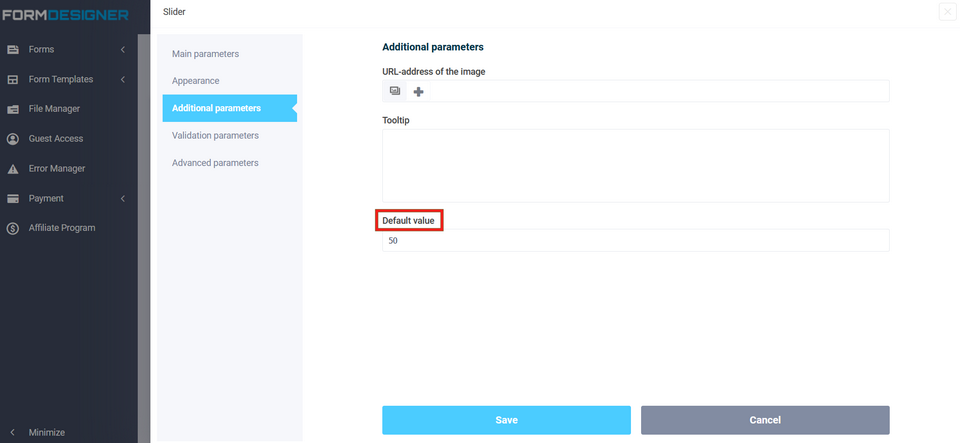
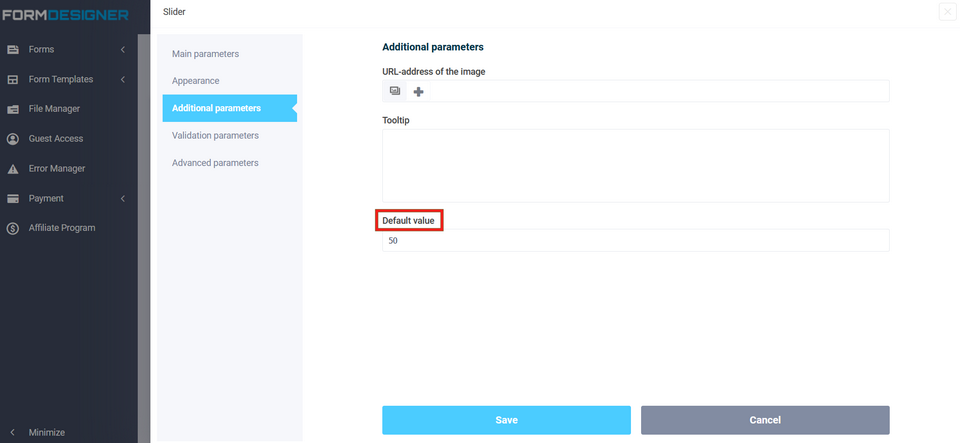
In the editing mode, fields are available for the "Slider" element, where you can set the minimum value, the maximum value of the step when the slider moves, and you can also set the "Default value", which will initially be selected in the "Slider" element:



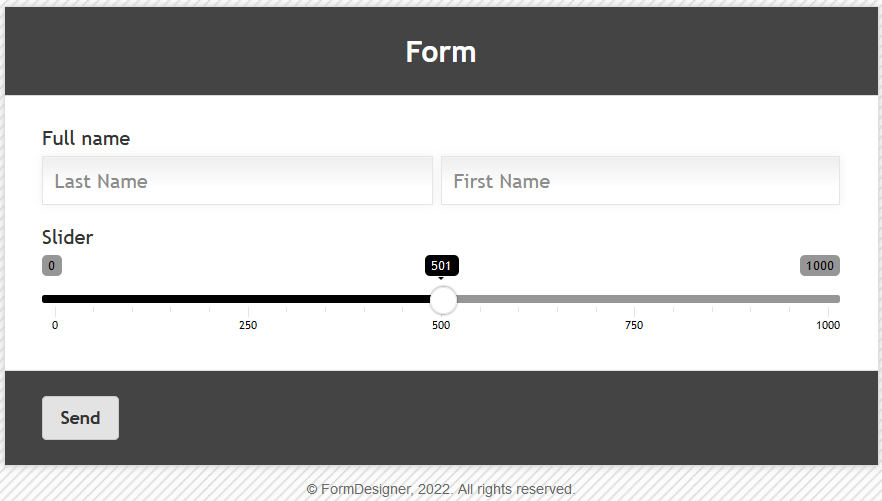
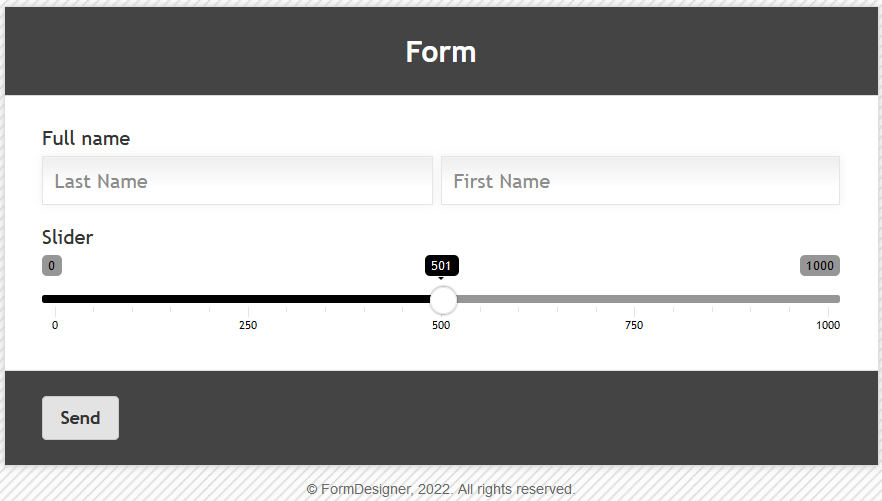
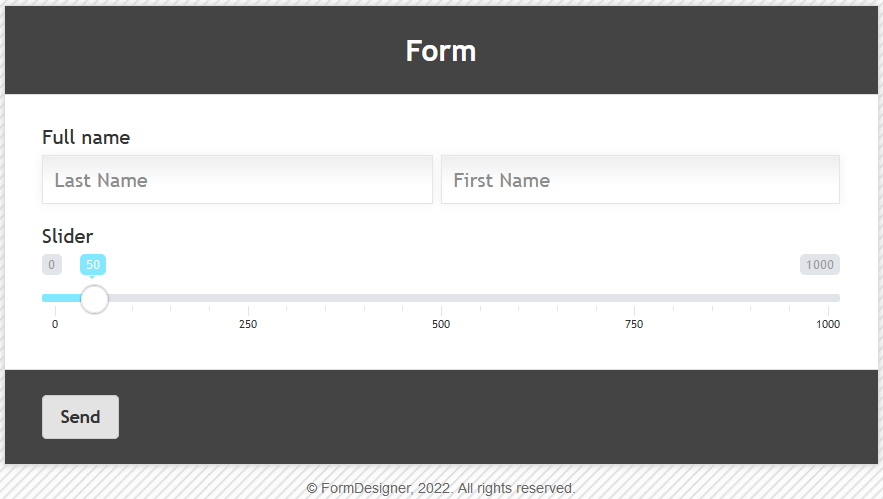
To view an already configured form, click on the "View" icon and the form will open in a new tab in your browser:

The value and description of other fields, you can see here " The main parameters of the elements".

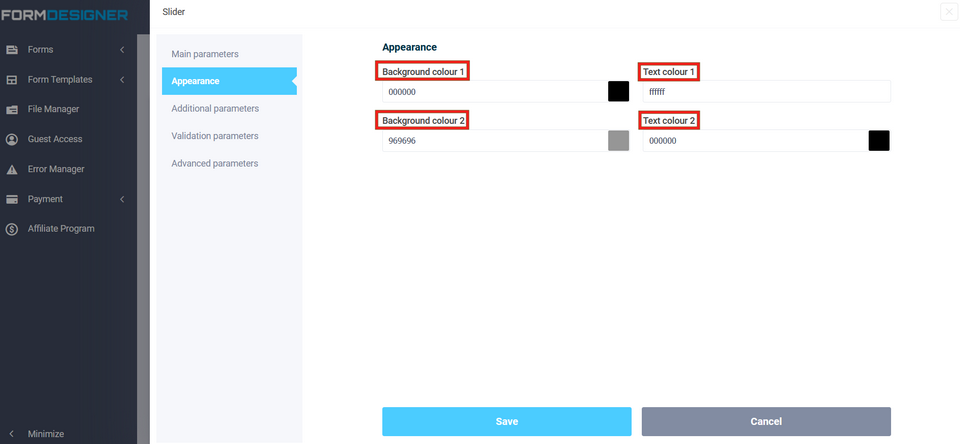
In the "Appearance" section, you can adjust the background color of the active part of the slider and the background color of the general slider scale: background color 1, background color 2. As well as font colors: